
© 2025 Highsea studio.
All rights reserved.
Sport and Yoga WordPress Theme
demoThank you for purchasing our product! If you have any questions or suggestions, please feel free to contact us via contact form on our portfolio page.
The theme has a lot of templates that you may use for your needs. They are:
templ-home.php) - our nice and shiny home pagetempl-about.php)templ-page-with-header.php)templ-blog.php, templ-blog-with-sidebar.php) - to make a Blog page (with or without a sidebar)templ-classes.php) - to display a schedule of classestempl-contact.php)templ-prices.php)templ-events.php) - to make blog-like page with your eventstempl-events-tickera.php) - teh same as previous but with Tickera eventstempl-wishlist.php) - to display a Wish List (if your use WooCommerce)templ-bridallist.php) - to display a Bridal List (if your use WooCommerce)And some words about recommended sizes of the images. They are:
Starting from version 1.6.14 settings for logo can be found on the theme options page under "Logo settings" tab and in the WP Customizer. But only in WP Customizer it is possible to change logo images!
In order to change the logo, please, go to WP Customizer. It can be done either by clicking on "Customize" button on the top admin panel
when you are on the home page or by clicking on Appearance -> Customize link in the admin menu:


Click on Home page settings (this menu item will be visible ONLY if you are on the home page!):

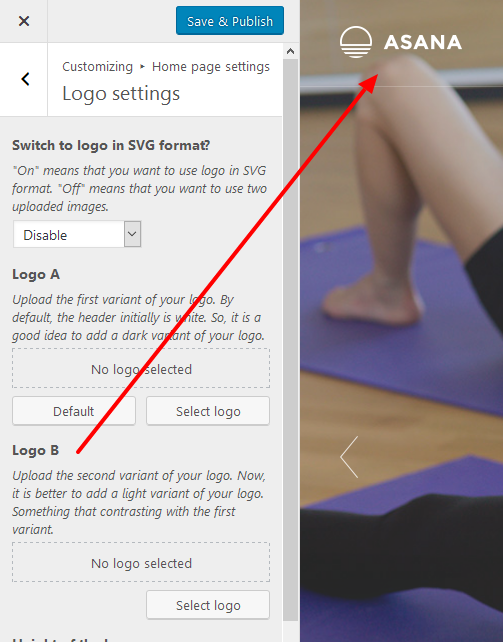
Navigate to Logo settings section.
You can decide to use an SVG verion of the logo or two .png images - light and dark versions of the same image. Enable the first setting "Switch to logo in SVG format?" if you would like to use SVG logo. Also, add necessary code into "Logo in SVG format" textarea. Save settings.
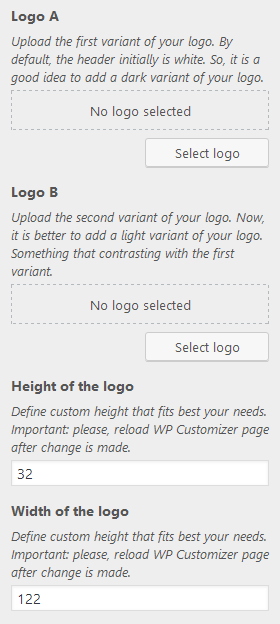
If you would like to use regular .png image as logotype, disable "Switch to logo in SVG format?" setting. Next, use these settings:

First, you have to set height and width of your logo. The default height is 32px and width is 122px, but you can set your own size. Change the values of the corresponding settings and Save them (hit on "Save & Publish" button). Now reload the page.
It is important to set height and width, save them and reload the page BEFORE crop uploaded images!
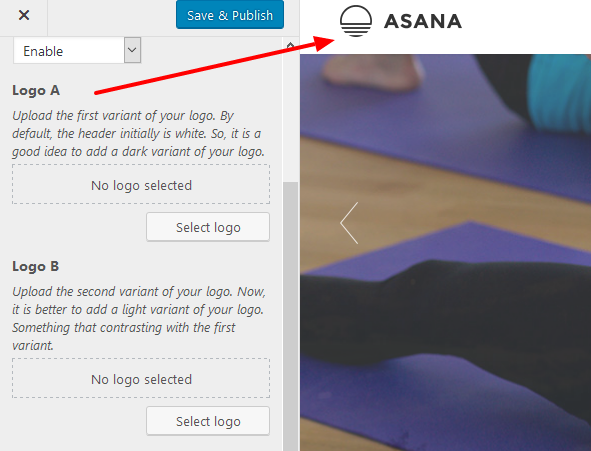
Second, click on "Select logo" button for Logo A and Logo B settings, upload images, crop them if needed and save settings (hit on "Save & Publish" button).
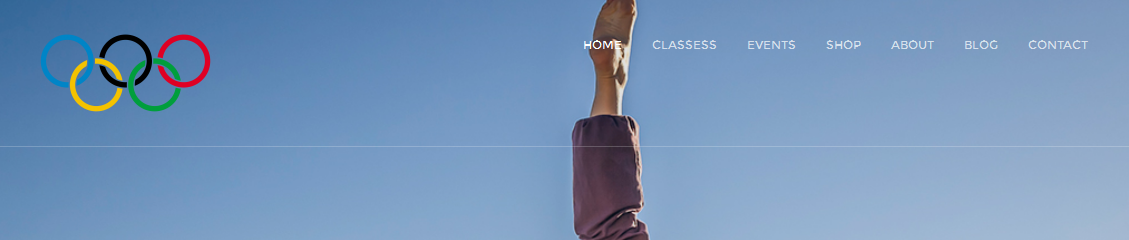
Why there two logotypes have to be added? Well, Logo A should be a dark version of the logo because the header is white by default, so it will look better if you add something dark:

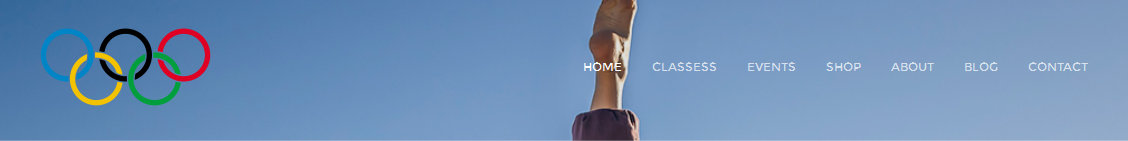
Logo B is a light version of the logo. Most likely you will use dark slides, so it will look better if you add something light as logo:

Now, if you use other logo dimensions than default, you may need to adjust top margin of the menu:

The default value of the top margin is 37px. Try to change it to make the whole things better:

Home page is shiny and attractive and has 5 sections. They are:
Home page that can be seen in our demo is a special page template. In order to use it, you have to create a new page and choose "Home page"
page template for this page. Then, you have to go to Settings -> Reading admin menu and choose "Static page" option for
"Front page displays" setting and choose your newly created page with "Home page" page template. Alternatively, you can do this by using
WordPress Customizer. Please, refer to the video in Demo section of this documentation.
Settings for home page can be found on theme options page under "Home" page settings" tab!
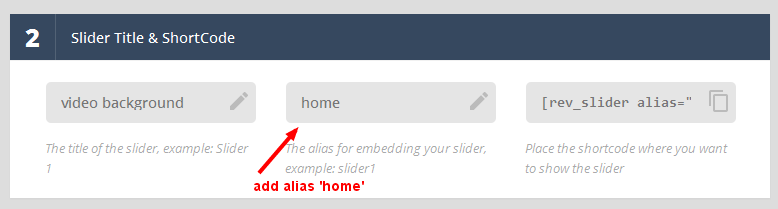
Revolution Slider. This plugin is bundled with the theme. Please, refer to online documentation about how to use it. It is important that you add an alias "home" for your slider in order to display it on home page as well as enable this section on theme options page!

Simple theme's slider. Uses built-in CPT "Home slide". Read more about how to manage the slider.
"About Us" block on the home page. You can define custom image, title, text as well as text of a link and URI for this link.
Unique grid with 6 promo posts and/or 6 promo items with custom content. You use either posts or custom content, but can't mix them! Shown images are featured thumbnails for posts and two different image sizes are used here - 684x684 and 342x342. So it is a good idea to keep featured images not smaller then 684x684. Read more about how to manage them
If you have chosen less then 6 posts for home page grid manually on the theme options page - you won't see any of the chosen there but recent posts instead. It is required to choose 6 posts. If you have less then 6 posts on your website (let's say, from 1 to 5 including) then you will see only one post there.
Membership Cards. Actually it is an adapted version of price table. Read more about how to manage it.
8 products (WooCommerce) grid. Attention: you must activate plugin WooCommerce to see this section! You can choose what products to showcase here. You can decide to show random products or bestsellers or only featured sorted by date or only featured sorted by randomly or products with the highest rating first.
3 recent blog posts.
Section "Classes" - promo like section to showcase an important part of your website. It is called Classes just because we assume that you want to put a link to the page somewhere on your website with classes schedule on it (read more about creating such a schedule). However, you can change a background image and all titles and links in this section to anything you want.
Important: you have to activate 'Calendarius' plugin (bundled with the theme) to use this feature!
Starting from version 1.6.13 of the theme the new 'Calendarius' (this new plugin replaced the old 'Uni Events Calendars Manager') plugin is introduced. Important: the new plugin is NOT compatible with the old 'Uni Events Calendars Manager'. It means that your old events will not be shown on the website after the the switch to the new plugin. However, your calendars will be visible in admin area, but not active. You will have to re save plugin's settings, re configure calendars and re create your events.
Pls, ignore this message if you have never used 'Uni Events Calendars Manager' plugin.
Please, read more about using 'Calendarius' plugin here.
In order to create a page like Classes page in our demo you have to do following:
Pls, don't forget to choose 'Asana default' theme for your calendars. This calendar's theme is created by our designers especially for Asana WP theme.
Important: you have to activate plugin 'Uni Custom Post Types and Taxonomies' (bundled with the theme) to use this feature!
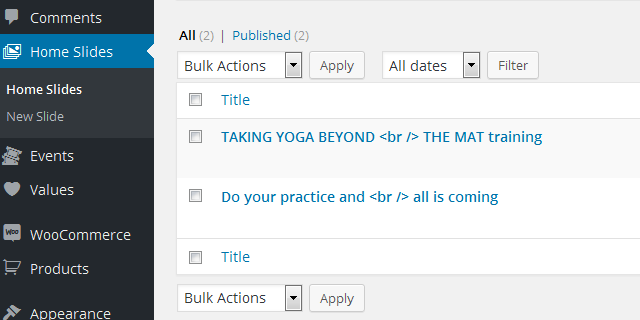
We have created a special post type called "Home Slide" in order to use posts under this CPT in built-in slider. Each of these posts acts like a slide of the slider.

A title of the post will be used as a main text on the slide and a featured image of the post will be used as an image of the slide.
You can find more customization options related to "learn more" button in post's metabox.
All published posts will be displayed on the home page in the slider. If you want to disable one or more slides - just make them 'draft'. We advise you to use plugin like 'Intuitive Custom Post Order'. You will be able to sort posts with this plugin.
Important: you have to activate plugin 'Uni Custom Post Types and Taxonomies' (bundled with the theme) to use this feature!
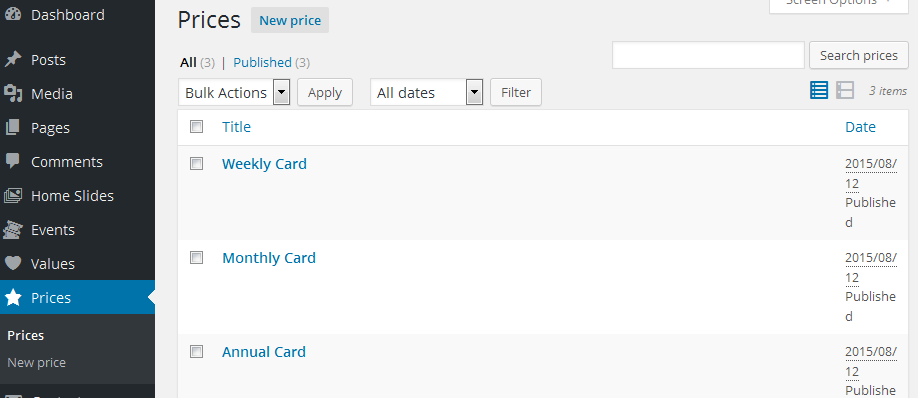
We have created a special post type called "Price" in order to use posts under this CPT as cards. Each of these posts acts like an item in a price table on home page.

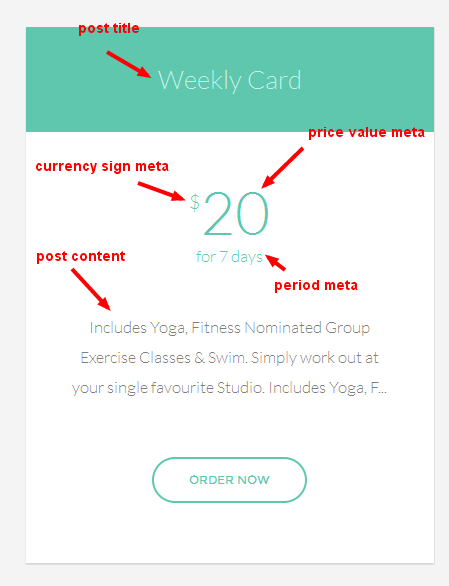
Each price-post has title, content and three meta fields. This is how this information will be displayed on your website:

Clicking on "Order Now" button will open modal window with simple form where user can fill in some information about him and send this data. Two emails will be sent as the result of submit of this form - one for the user and anotehr one is for website's admin. Templates both these emails are located in 'email' folder: price-admin.php and price-guest.php
Also, you can use template 'Prices' and make separated page with membership cards on it.
You can create your own email templates and use 'uni_asana_price_email_filter' filter to add them. Default values are: 'email/price-guest.php' and 'email/price-admin.php' and there is one argument exists to differentiate what template should be used. Values of the argument: 'admin' or 'guest'.
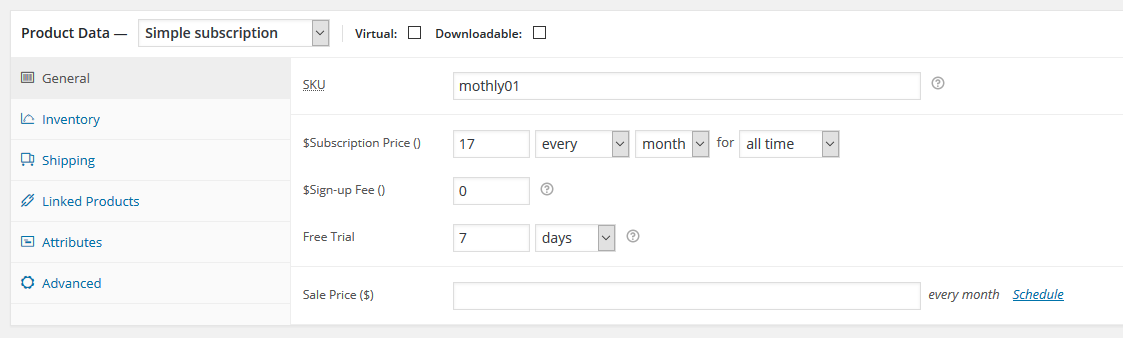
You can display WC products-subscriptions instead of posts under CPT "Price".
Prior use this feature you have to buy WooCommerce extension separately as it is not bundled with the theme!
First, you need to create at least one product and choose type subscription for it:

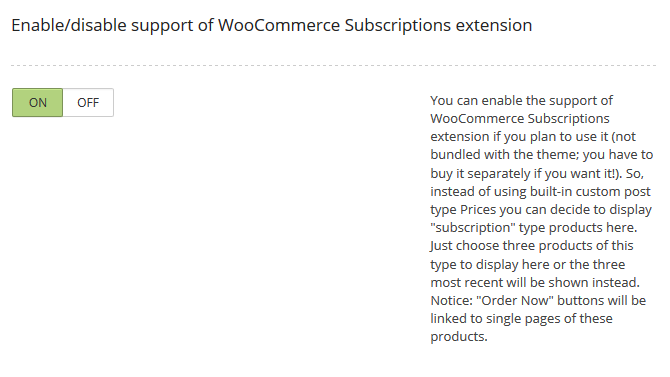
You can display up to 3 items/subscriptions on home page. So, second, go to theme options page and enable 'Enable/disable support of WooCommerce Subscriptions extension' option:

Third, you should choose three desired subscriptions by using the next three dropdowns below mentioned option. Otherwise, three most recent will be shown.
Important: you have to activate plugin 'Uni Custom Post Types and Taxonomies' (bundled with the theme) to use this feature!
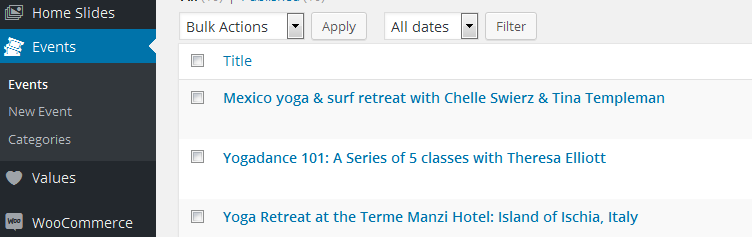
We have created a special post type called "Event". Also you can create a separate section on the website by using "Events Page" template. It is very similar to Blog, but it has another grid and unique look of single events pages. You can check it here: http://highseastudio.com/demo/asana-wp/events/
First, go to admin area and create some events

Featured image of a single event post will be placed in page header of his page. Also there are some more options in the metabox. You can add/change a page header image, add date and start time (you cannot choose multi dates, e.g. for two or more day events, at the moment!), address, Google map coordinates and enable/disable "join event" functionality.
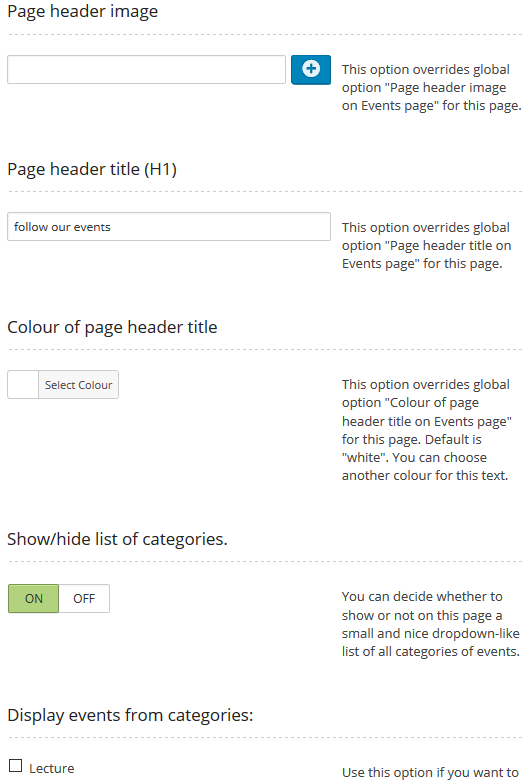
Now create page and choose template "Events Page". It will be main archive page for section "Events". This template has some options:

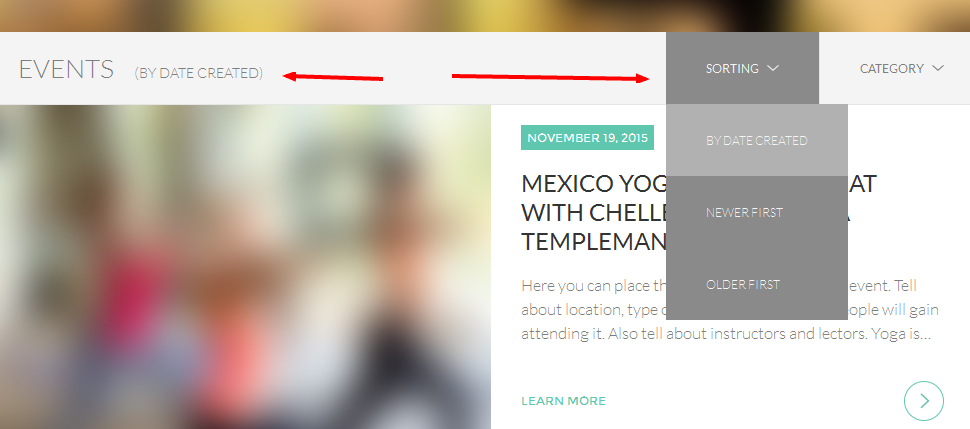
Show/hide list of categories. You can decide whether to show or not on this page a small and nice dropdown-like list of all categories of events.
Option to choose category of events. Only events from chosen category (categories) will be shown on this page. So you can create several pages and display different events on them. In this case you might need to override "Events page" global option. You can do this by using similar option on every single event page.
Option to sort events (added in version 1.5.5! please, read an important notice below for those who started using the theme from the previous versions!). The possibility to sort events is added to "Events" template page as well as to events categories pages.

You are able to sort by "date created" (default sorting) or by date of events (newer first or older first). In order to work this functionality properly you have to fill in "Date of the event" custom meta field on the single event edit screen (for more information see below)
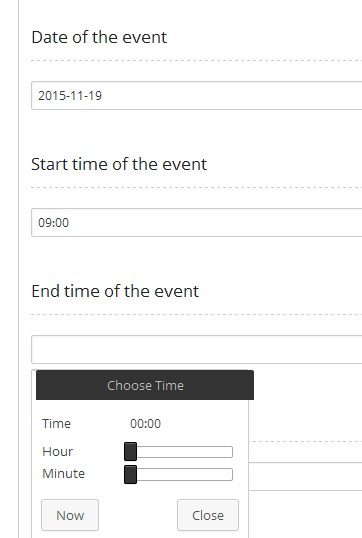
Important notice for those who started using the theme from versions prior 1.5.5! In version 1.5.5 of the theme "Date of the event" custom meta field was changed and now it works with nice js datepicker and accepts dates in certain format (yyyy-mm-dd). Please, re-define dates of your events in the new format and with help of js datepicker. The same is about the field that holds time of the event! It is very important to do that, otherwise these dates/times might not be shown on your website as the names of the related custom fields were changed!
Single event also has some options. First of all, you can add your own page header image for this event.
There are some options called to give more information about an event. Start date, end date, start time, end time, location (regular address and coordinates for a map), price of a ticket for this event. In particular, nice datetimepickers were added to make the process of add dates/times easy:

It is possible to choose multi dates starting from version 1.6.7! Also, for those who are already using the theme - pls, update start and end dates of events! Otherwise, a sorting functionality on events archive page will not work!
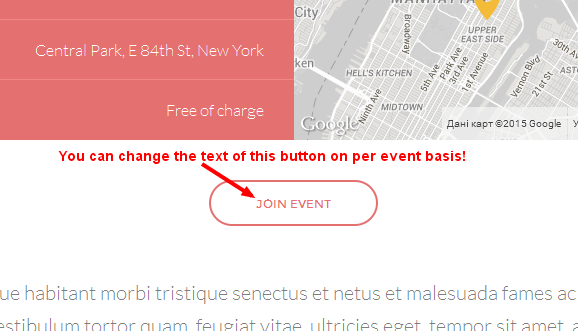
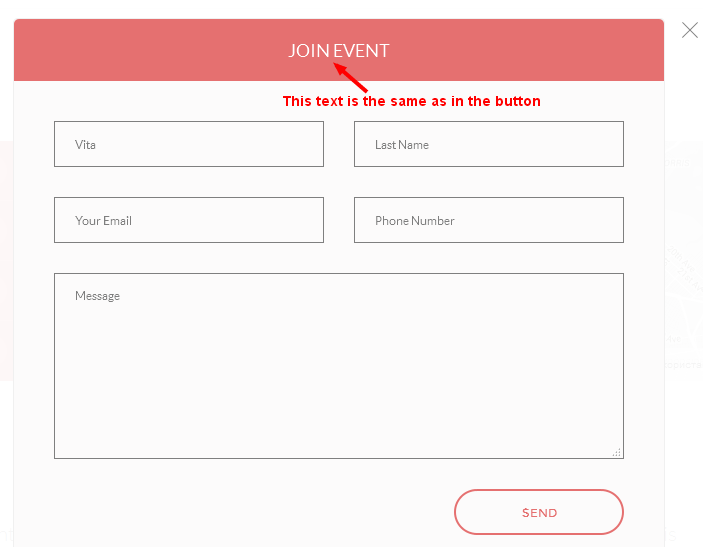
Besides, there is an option to enable/disable "join event" functionality for this event only. This option allows you to override "join event" global option. It means, for instance, if you globally disable such option, you are still able to display a button and related modal window on this event only!

It is very useful functionality if you want your clients should register first.

After user submits this form two emails will be sent. One for the user as a reminder for registration, the second is for website's owner to give a notice that someone has just registered for this event.
Also, you have an option to define 'Events page' for this event only. An URI to the page chosen here will be added to "Back to events" link on this page only.
Html templates of these emails are located in 'email' folder in the theme's folder. You can override them simply by creating your own. We suggest you to use a child theme and make changes there and/or use 'uni_asana_event_email_filter' filter to define your own templates. This is how it can be achieved:
// email templates filter
add_filter( 'uni_asana_event_email_filter', 'uni_asana_child_email_templates', 10, 2 );
function uni_asana_child_email_templates( $sTemplateName, $sState ) {
if ( $sState == 'guest' ) {
return 'email/event-custom-guest.php';
} else if ( $sState == 'admin' ) {
return 'email/event-custom-admin.php';
}
}
Again, it is just a suggestion and it is an advanced functionality. You must know how to use this properly on your own.
It is possible to use Tickera - WordPress Event Ticketing plugin instead of built-in CPT. Some users prefer one over another. We have added a meta box with map settings identical to the settings added to our built-in CPT. So, single event page of this plugin will also display a map. Actually, single event pages for both CPTs are almost identical. Of course, it is possible to use all the benefits of this plugin too - single page for CPT of this plugin will also display a table with types of tickets and their prices etc. And you may sell tickets with this plugin.
We have also created nice page template for Tickera events archive page. In order to use it, first, a new page must be created and "Tickera events Page" page template must be chosen for this page.
It is possible to add a page header image and adjust a colour of a title (H1 tag).
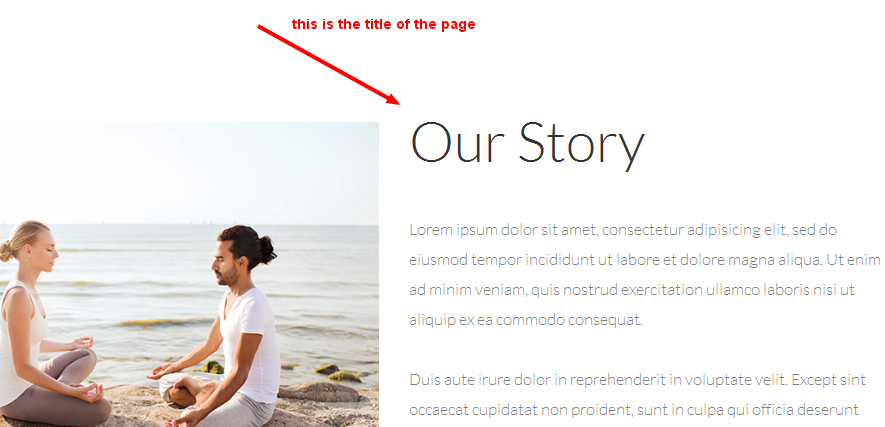
First of all create a page and choose template "About Page". Choose featured image and this image will be shown on the left and content of the page on the right below page header image on this page. You can add page header image and title on this image on the theme options page. The title of the page goes here:

Also there are five options in the metabox of the page. Each of them is pretty descriptive.
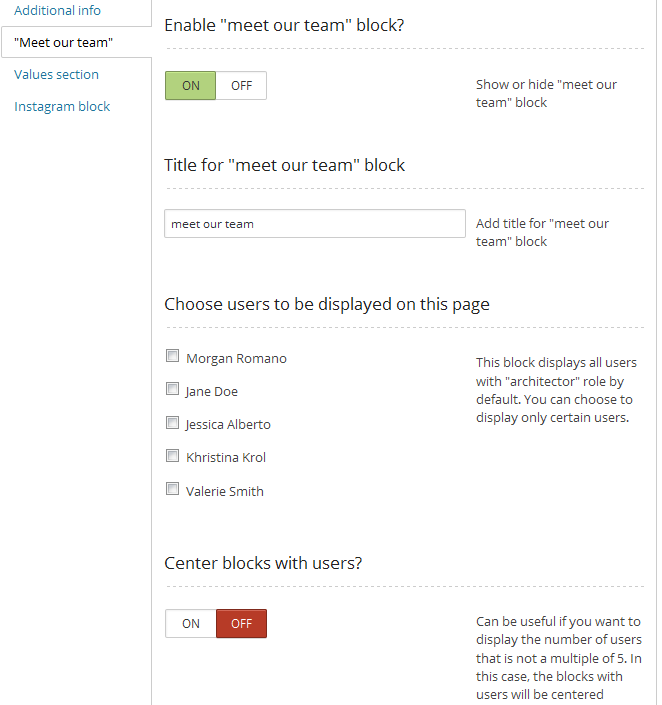
All the options related to this block are under "Meet our team" tab in custom fields box and they are pretty descriptive:

The theme creates a new special user role called 'instructor'. You may need to activate/deactivate the theme if you don't see 'Instructor' role in the dropdown.

By default, all users under this role will be shown in this block on 'About' page. However, you are able to select only certain users to be displayed on this page.
Important: 'Uni Profilini' plugin (bundled with the theme) must be activated in order to use this feature!
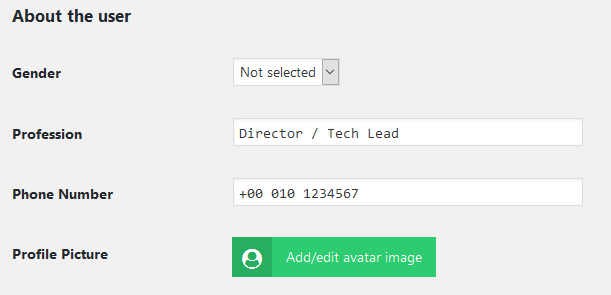
It is possible to add an avatar image, profession and phone number. Additionally, info about a person in 'Biographical Info' textarea (some html tags are allowed: a, br, em, strong) can be added.

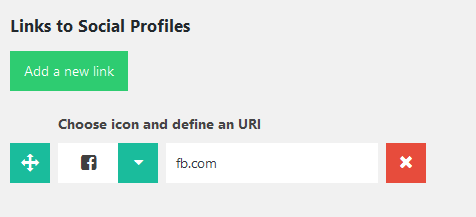
Another feature is displaying social links. Each user can have some links on their social profiles. FontAwesome icons are used here.

Now enable "Meet the team" block on "About" page. Also, you can add custom title for this block.
Important: you have to activate plugin 'Uni Custom Post Types and Taxonomies' (bundled with the theme) to use this feature!
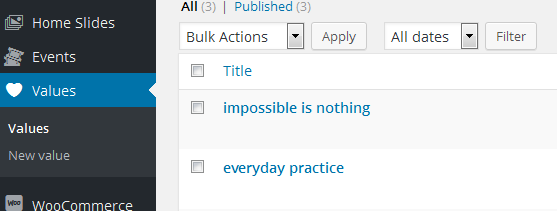
We have created special "Value" CPT for this purpose. You can add some text and a featured image and this content will be shown on "About" page.

By default, all the published posts under 'Values' CPT will be displayed on 'About' page. At the same time, you are able to select more or less certain posts in order to showcase them on this page. Another approach - make some posts as 'draft'. This also prevents them to be displayed.
We advise to use plugin like 'Intuitive Custom Post Order'. You will be able to sort posts with this plugin.
You can use 'Instagram feed' plugin (free) and display photographs from the chosen Instagram account here.
Create a page and choose template 'Contact Page'. Also you can create gallery on this page simply by adding some images in the metabox on this page.
It is a lot of options for this page are on the theme options page. Read more about theme options here
In addition, in the metabox of this page there are options which overwrites similar global options. For instance, you are able to redefine page header, address coordinates for map and even define another email and all emails from built-in contact form on this page will be sent to this email only. Also, you may decide to use CF7 contact form on this page.
Add just an ID of CF7 form in the field "CF7 form ID for Contact page", like this "363". It is a popular mistake to add the whole CF7 shortcode here. Do not add a shortcode, add just an ID of CF7 form.
You have to get Google Map API key and add it on the theme options page (under "Google Map settings" tab) in order to use Google map on this page.
You may create an online shop on your website. Just download and activate WooCommerce plugin and create some products. All needed pages will be created automatically.
In this case your online store will be accessible on your_domain/shop/
The product filter which is shown on our demo Shop page is made by using WooCommerce Product Filter. Pls, note that this plugin is NOT bundled with the theme!
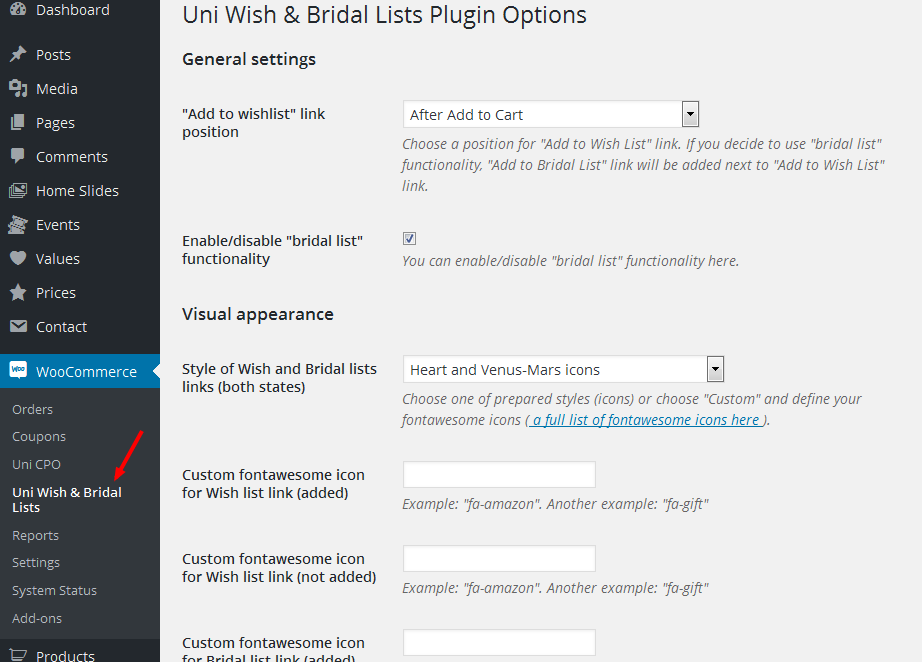
Also, you can use Wish and Bridal Lists functionality simply by activating plugin 'Uni Woo Wish & Bridal Lists' (bundled with the theme!) and configuring it. The plugin's options page looks like this:

Here you can choose the position of add to wish list and add to bridal list links. The options are:
If you choose second, third or fourth option than the links will be added automatically and will be visible on the product page. Of course, if you use original templates of WooCommerce with all necessary hooks or such hooks are available in your customized theme.
If you choose 'None (insert by php function by myself)', you have to manually add php functions uni_wc_wishlist_link() and/or uni_wc_bridallist_link() in desired places in files of your theme.
Also, here you can enable/disable 'Bridal list' functionality. It means, that only after enabling this feature here such functionality will be added to your website.
Important: in case you are using permalinks, you have to regenerate permalink structure every time you enable or disable 'Bridal list' functionality. Otherwise you may experience error 404 on pages where should be bridal lists of your users.
The second part is Visual appearance settings. Choose one of prepared styles (icons) or choose "Custom" and define your fontawesome icons ( a full list of fontawesome icons here ).
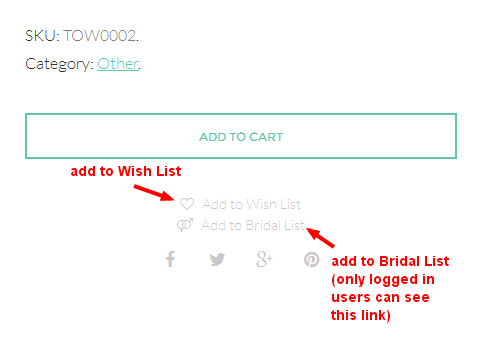
Nice small links will be added after the configuring:

Now you can decide to place Wish List page somewhere on your website. All you need to do this is create a new page, choose 'Wishlist' template and place shortcode [uni-wishlist] on it. You are done!
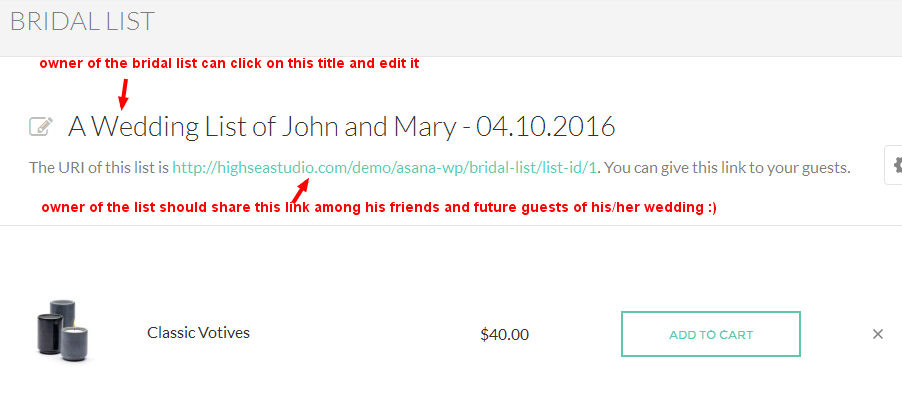
Also you can decide to place Bridal List page somewhere on your website. You have to create a new page, choose 'Bridallist' template and place shortcode [uni-bridallist] on it. That's all. This is how a bridal list looks like:

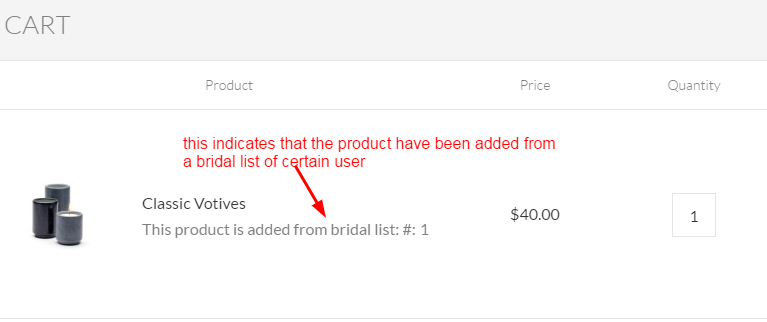
The owner of a bridal list should share link to his/her list among their future wedding guests. This an URI of example bridal list from our demo: http://highseastudio.com/demo/asana-wp/bridal-list/list-id/1 If a product is added to the cart from this page - it will be marked as an item for certain user/from his wedding list. This how it looks like in the cart:

The product will be marked as bought if a client buys it. In this case the product won't be available for purchase from this list anymore. It means, that one product can be bought only once for the bridal list owner. "Add to cart" button will be replaced with "Already bought" label.
Also you can change page headers images for some pages like Cart or Checkout on theme options page. Read more about theme options here
You can modify text of a variation's select with no options selected. I have added uni_asana_show_option_none_variation_filter filter.
This filter has two arguments: an original text and the variation name.
Here is example of using it:
add_filter( 'uni_asana_show_option_none_variation_filter', 'uni_asana_show_option_none_variation_text', 10, 2 );
function uni_asana_show_option_none_variation_text( $sOriginalText, $sVariationName ) {
return 'Options: ' . $sVariationName;
}
This will display "Option: %option_name%" instead of default 'Choose an option'.
You may create an online store by using Ecwid Shopping Cart plugin in connection with your account of ecwid.com
Please, refer to Ecwid Knowledge base for more information about configuring and usage of your Ecwid account.
Our theme is bundled with all necessary styles to ensure that integrated with the help of 'Ecwid Shopping Cart' plugin ecwid store will look nice.
The specific of this plugin as well as Ecwid web service is that the process of creation and managing products and orders is fully on Ecwid website (in your account) and your website just displays all of this information. So, not a single line of php or js code is added to the theme related to Ecwid store, only css styles! It means that we do not provide support for questions about how Ecwid store works, but just how it looks like within our theme!
Enable/Disable displaying single post with a sidebar. The default view is without a sidebar. But you can enable displaying sidebar here. This is a global option and it works for the whole website
Enable/Disable displaying similar posts on single post page. This is a global option and it works for the whole website
Excluded categories of products. Check here those categories which you want to hide and want to exclude from the list of categories on the website (shop page and single product page). However, they still will be accessible directly!
Enable/disable infinite ajax scroll. You can swicth between regular pagination and infinite ajax scroll feature, when all you posts, products and events will be loaded via ajax on archive pages and also automatically when user scrolls to the end of the current page.
Events page. Select your Events page. A link to this page will be added on a single event page
Enable/disable "join event" functionality. You can enable/disable "join" functionality on single event pages. Enabling adds "Join" button to all single event pages. This button opens modal window with form that can be used as registration form. After form submit a site owner and a user receive emails with entered information. Important: no data from this form will be stored in DB. It just sends emails!
Text in the footer. Add your own text to the footer.
You can swicth between two options how your logo has to be shown: by using two .png files of the same image but in different colours or by using one image in SVG format. We also recommend you to use images with transparent background for the best effect!
You can choose a desired colour scheme here. The default is the first one.
Make nav bar always white and fixed?. Turn on this option and nav bar will always stay at the top of the page and have a white (or custom, see below) background.
Background colour of fixed nav bar. Default is "white". You can choose another colour.
Colour of links in fixed nav bar. Default is "#7f7f7f". You can choose another colour.
Colour of links in hovered state in fixed nav bar. Default is "#333333". You can choose another colour.
Enable custom styles for floating version of vaigation bar?. This type of navigation bar is set by default. Turn this option on in order to apply custom styles or turn it off to reset to theme's default styles.
Background colour of floating nav bar in transparent state
Colour of the bottom border of floating nav bar in transparent state
Colour of links in floating nav bar in transparent state
Colour of links in hovered state in floating nav bar in transparent state
Background colour of floating nav bar in non-transparent state
Colour of links in floating nav bar in non-transparent state
Colour of links in hovered state in floating nav bar in non-transparent state
You can define custom Google fonts here. Please, use the first for regular text and the second for headings. Default are: Lato (300, 300italic, regular) and Montserrat (700, regular)
Page header images and titles for different pages - Cart, Checkout, "About", "Events" and "Contact" - can be added here. Also you can change colours of titles for these pages. Default colour is "white".
Show/hide Revolution Slider on home page. Important: you must activate "Revolution Slider" plugin first (bundled with a theme) and create a slider with "home" alias!
Show/hide simple theme's slider on home page.
Show/hide the "About Us" block on home page. A small section with one item wher you can add custom image, title and text.
Show/hide the grid with custom content on home page. 6 promo items with custom content in each. You are able to add custom title, text and image for every these items. Important: please keep in mind that you have to fill options for the first item or for all six items, otherwise this grid won't look nice. And it is required to add an URI for the item that you want to be displayed! So, to disable specific item - delete URL option for it.
Show/hide the grid with posts on home page. 6 dropdowns to choose promo posts. Please, select 6 posts here, these posts will be shown on home page in unique grid below the slider. Otherwise, 6 recent posts will be shown. Attention: if you don't have at least 6 published posts, this section doesn't appear at all!
Show/hide membership cards section on home page. Also you can add custom title for this section here.
Show/hide the shop section on home page.
Select what products display on home page. Select an option that fits your needs. You can choose to display random products or bestsellers.
Show/hide a blog section on home page.
Show/hide Classes block on home page?.
Enable Classes block on home page? Show/hide this block. Also there is some options for Classes block on home page.
You can add Google Map coordinates for the map on "Contact" page and address, phone number etc. The theme has its own working contact form. However you can also activate Contact Form 7 plugin and use forms provided by this plugin. In this case you just need to add the ID of the CF7 form.
The theme is integrated with Mailchimp. You just need to provide Mailchimp API key and List ID.
Show/hide Mailchimp subscription form in the footer (affects all pages).
Show/hide block with Mailchimp subscription form on "Events" page.
Image in the background of "Subscribe" block.
Title in "Subscribe" block.
Subtitle in "Subscribe" block.
Facebook application ID. In order to use the built-in FB share link you must create an application on https://developers.facebook.com/ and add its ID here.
Enable/disable Facebook share link
Enable/disable Twitter Tweet link
Enable/disable Google+ share link
Enable/disable Pinterest share link
Here you can add links to your social profiles on the website.
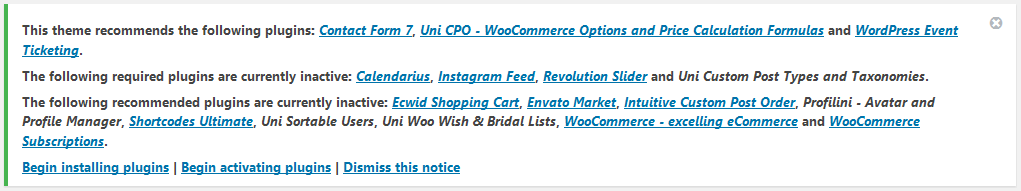
You should expect to see this notice after the theme is activated.

There is some required and some recommended plugins. All the required plugins are bundled with the theme and only required plugins affect the basic functionality of the theme. Recommended plugins just add some additional functionality, they are not neccessary and some of them are not bundled with the theme. You can buy them or download for free (it depends on the particular plugin). 'Recommended' means that we tested how they work with the theme just to be sure that everything will be ok and we think that they can be useful in some particular situations.
The list of required plugins:
Some of the required plugins are paid and bundled with the theme, like 'Calendarius', so you can use them with ease.
Some of the recommended plugins are also paid and not bundled, like 'Uni Woo Custom Product Options'. This is a useful plugin if you have to add some custom options for Woo products. But it is just our recommendation for you! You can buy it here if you wish.
The list of recommended plugins:
This is the video tutorial which shows how to import Asana WP theme demo content and make some basic configurations:
And this is the text version:
Appearance -> Themes and activate Asana themeTools -> Import and install WordPress Importer pluginUsers -> All users, choose all users with 'Subscriber' role and change their
role to 'Instructor'Appearance -> Themes and activate Asana child themeOptionTree -> Settings -> Importsettings.txt file and paste it to 'Settings' textarea
and click "Import settings"theme_options.txt file and paste it to 'Theme options'
textarea and click "Import theme options"Appearance -> Customize and make final adjustements shown in the video.Install and activate Polylang plugin. The theme fully supports this plugin for making multi language web sites and we recommend to use it. In our opinion, it is fast, easy to configure and reliable plugin for such a purpose.
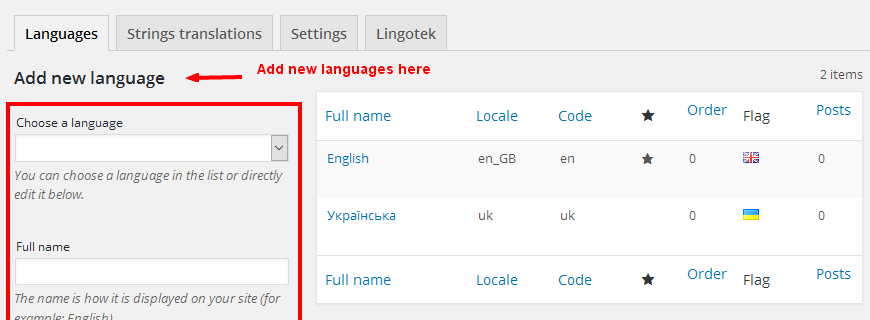
Go to Settings -> Languages admin page and add default and additional language(s):

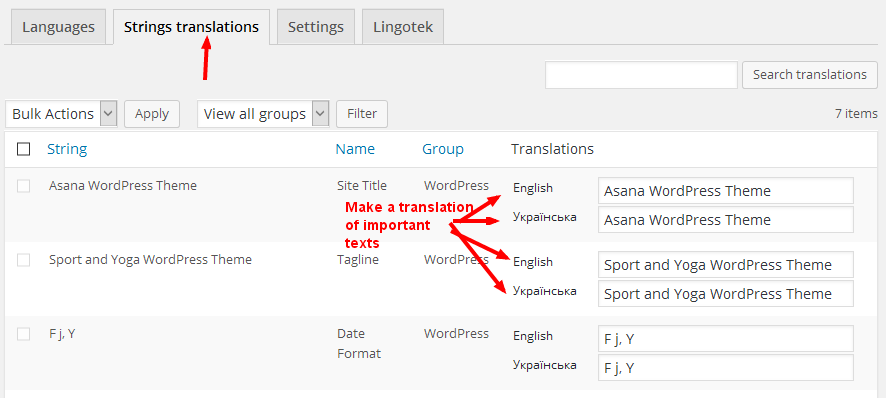
Go to the second tab and translate global texts:

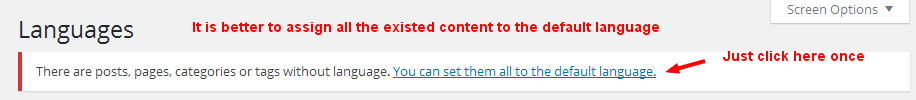
Now it is a time to set all the existed content to the default language. You can see this notice when you are on
Settings -> Languages admin page

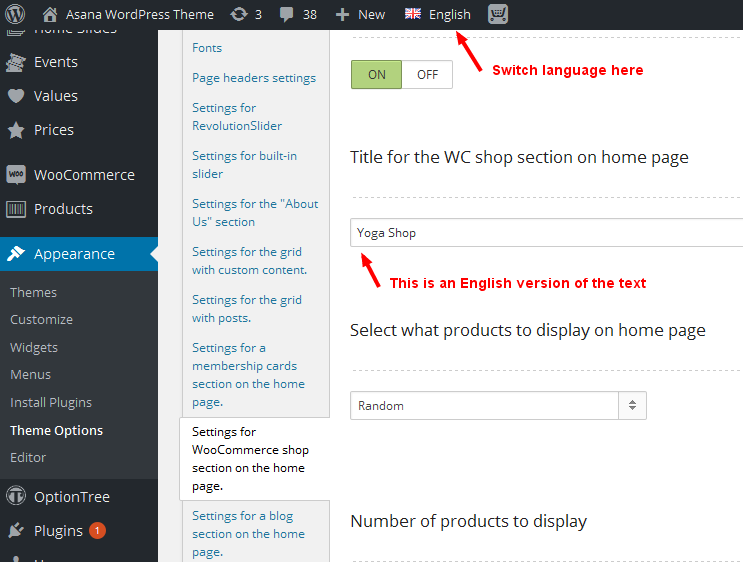
Go to the theme options page and translate all the text on the all the added languages:


Go to Appearance -> Menus admin page and add a language switcher to be able to switch the languages on the web site.
It is possible to assign the existed menu to a specific language version(s) of the website, add a language switcher.
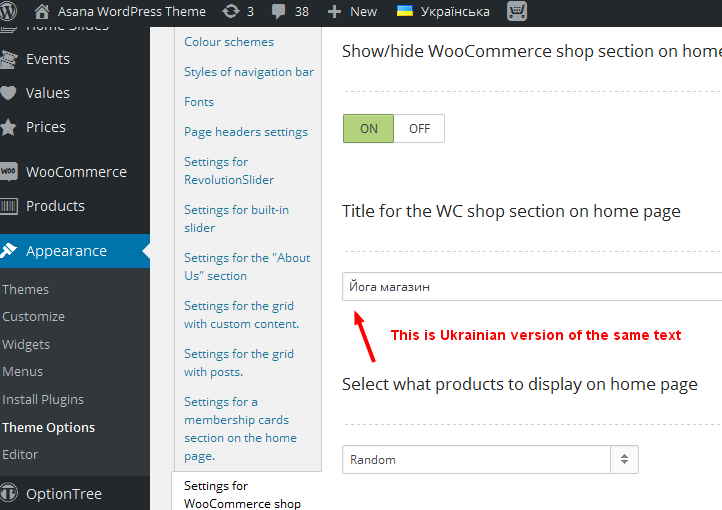
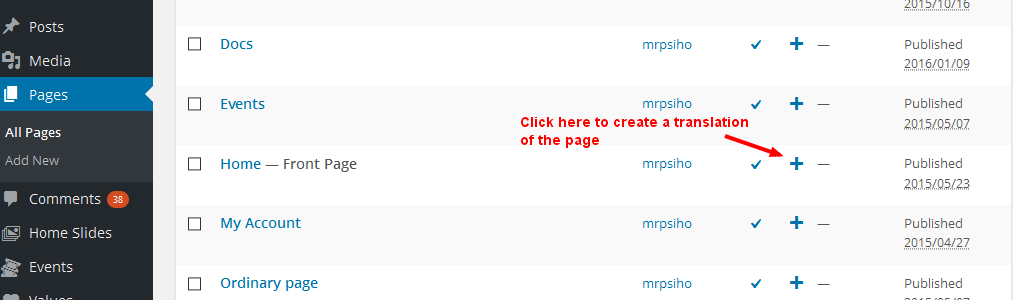
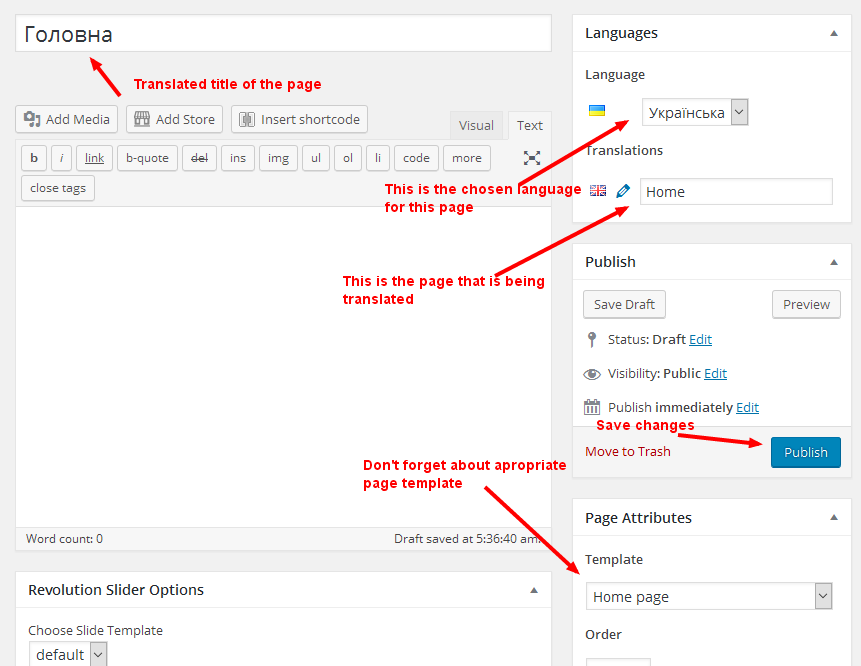
Now it is time to translate the home page:


You can translate the rest of the content in the same way.
Step by step we migrate all our theme's options from the separate page in the admin area to WP Customizer. Some options are available only in WP Customizer. For example, logo settings. Sometimes it is needed to have different versions of the logotype for different languages. It is possible to achieve that! Please, follow these steps in case you need to add different logos for different languages and to save language specific settings via WP Customizer in general:
Repeat steps 3 and 4 for any other languages you have.
For more information about the using of Polylang and FAQ, proceed to Polylang WP plugin official web site
Appearance -> Customise in admin menu) and click on
Site Identity menu link. You will see "Site icon" option. Click on "Select image" and follow on screen instructions.A: I recommend to use PoEdit or EazyPo software to make a translation. For example, run PoEdit and choose 'New from POT/PO file...' and choose asana.pot (located within 'languages' folder in the theme's folder). The software will ask you to choose a language of the translation. Choose your language and translate all the strings. Click 'Save' after the translation has been made and save your progress in a file with the same name as original .pot file but with addition of your language tag. Examples: asana-pl.po, asana-pt_PT.po. A .mo file with the same name will be added automatically. After that you have two place your newly created files .po and .mo into 'wp-content/languages/themes' folder (create this folder if needed). Now your translation is in safe place and will not be deleted on the theme update.
// switch the subscription email to 'html'
add_filter( 'uni_asana_theme_mailchimp_variables_filter', 'uni_asana_theme_mailchimp_variables_func', 10, 1 );
function uni_asana_theme_mailchimp_variables_func( $aListOfMCVars ) {
$aListOfMCVars['email_type'] = 'html';
return $aListOfMCVars;
}