1. Support
Thank you so much for choosing Leadership WP Theme. We have put a lot of effort and love creating it. In this documentation, we have tried to consider all the important details to run your website successfully. In case you have any questions left, please feel free to submit a support ticket here.
Your feedback on our theme is much appreciated. We would love to make our product even better, so please feel free to get in touch with any suggestions for improvement. Thanks again for your support. We value you!
If you like our work, please rate it. If you are going to rate it with less than 5 stars, please let us know the reason first and we will do our best to improve the theme.


2. Installation
After you’ve installed WordPress on your hosting, download the archive with the purchased theme, unzip it and prepare leadership.zip archive. Open your WordPress dashboard.
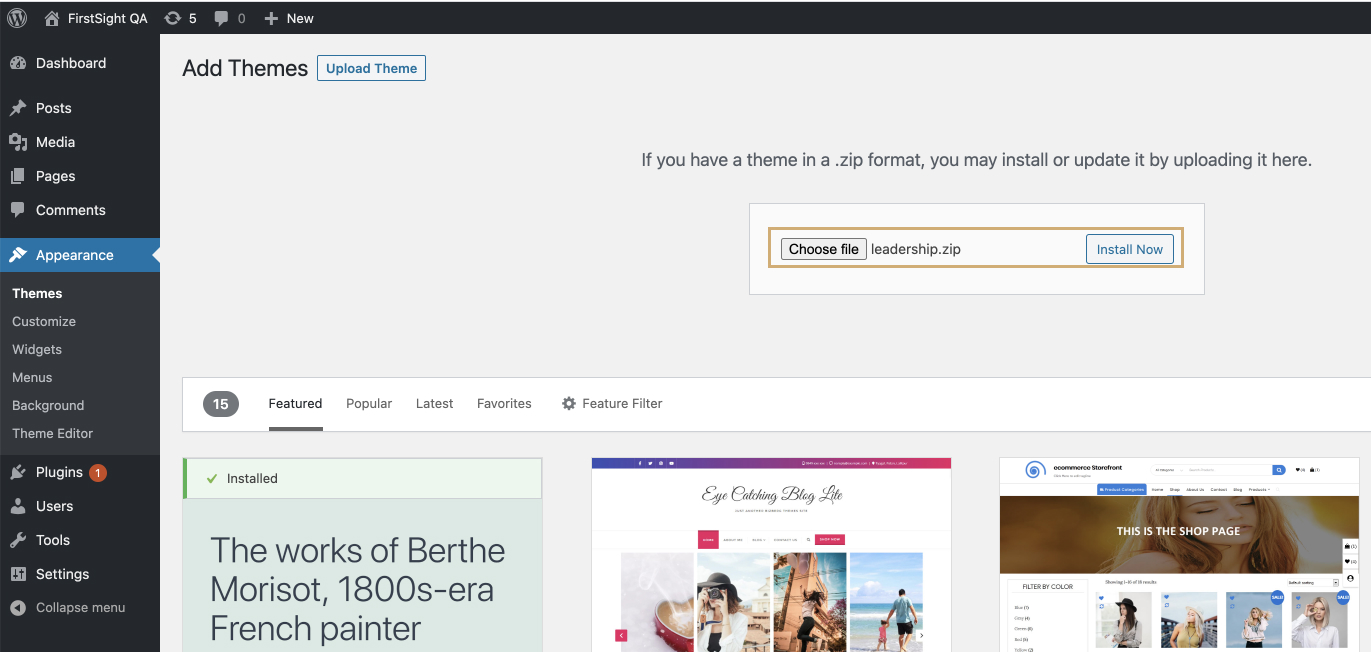
Go to Appearance > Themes and click on Upload Theme.
Click on Choose File and select the leadership.zip. Click Install Now.

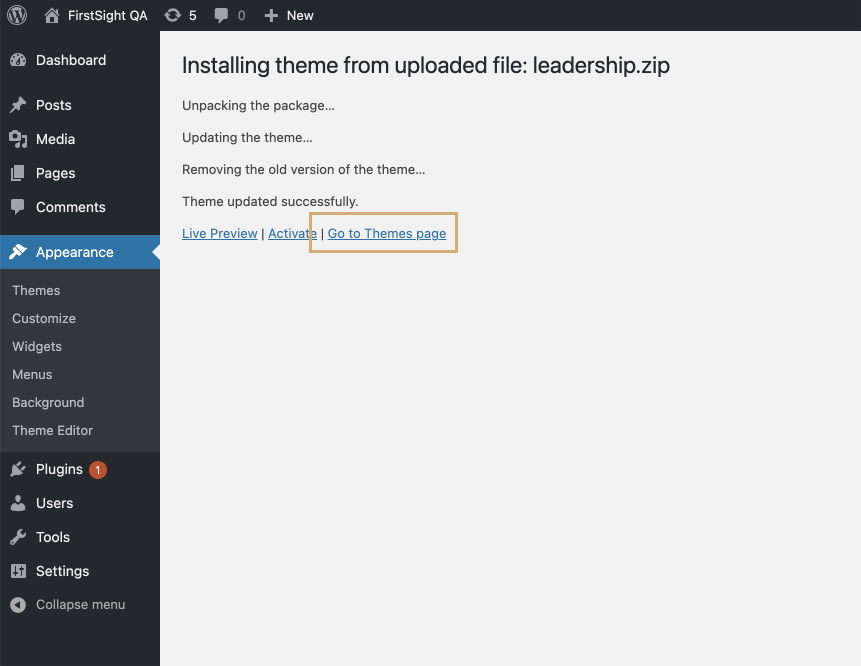
You will see the success message ‘Theme has been installed successfully’, click on the Go to Themes page.

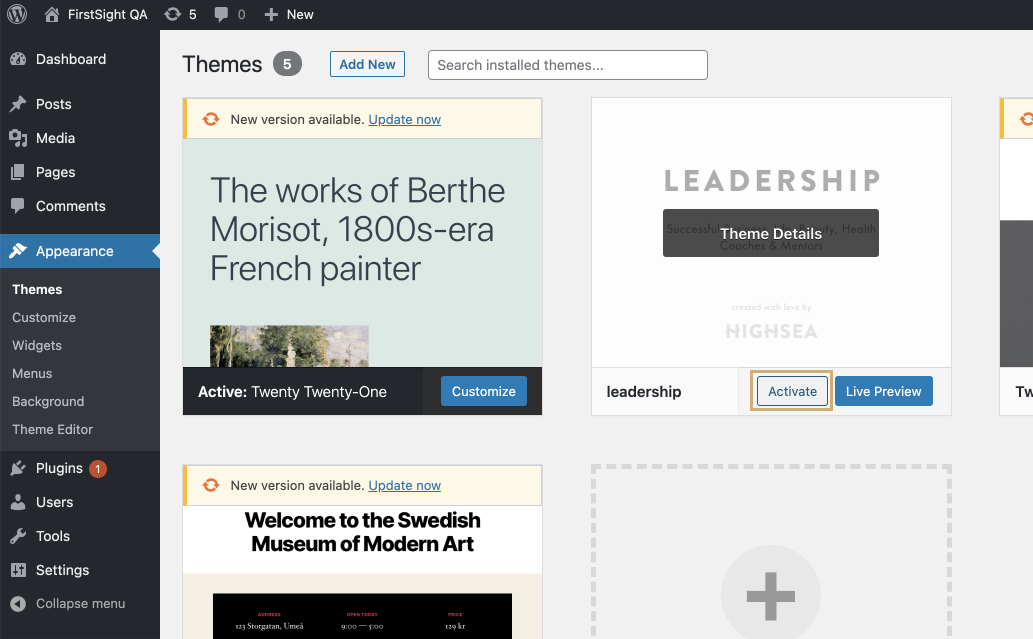
You will see your new Leadership theme appear in the dashboard. Press the Activate button on your it.

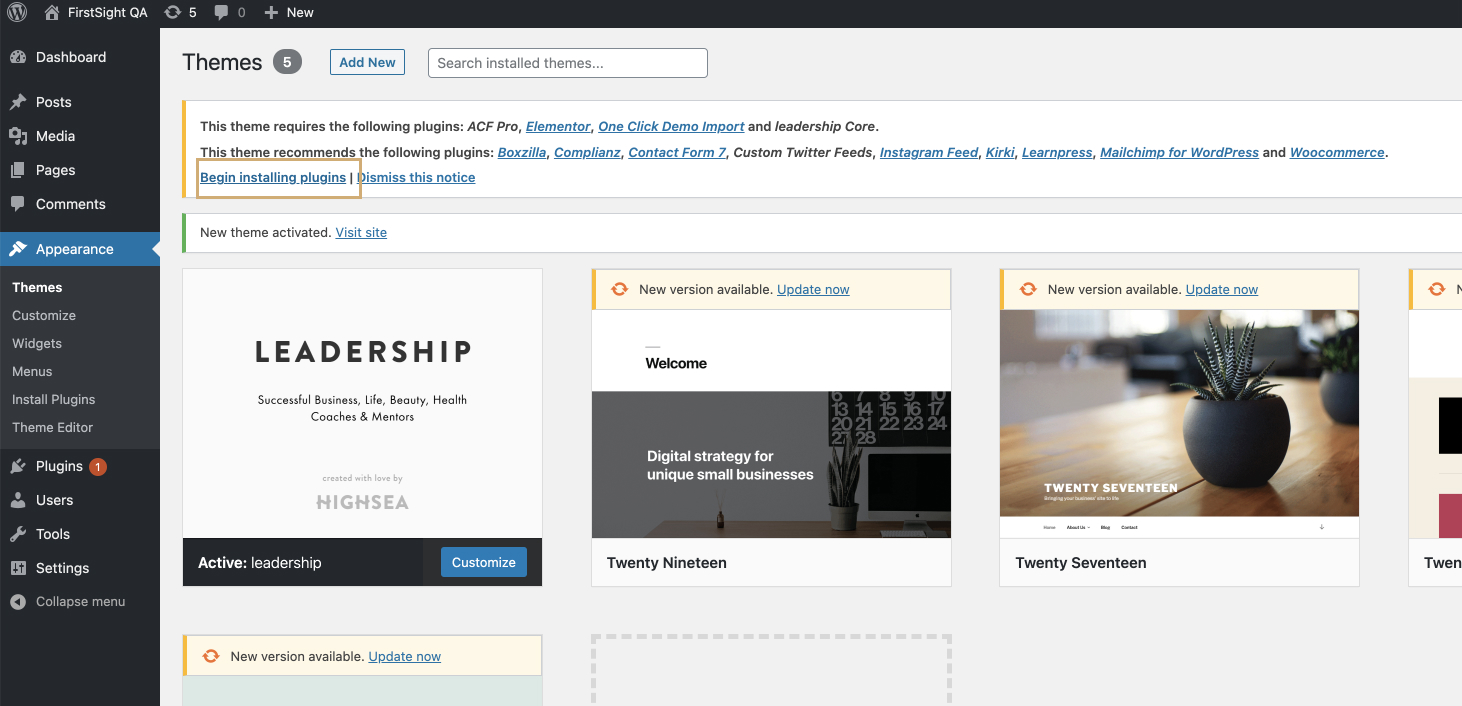
After activation you will see toast message about required plugins, click on the Begin Installing Plugins.

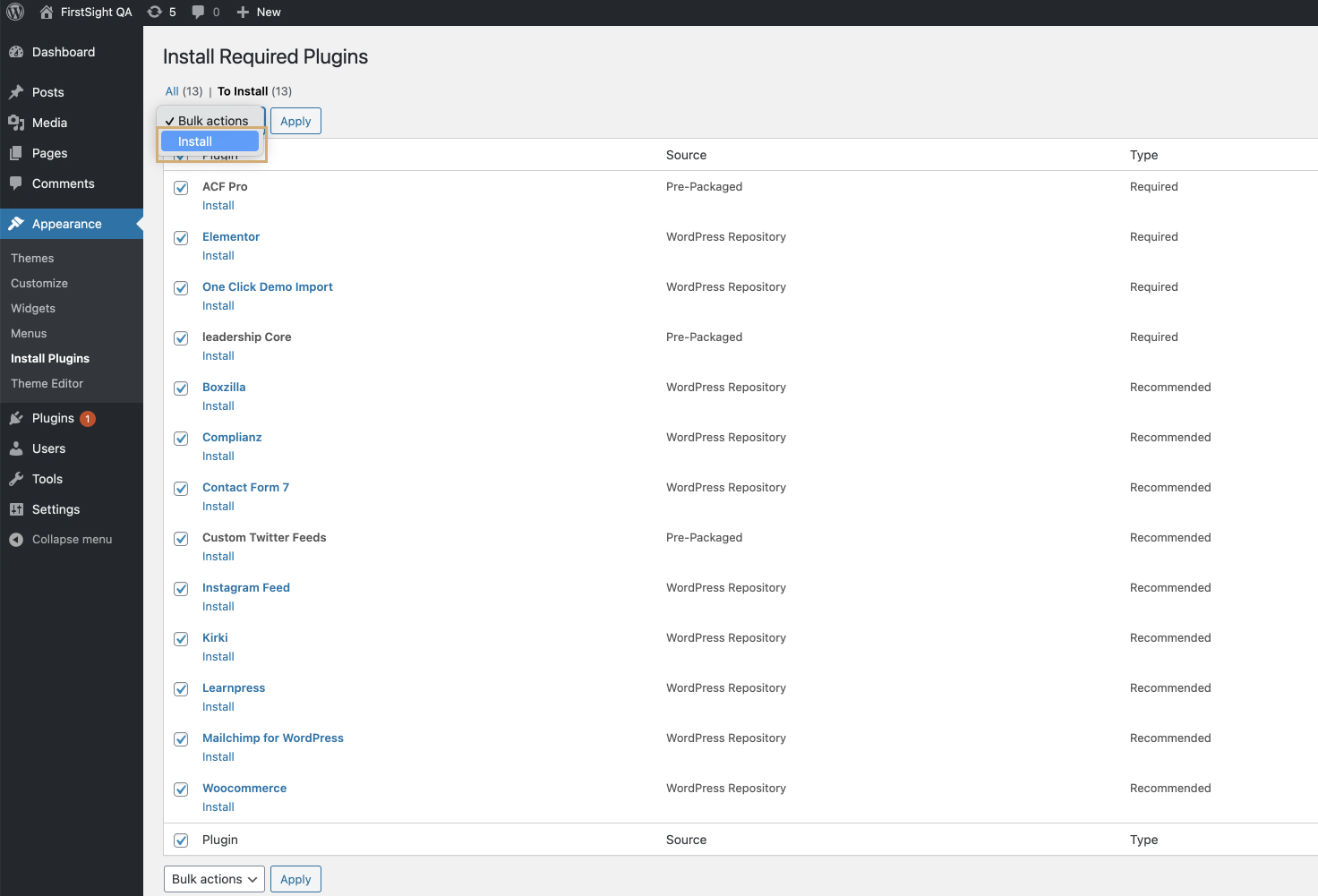
Select all plugins in the list, choose Install from the dropdown menu and click on the Apply button. Installation process will begin, it might take a couple of minutes, please wait until it's finished.

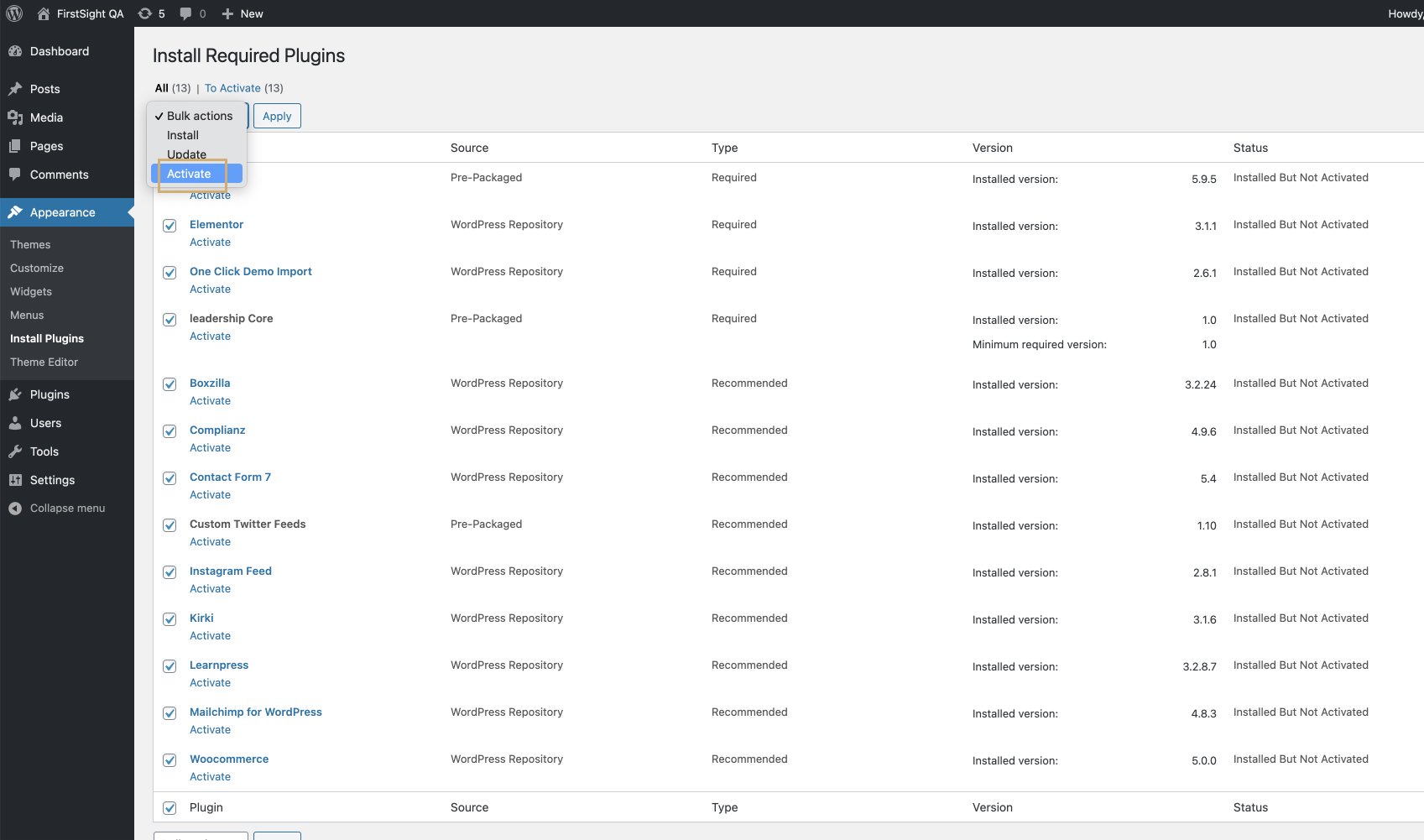
After installing the plugins, you need to activate them. Once again select all plugins, choose Activate from the dropdown menu and click on the Apply button.

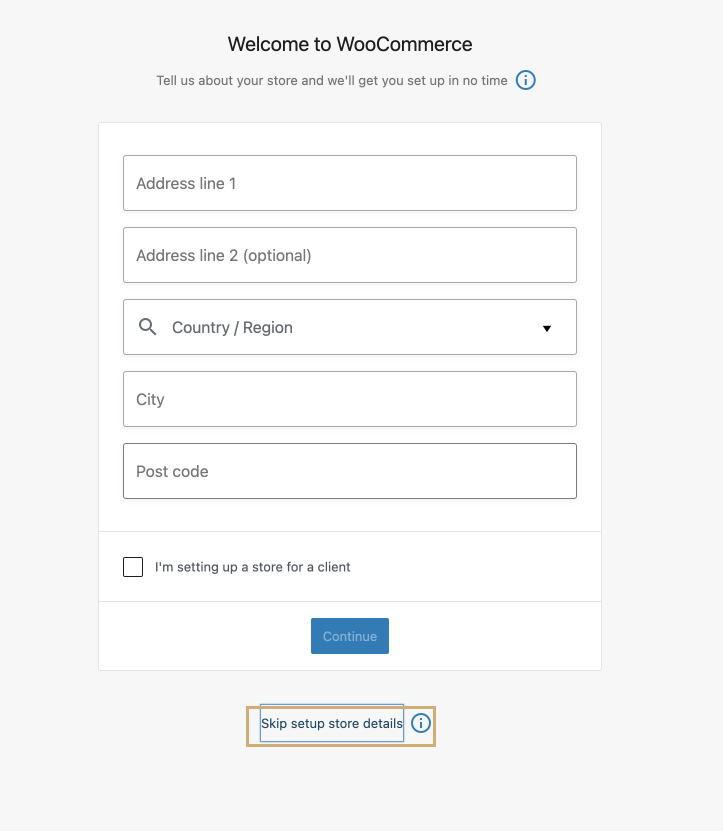
You will be automatically offered to set up your WooCommerce store, just skip this step for now..

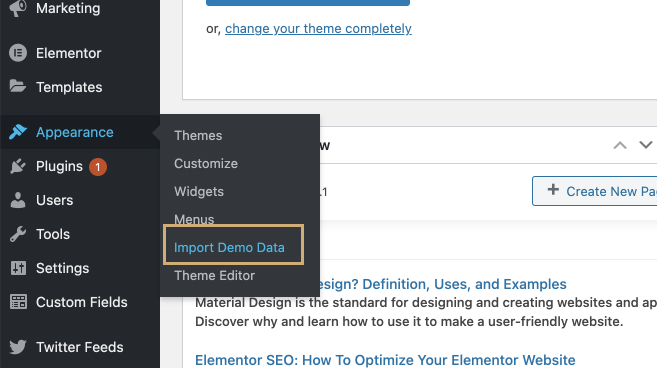
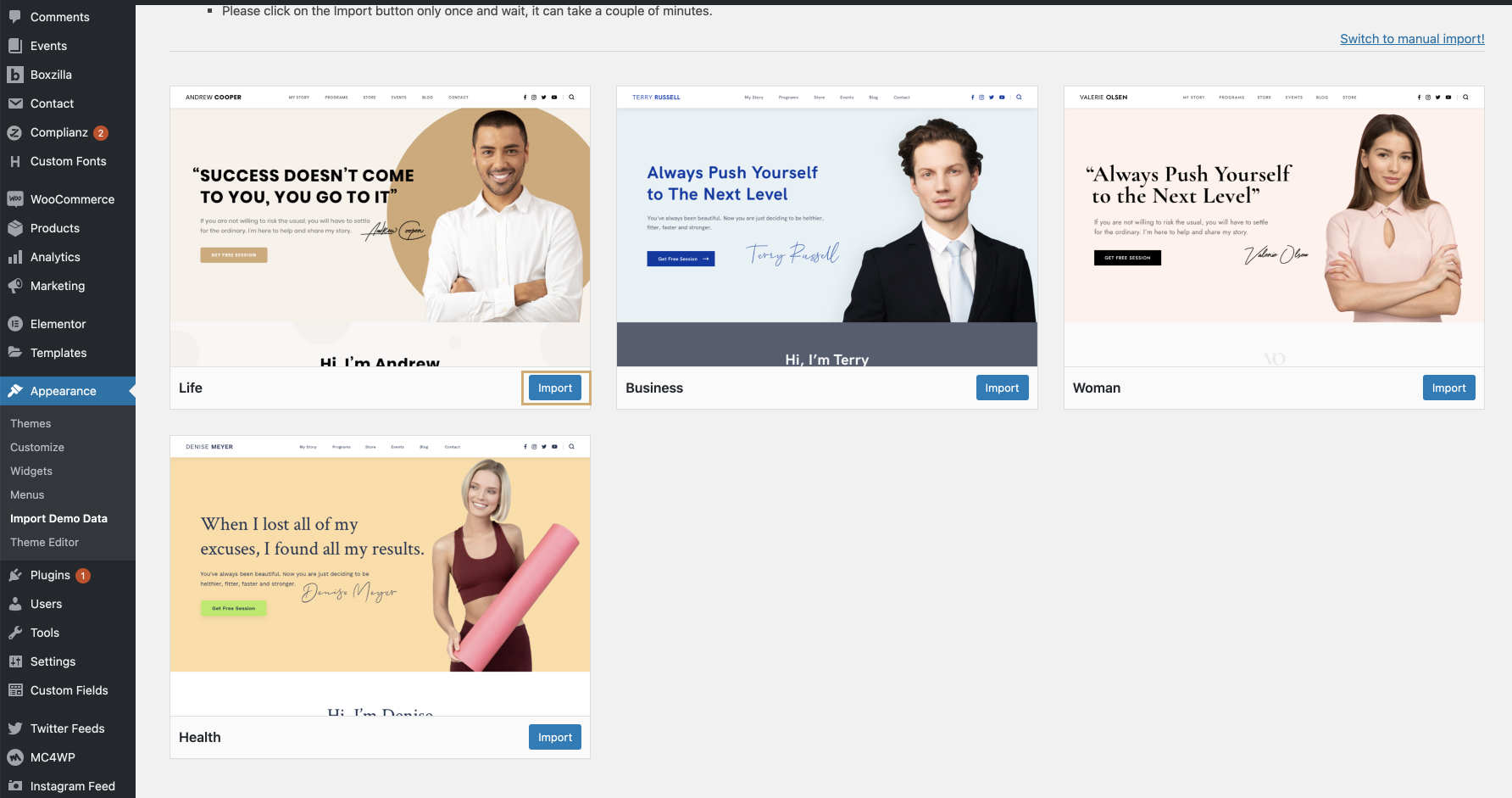
Select from you admin panel Appearance > Import Demo Data.

You should choose the demo you want to import and use for your theme and click on the Import button.

Demo import can take up to 10 minutes, please wait until it's finished. You will see the success message after the demo is installed successfully.
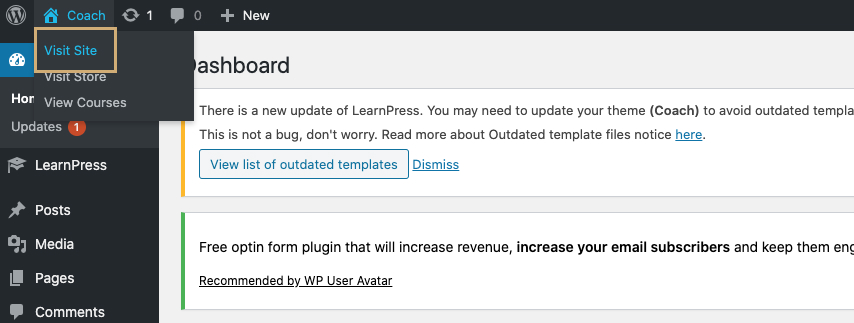
On the top bar, hover on the ‘home’ icon and select ‘Visit site’ you will see that the demo has been installed.
3. Theme Customization
In your admin panel hover on the home icon and select Visit Site.

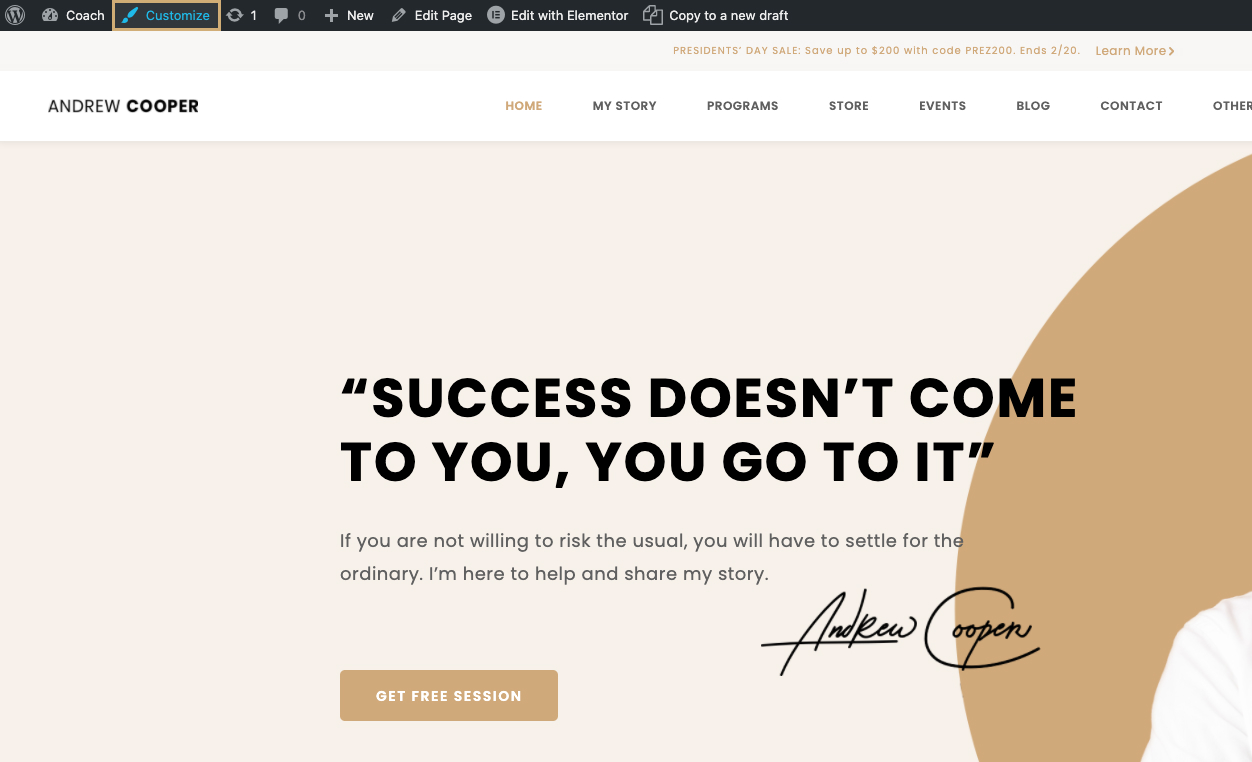
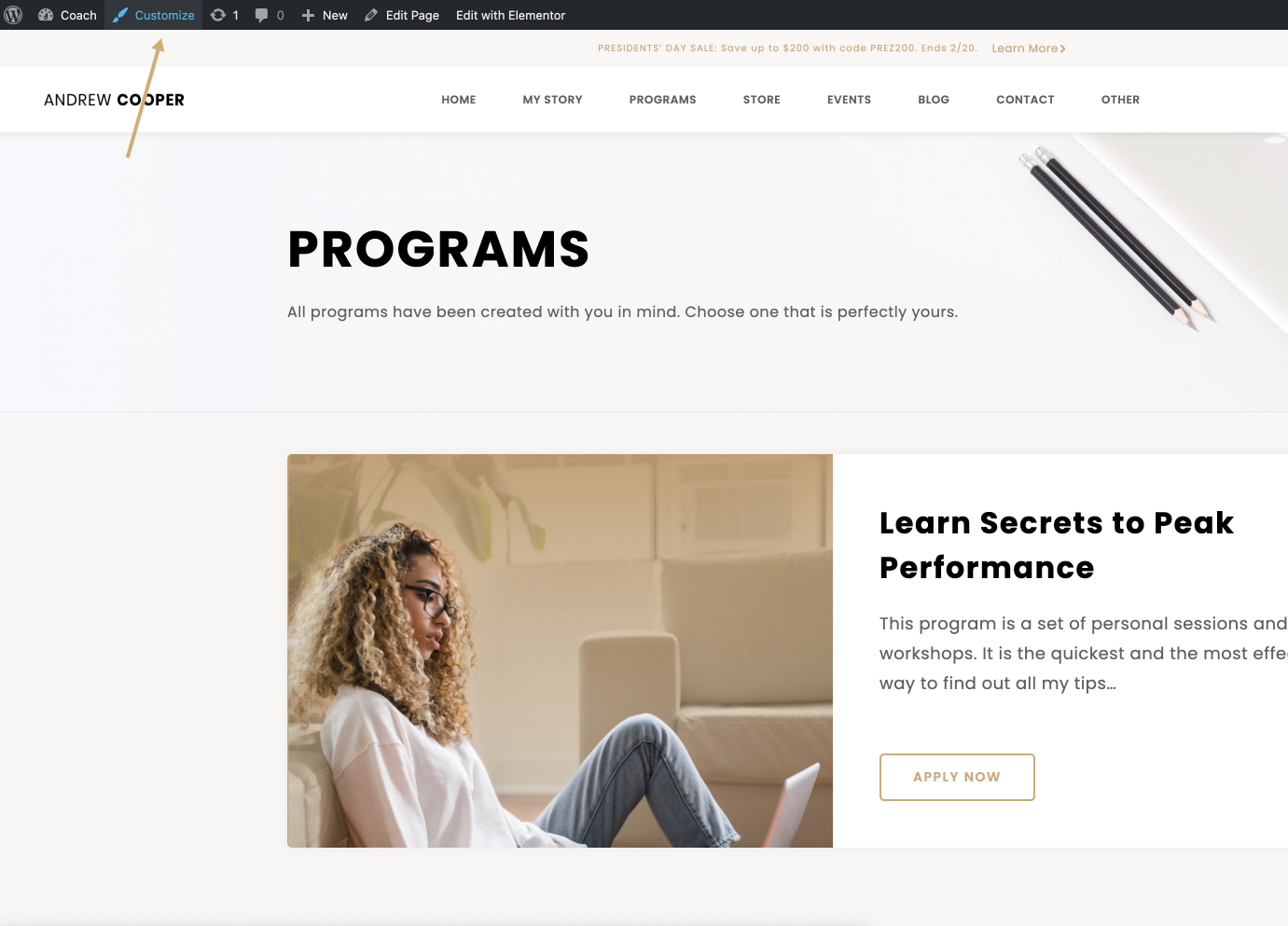
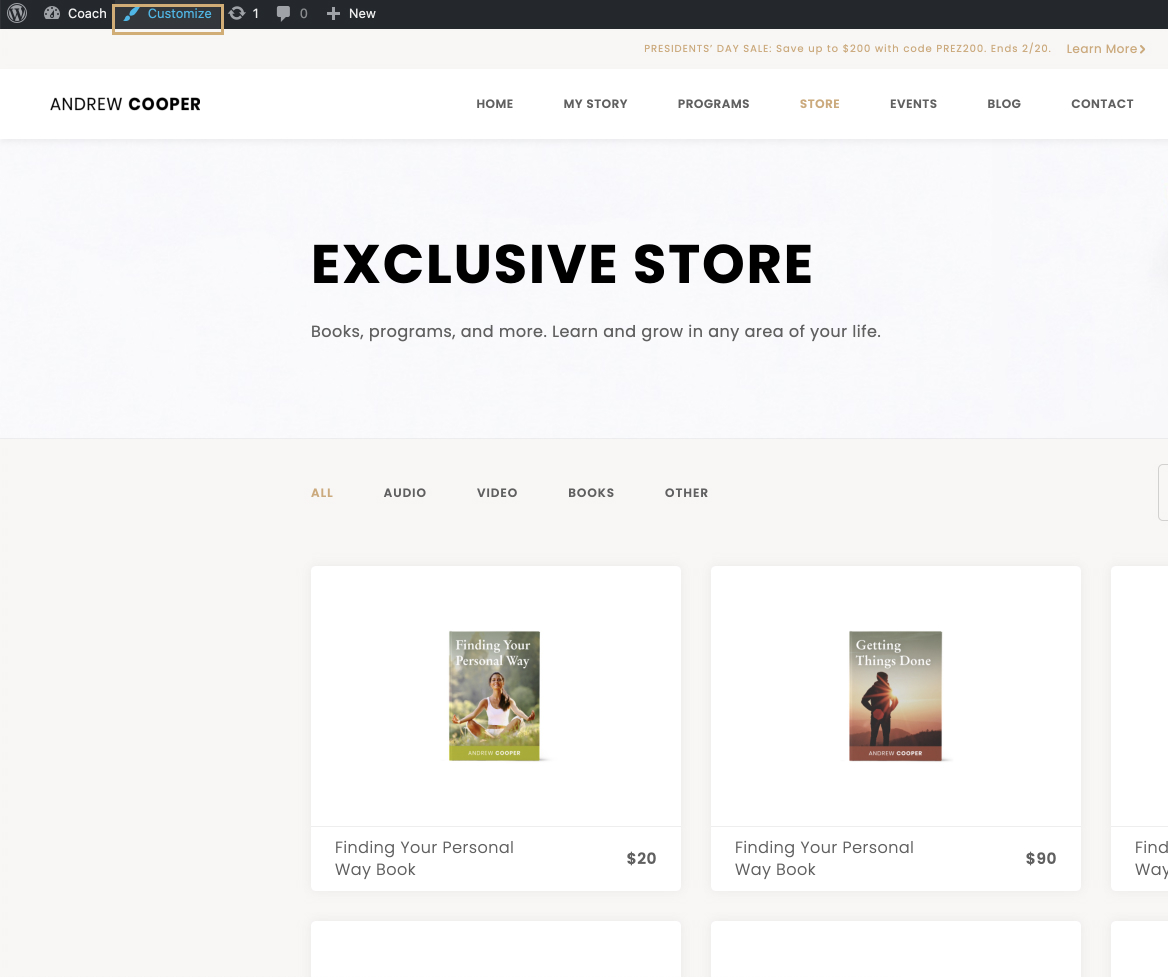
On top on the page click on the Customize and you will see the Customization Panel.

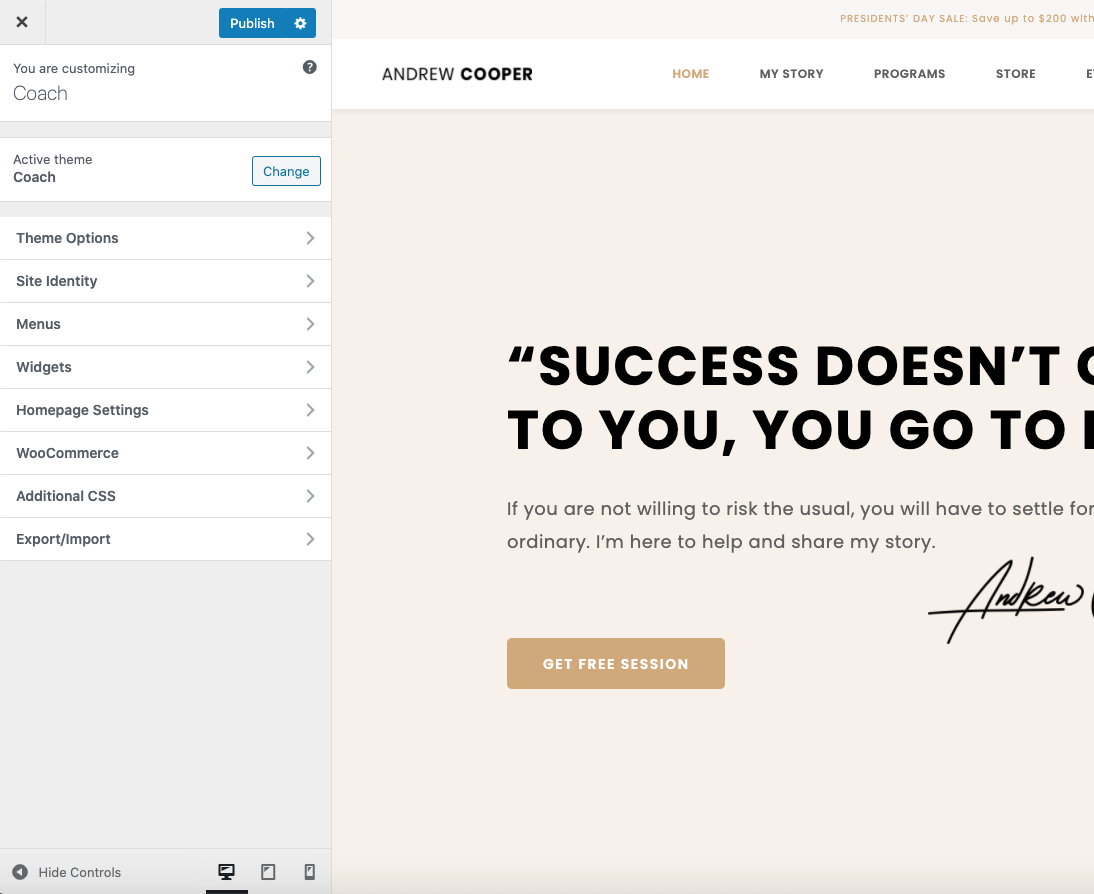
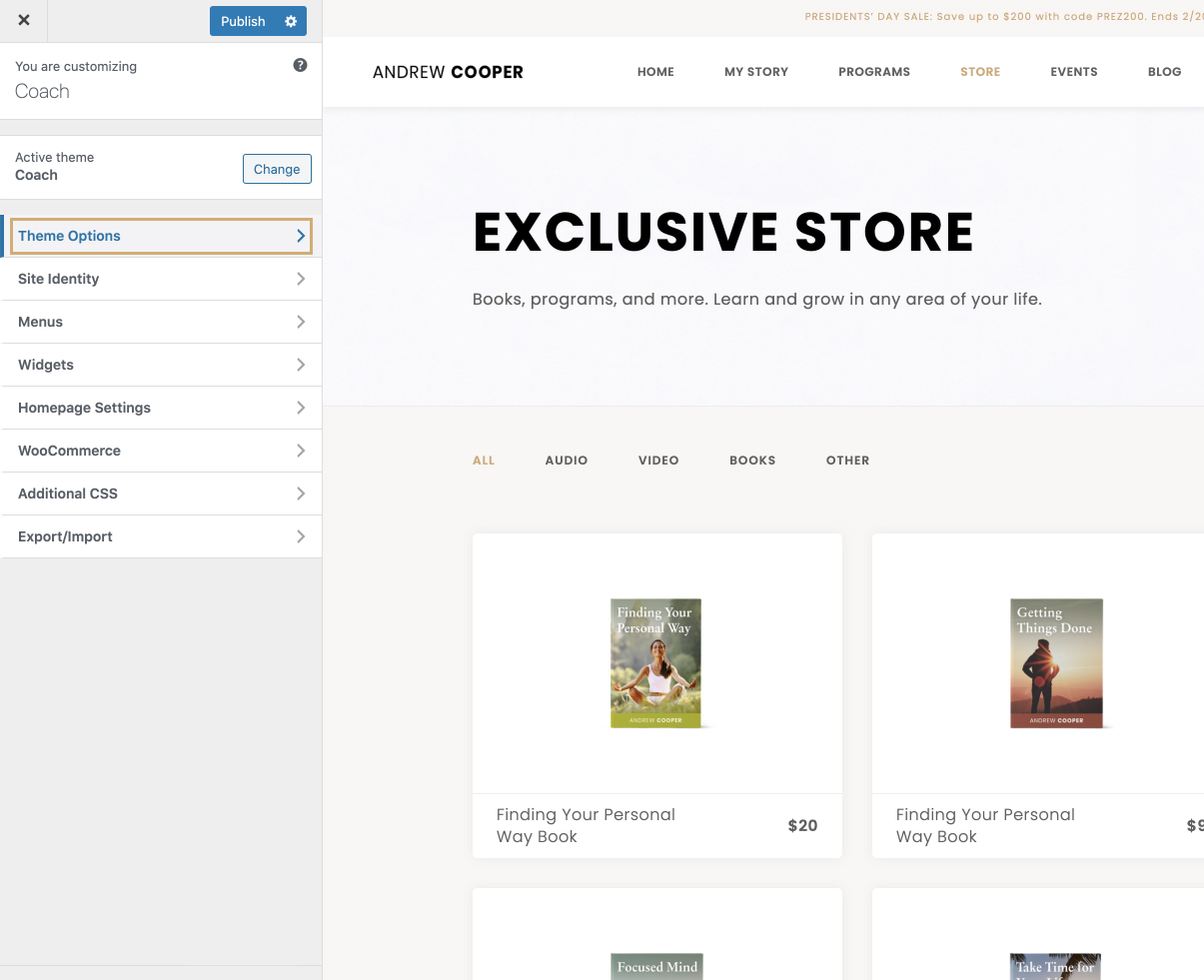
In the Customization Panel you can find settings that will be applied to the entire theme.

Once you have applied any changes you have to click on the Publish button to apply those changes.

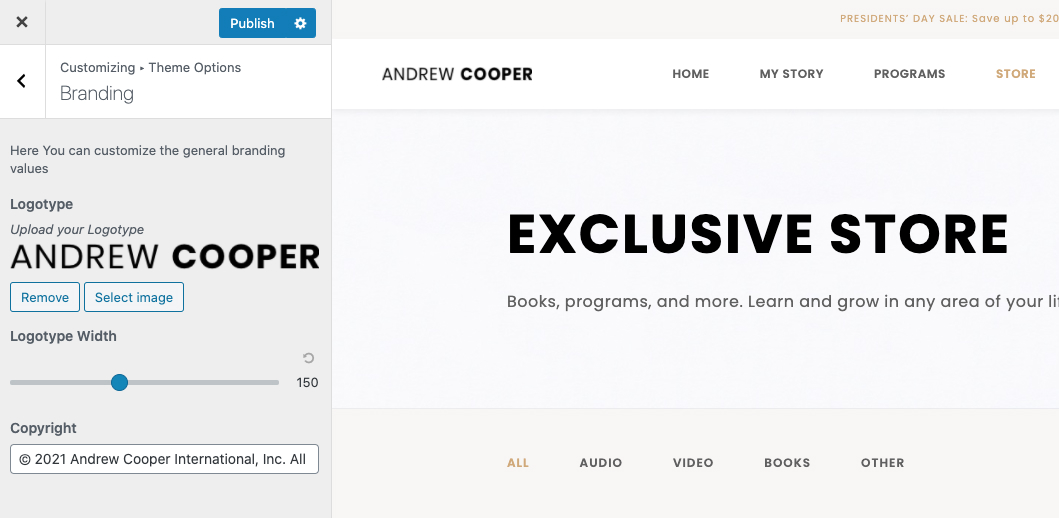
3.1 Branding
Go to the Customize > Theme Options > Branding. Here you can upload your logo. We suggest uploading a dark version of your logo. Also, here you will find a field for the copyright text.

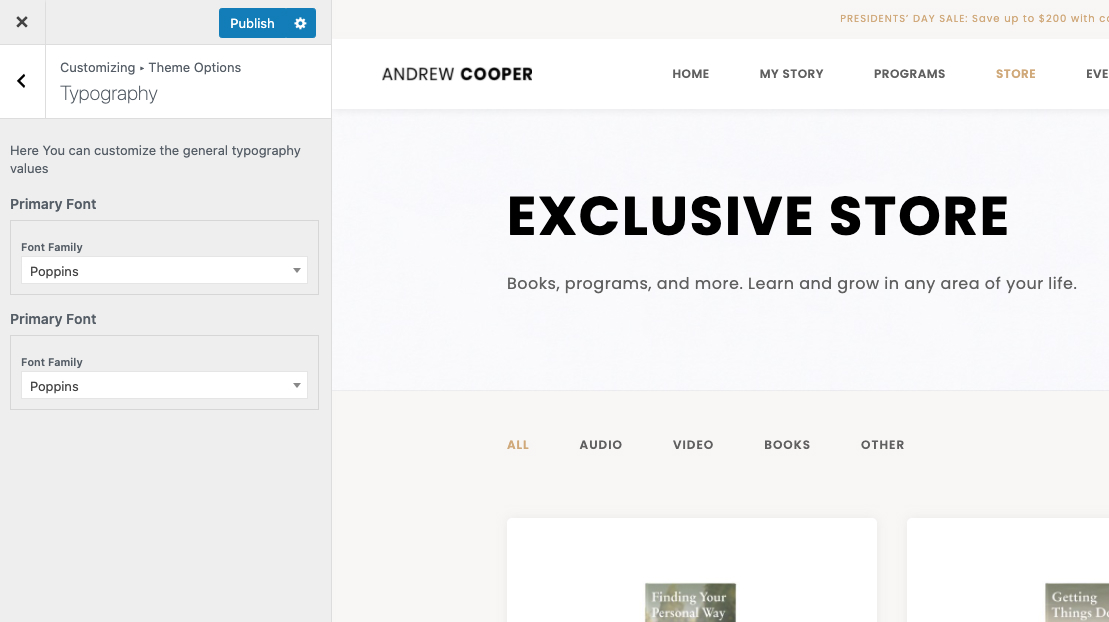
3.2 Typography
Go to the Customize > Theme Options > Typography. In this section, you can change the font, just select any other Google font. You are also able to upload your custom font. To do that go to your admin panel, select Custom Fonts from your admin panel and upload your font.

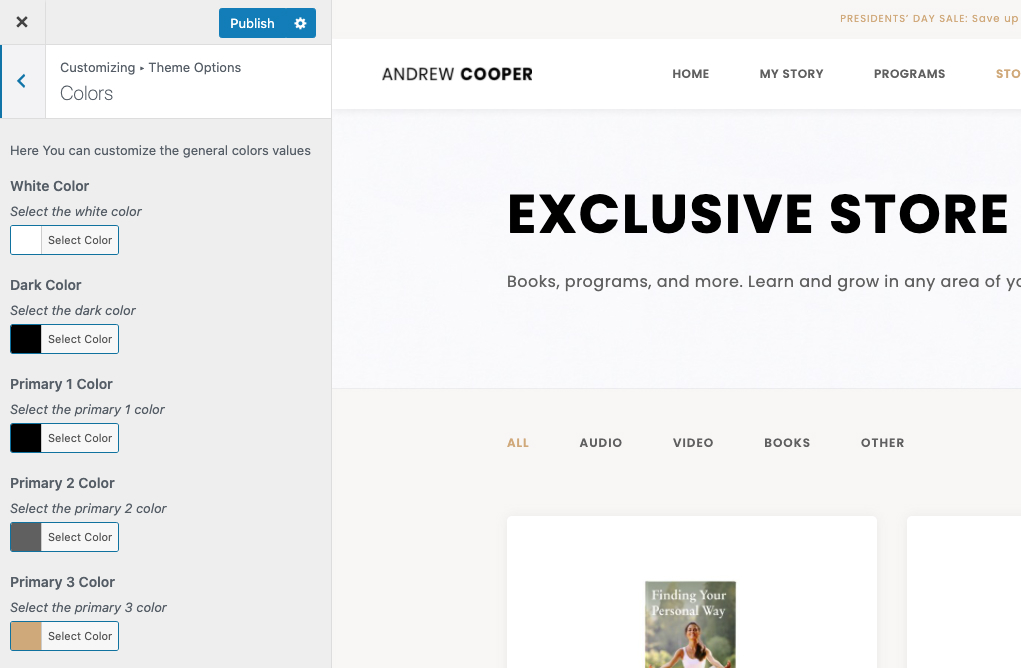
3.3 Colors
Go to the Customize > Theme Options > Colors. In this section, you can change theme default colors.

3.6 Blog
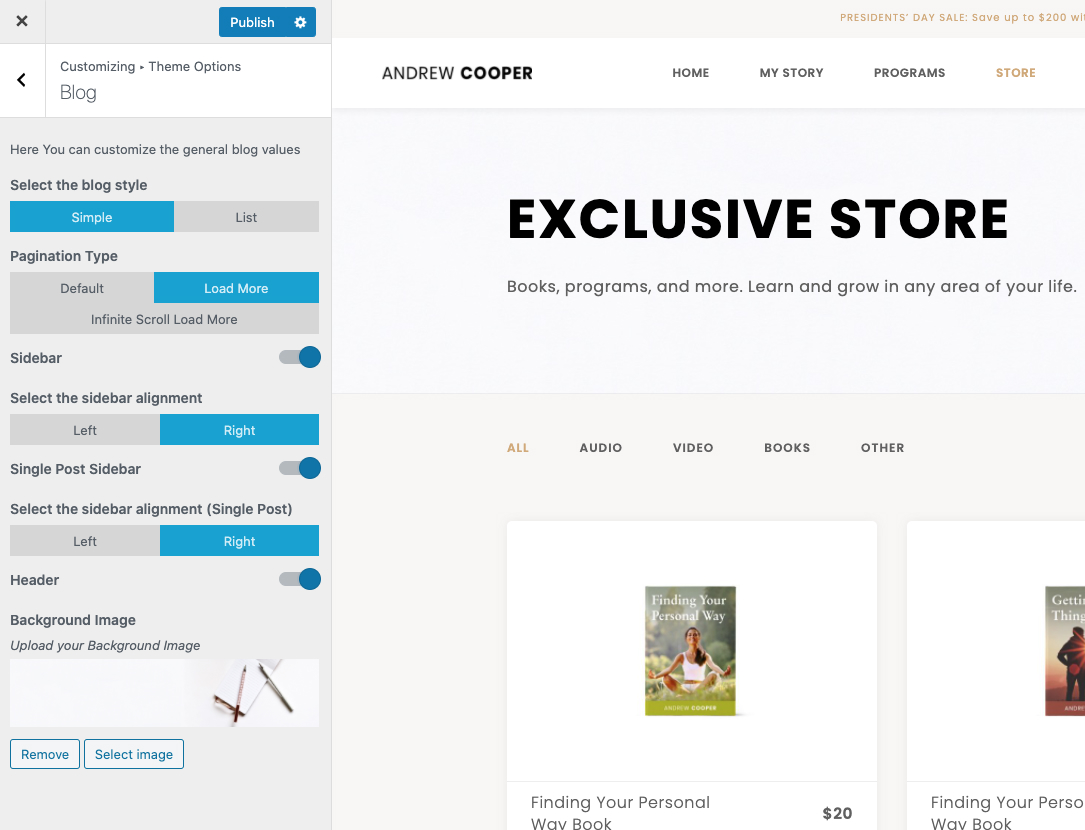
Go to the Customize > Theme Options > Blog. In this section, you can customize the general blog settings, select one of two layounts for your blog catalogue page and upload a background image.

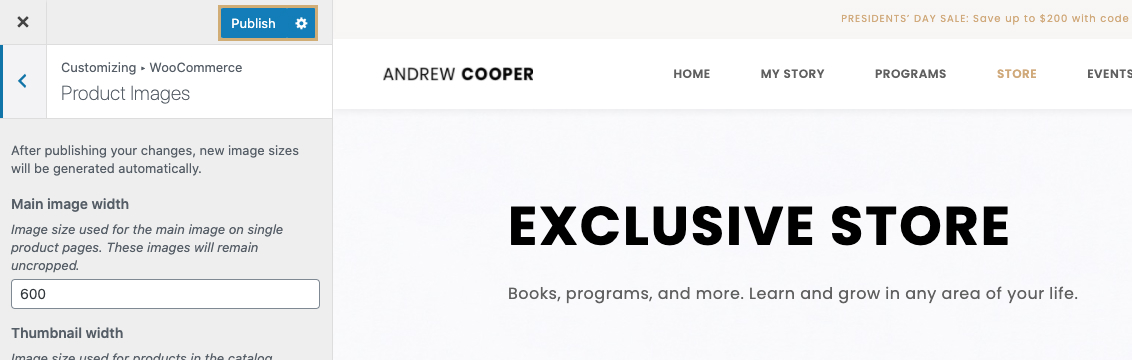
3.7 Store
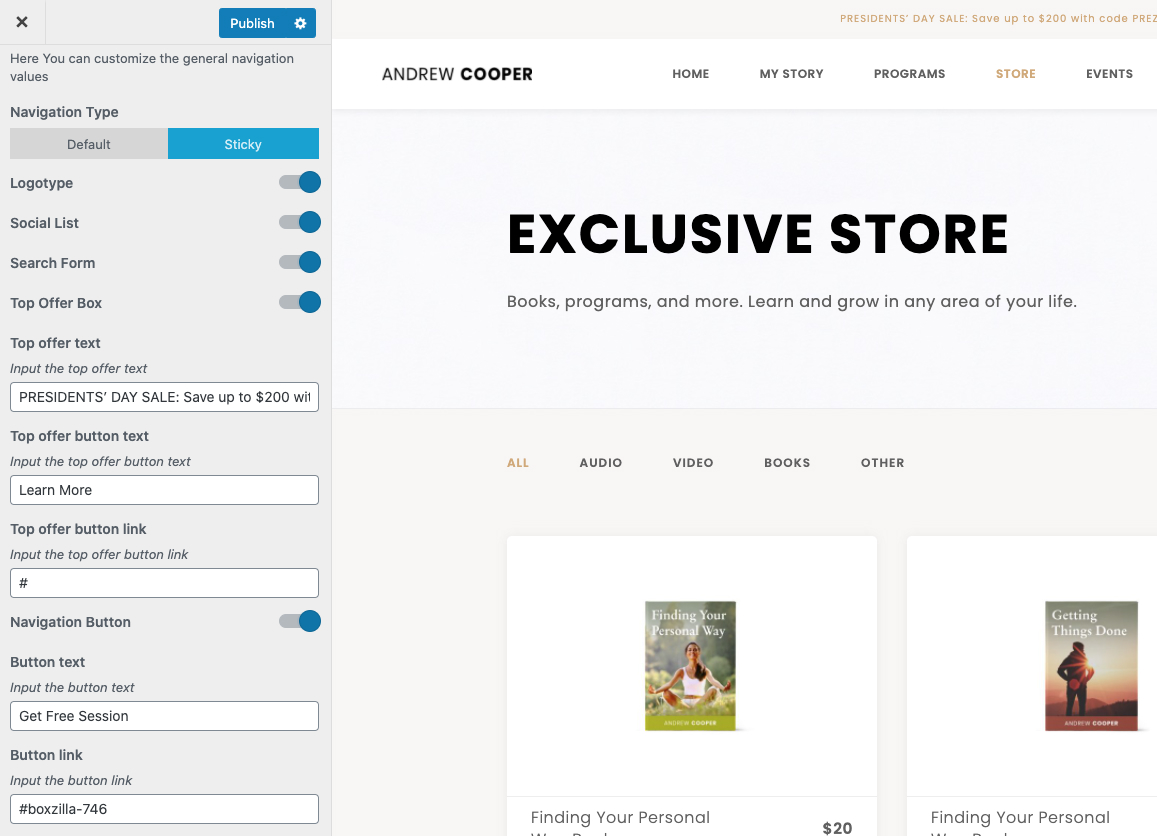
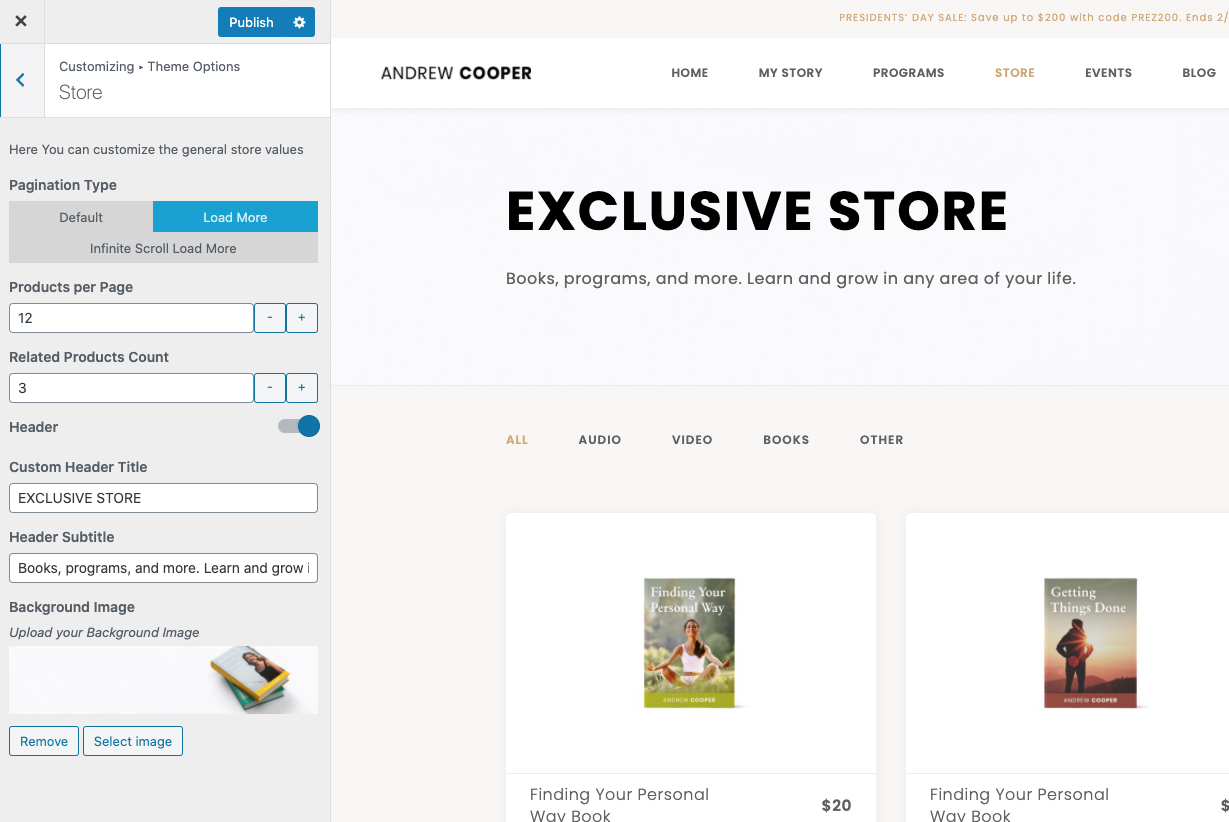
Go to the Customize > Theme Options > Store. In this section, you can customize the general store settings and upload a hero image.

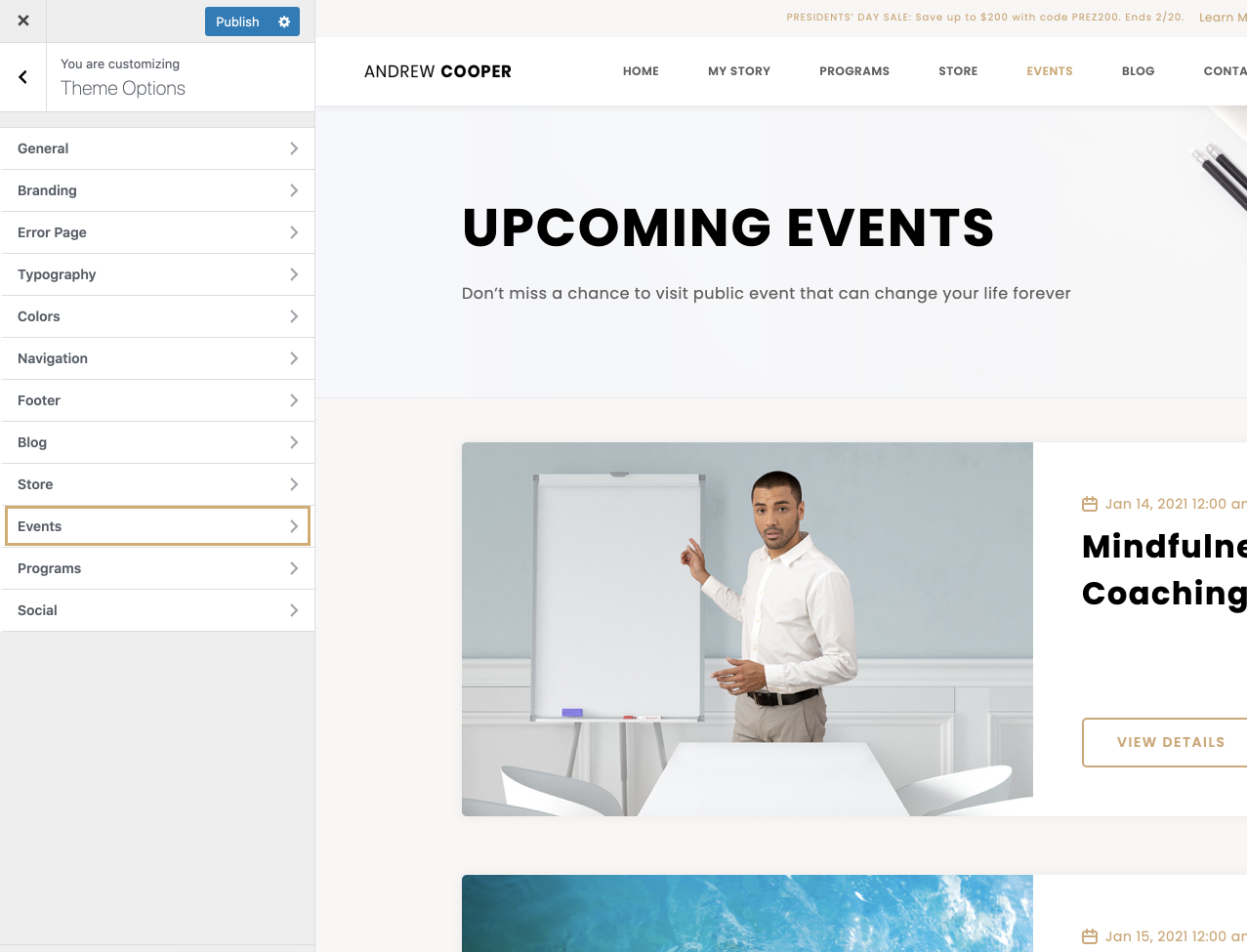
3.8 Events
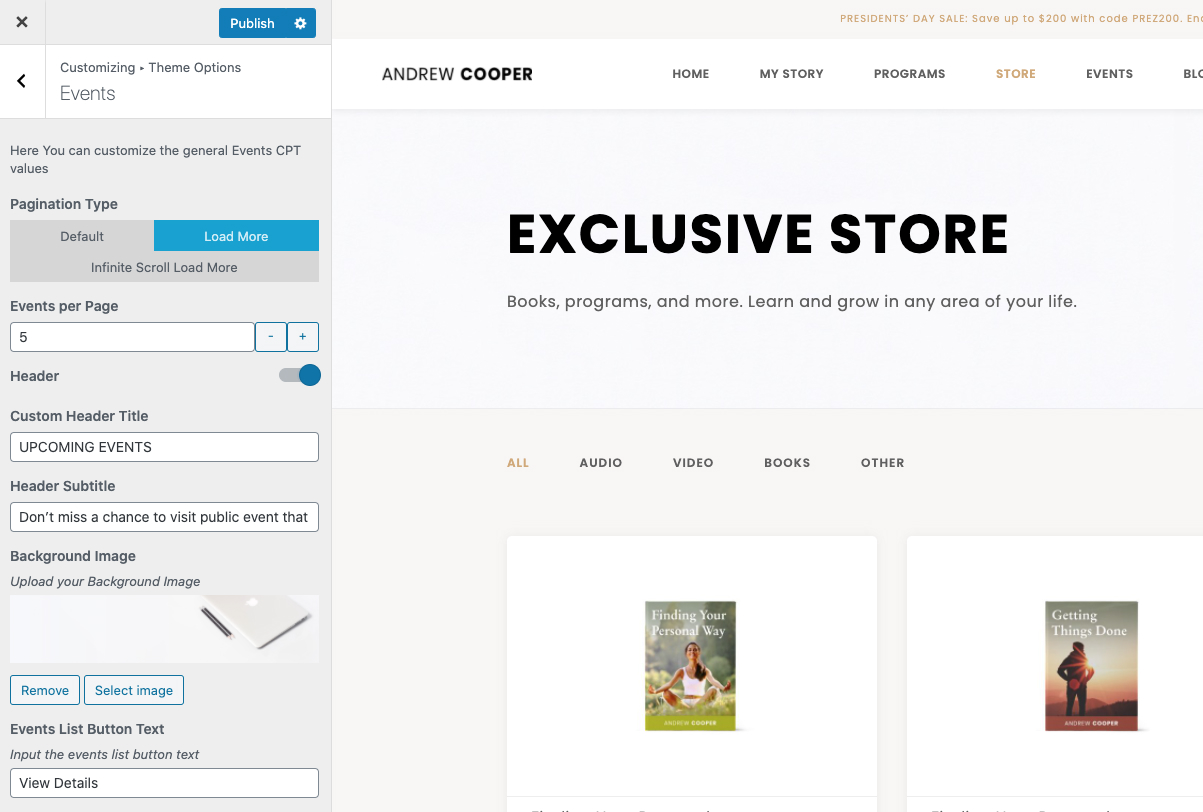
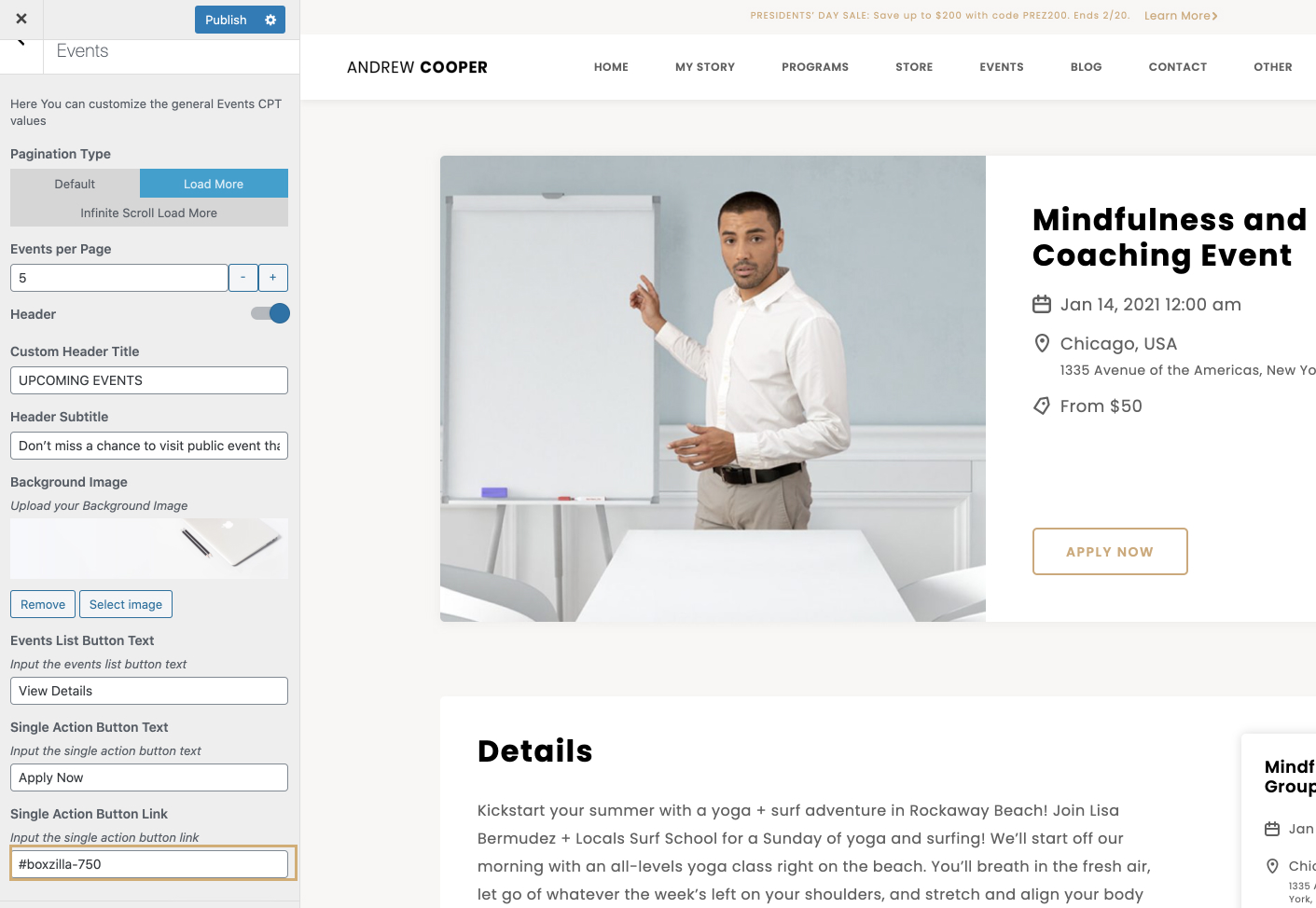
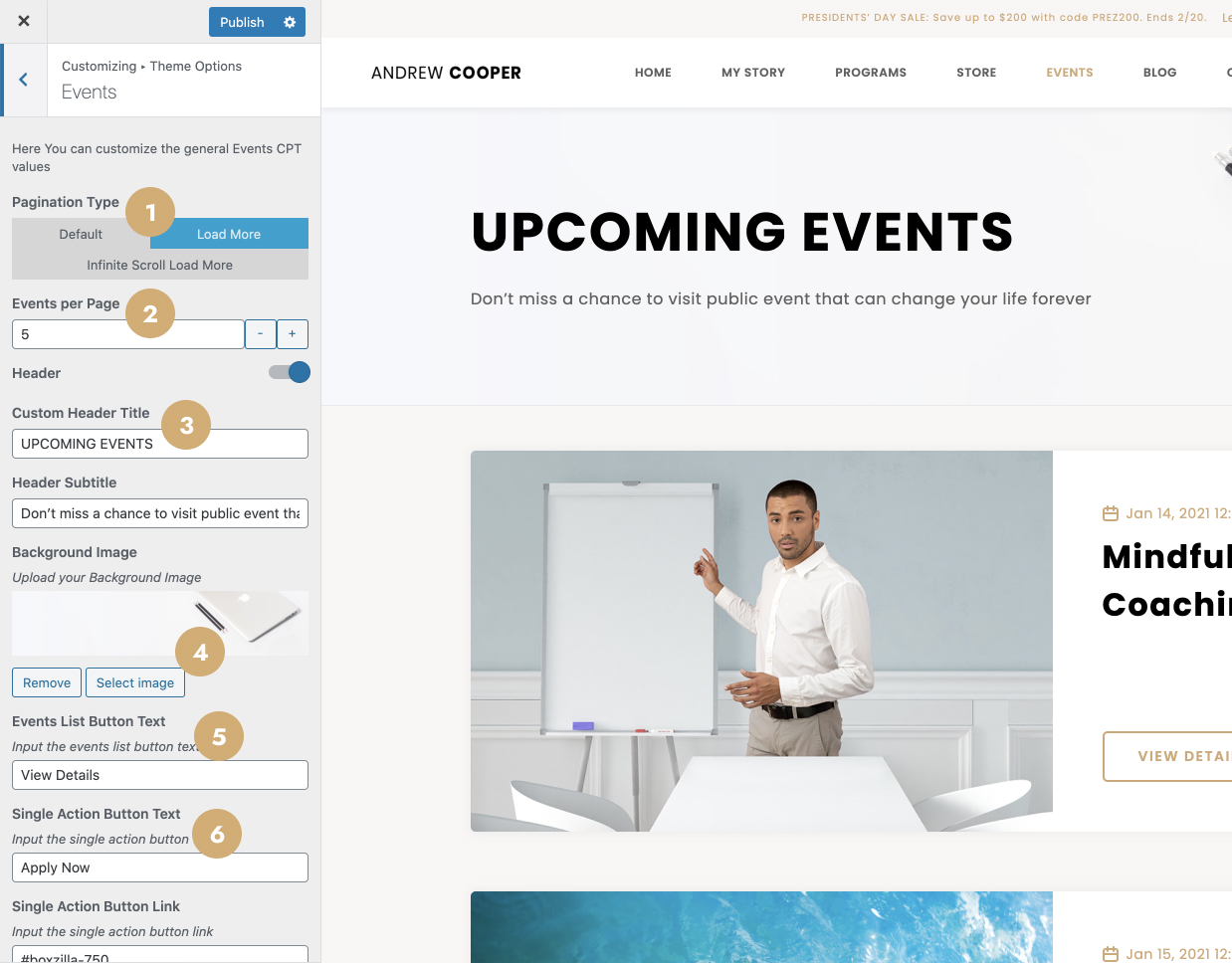
Go to the Customize > Theme Options > Events. In this section, you can customize the general events settings: upload a hero image, set button copy and links/popups.

In order to add a link to the button Apply Now on the Event Details page, add your link to the input filed Single Action Button Link. If you want the popup to be opend on click on that button, add its shortcode to the input field. More about popups' shortcodes you can find in the section 4. BoxZilla Popups & Shortcodes.

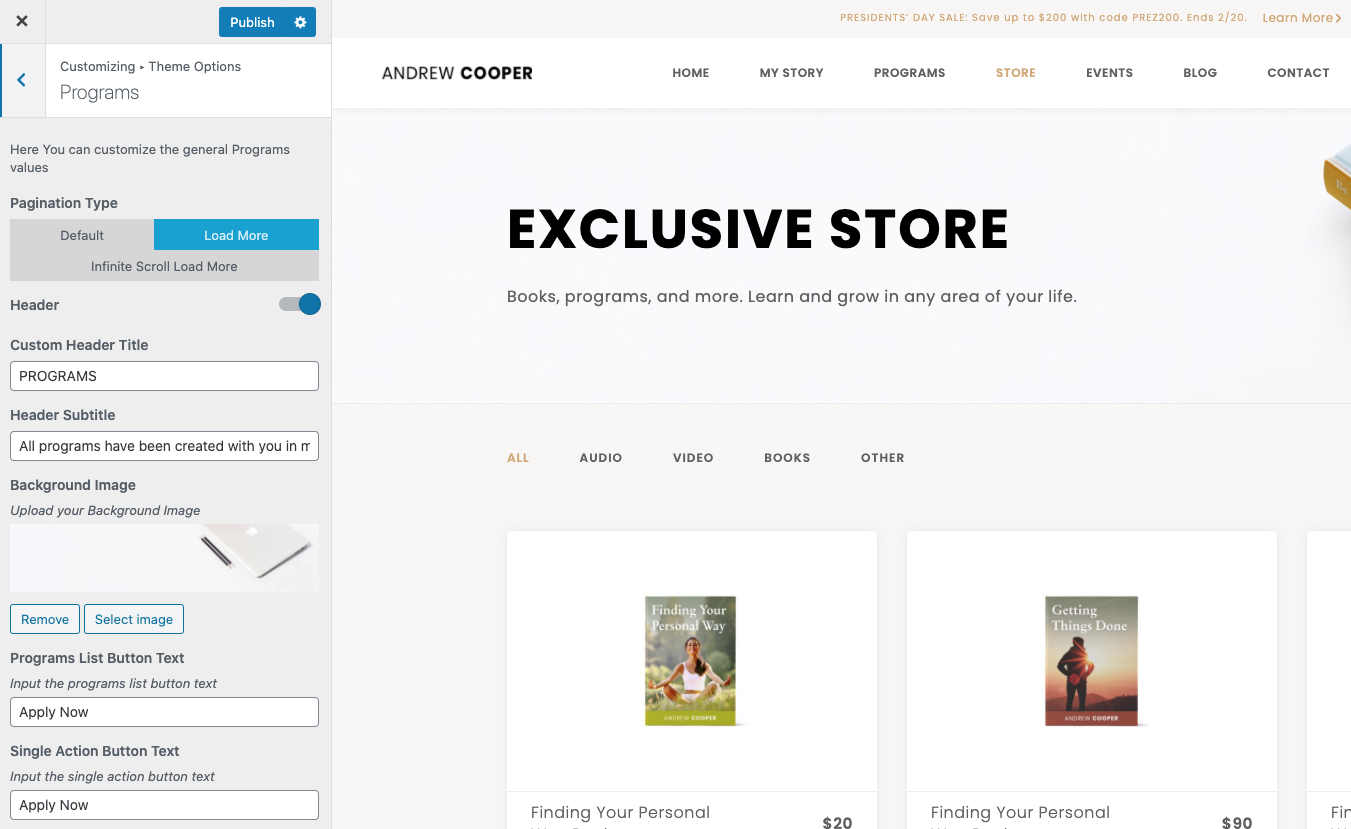
3.9 Programs
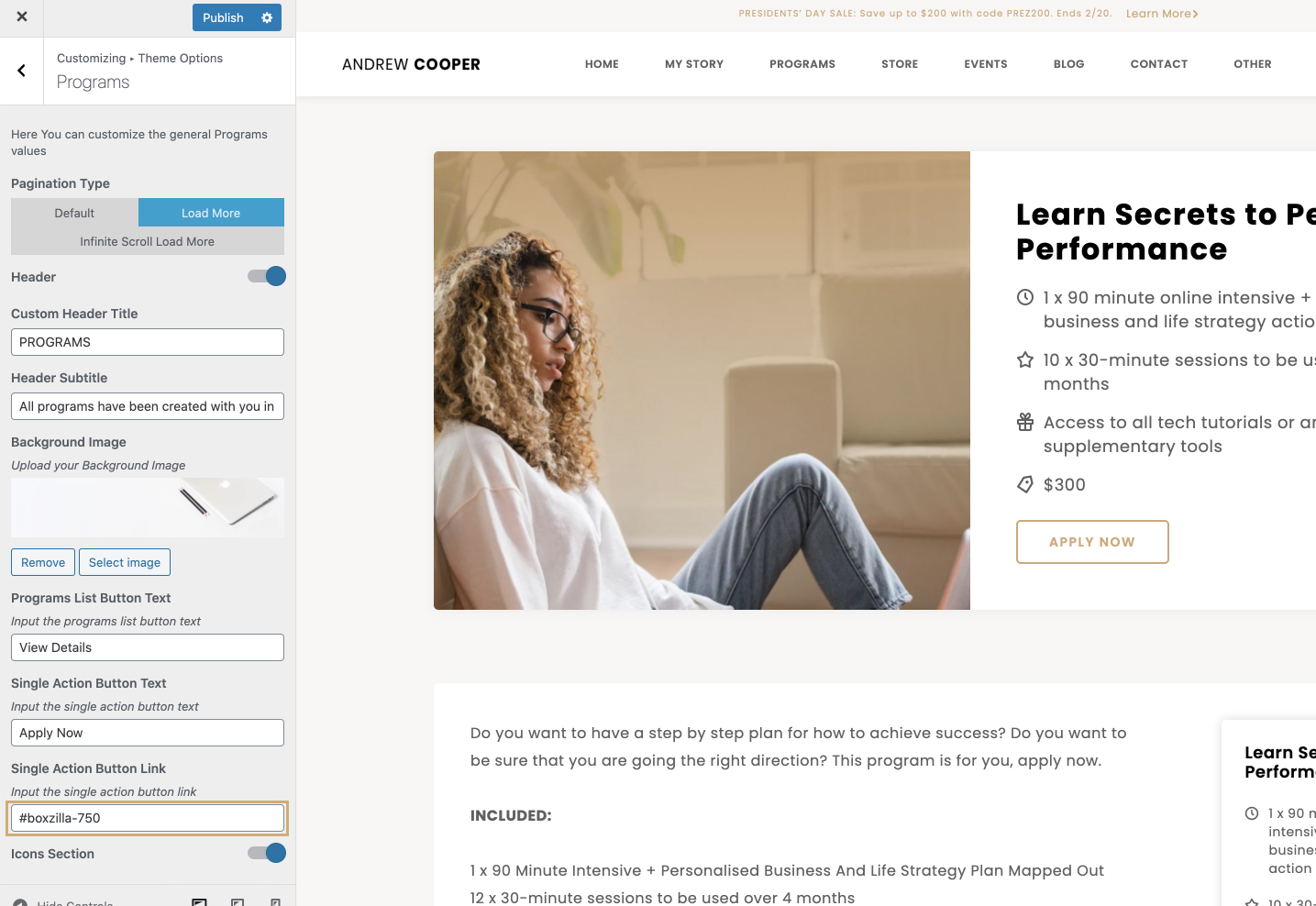
Go to the Customize > Theme Options > Programs. In this section, you can customize the general programs settings: upload a hero image, set button copy and links/popups.

In order to add a link to the button Apply Now on the Event Details page, add your link to the input filed Single Action Button Link. If you want the popup to be opend on click on that button, add its shortcode to the input field. More about popups' shortcodes you can find in the section 4. BoxZilla Popups & Shortcodes.

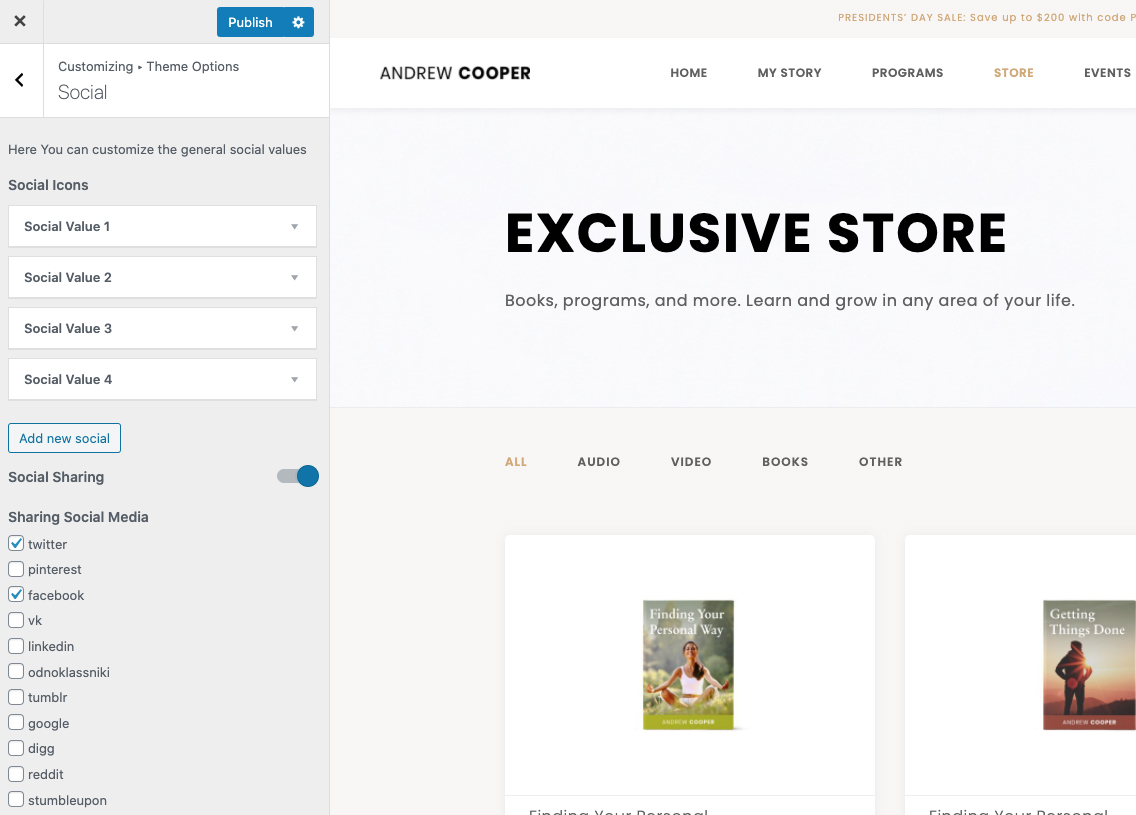
3.10 Social
Go to the Customize > Theme Options > Social. In this section, you can set up your social networks.

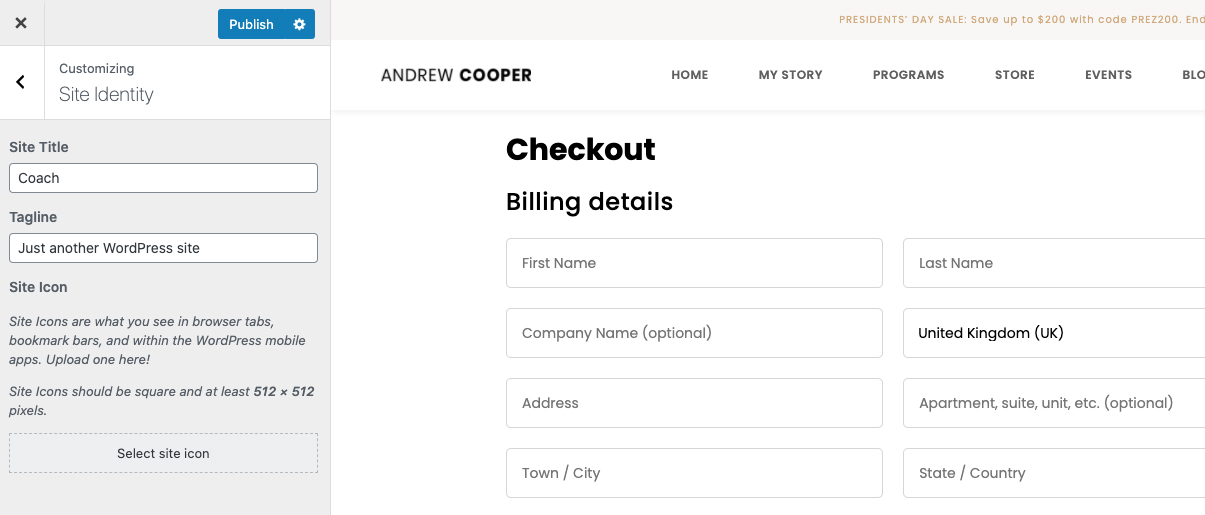
3.11 Site Identity
Go to the Customize > Site Identity. In this section, you can customize the Site Title, Tagline and Favicon.

4. Boxzilla Popups & Shortcodes
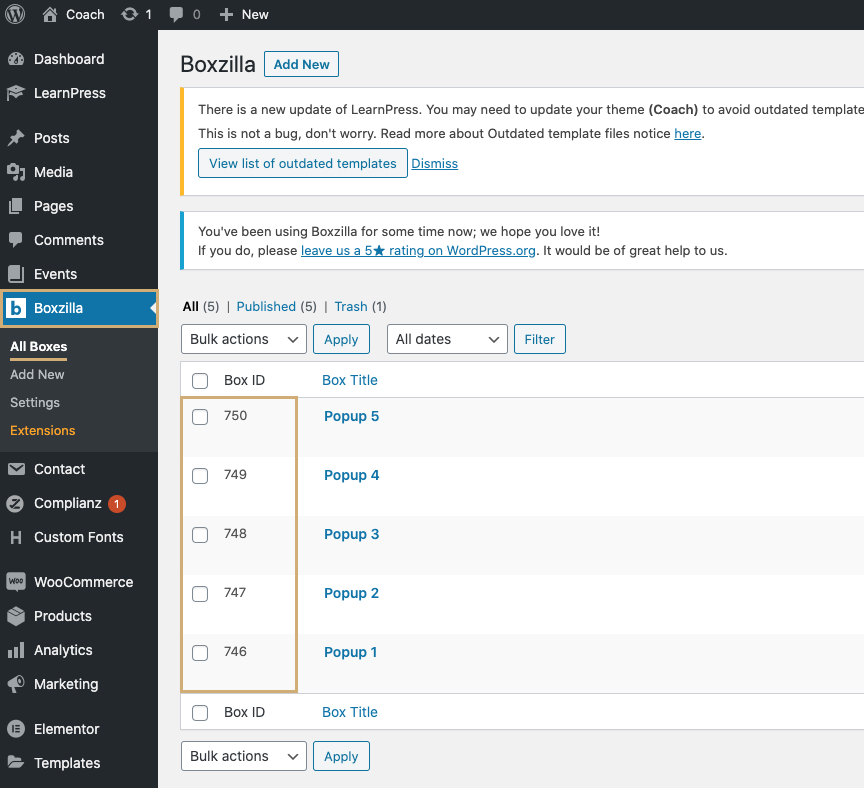
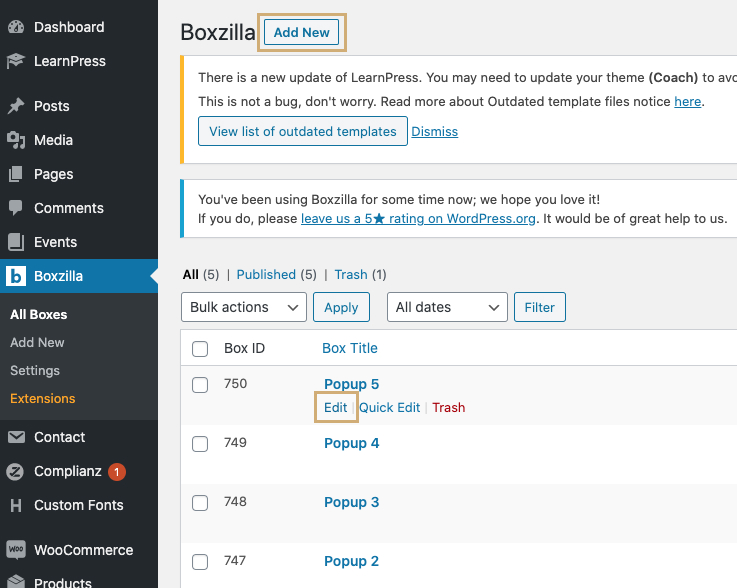
To find the shortcode of the popup go to the admin panel of your theme. From the left menu choose Boxzilla > All Boxes.

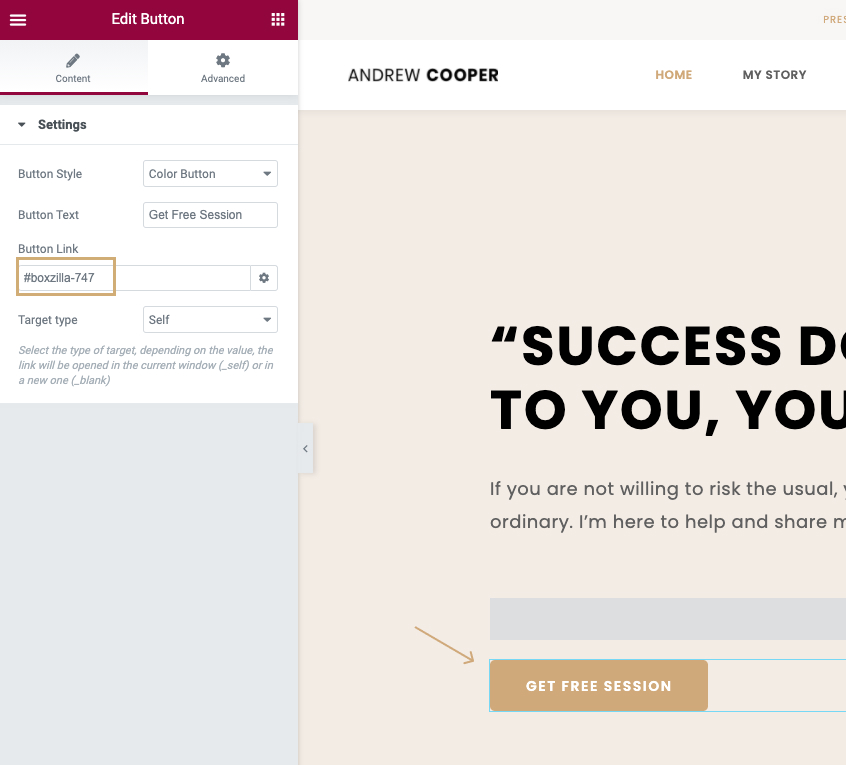
If you want to open a pop-uo on button click, write the shortcode of corresponding pop-up in the link field.

You can add new pop-ups or edit existing ones.

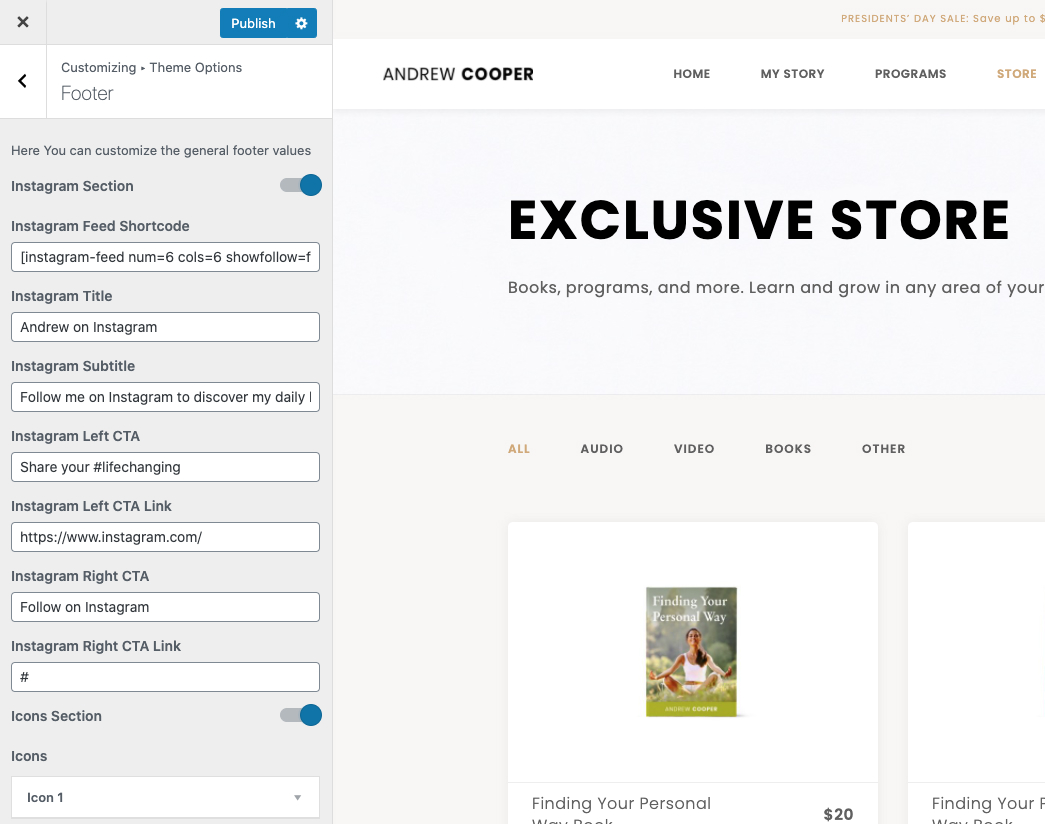
5. Instagram Feed
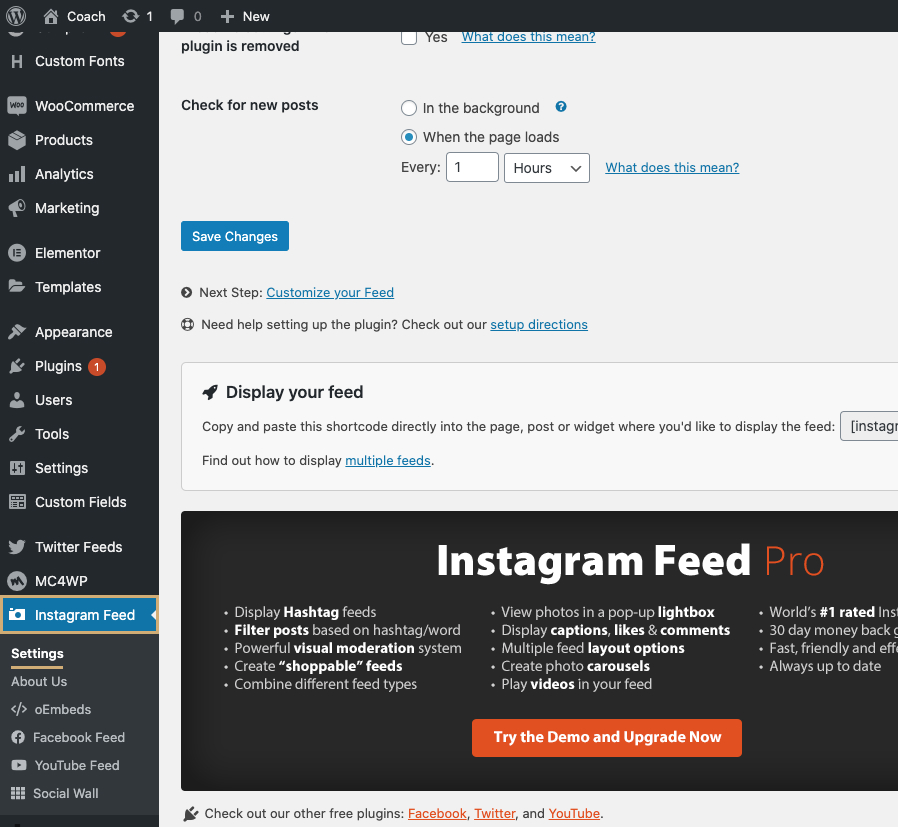
First of all, you have to install the Smash Balloon Social Photo Feed (previously Instagram Feed) plugin. The author is Smash Balloon. If you have followed our instructions on how to install the theme, all the plugins including this one should have been already installed and activated. You do not need a Pro Account to use our layout for instagram, everything should work just out of the box.
In a separate tab open instagram.com and log in to the account you would like to link.
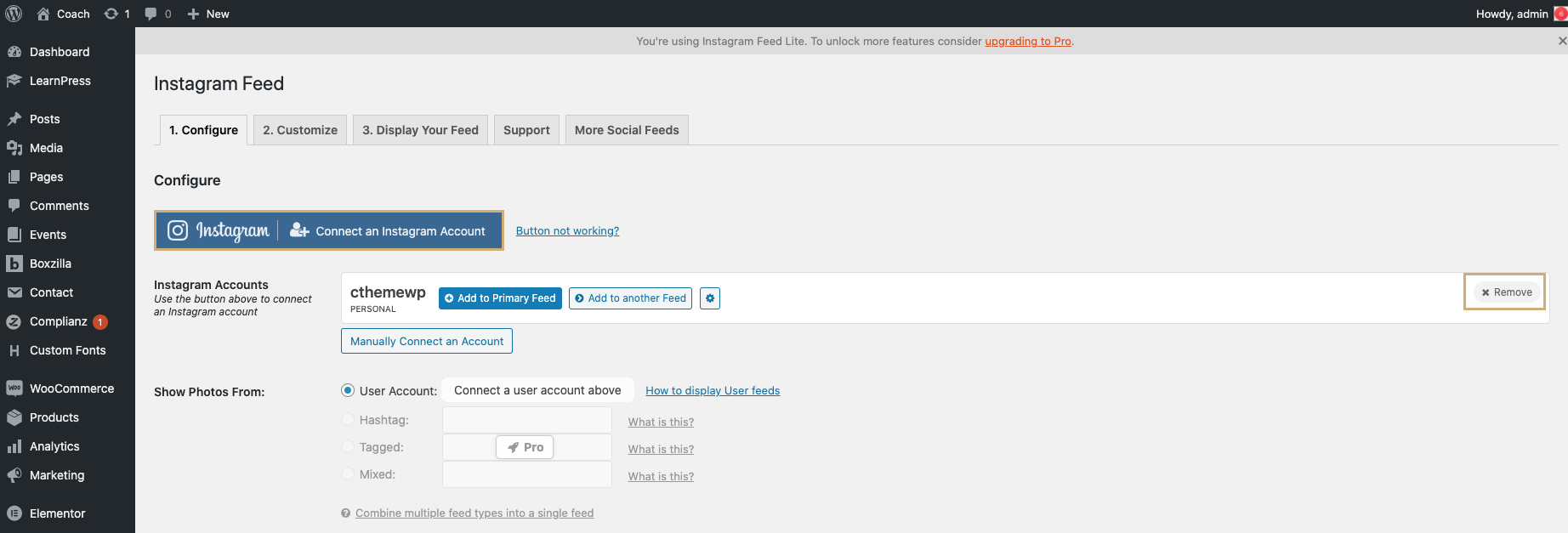
Go to the admin panel of your theme. From the left menu choose Instagram Feed > Settings.

To add your Instagram account click on Connect button. You can remove it by pressing Remove button on the right.

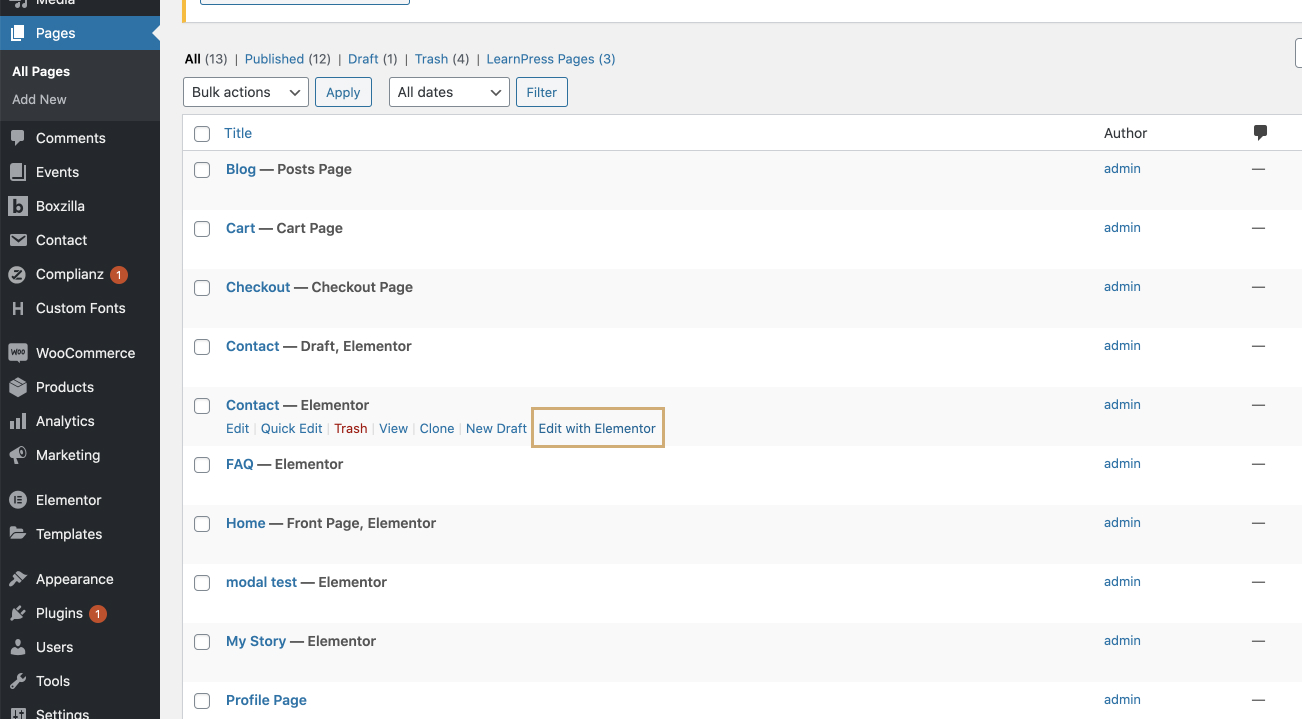
6. Pages
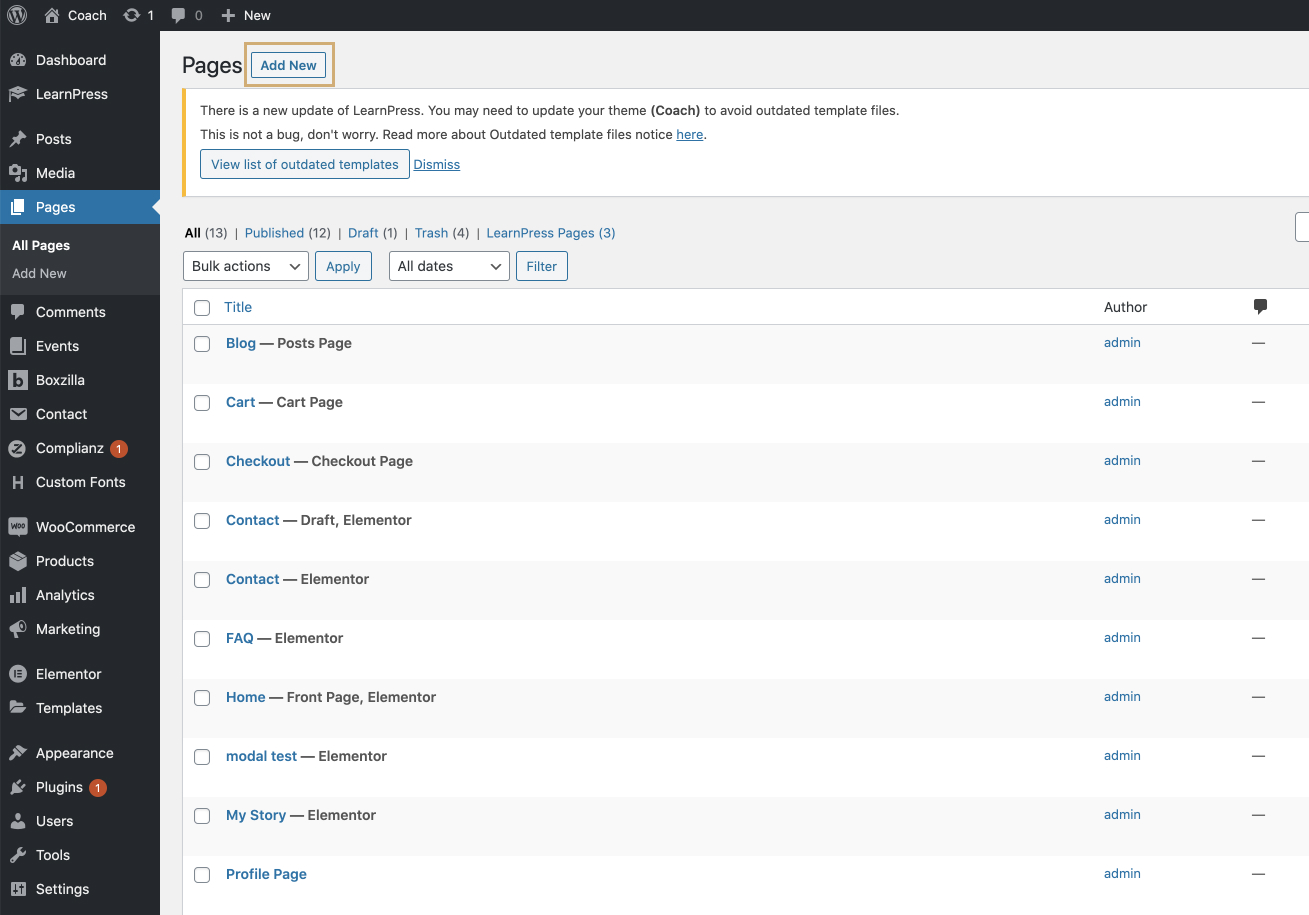
Go to your admin panel and click on Pages > All Pages. Here you will see the list of all pages in your theme. To add a new page simply click on the Pages > Add New.

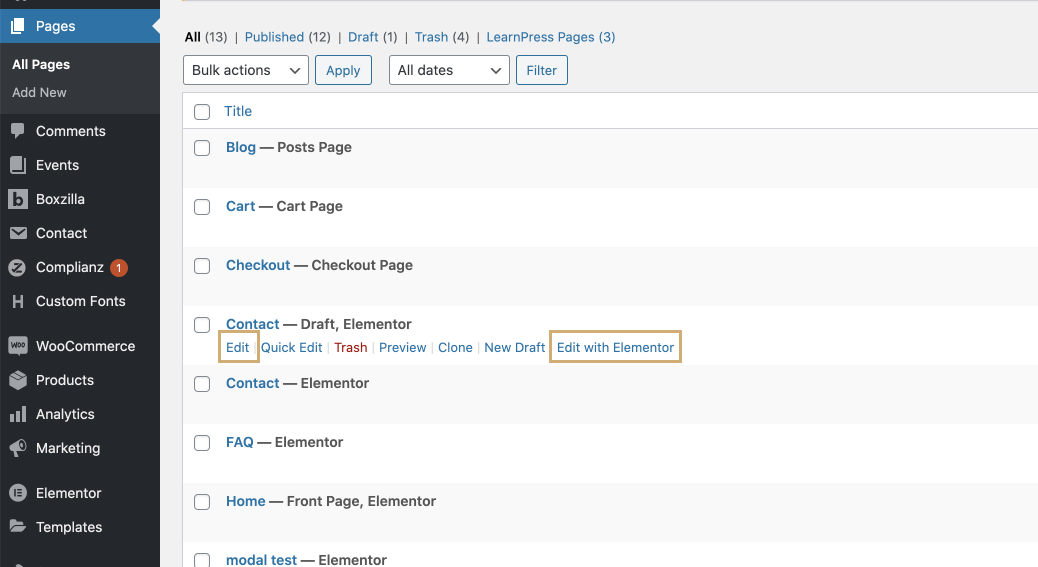
To edit an existing page hover on its name and click on the Edit action link. The majority of the pages are created using Elementor page builder. For such pages you should select Edit with Elementor option.

6.1 Homepage
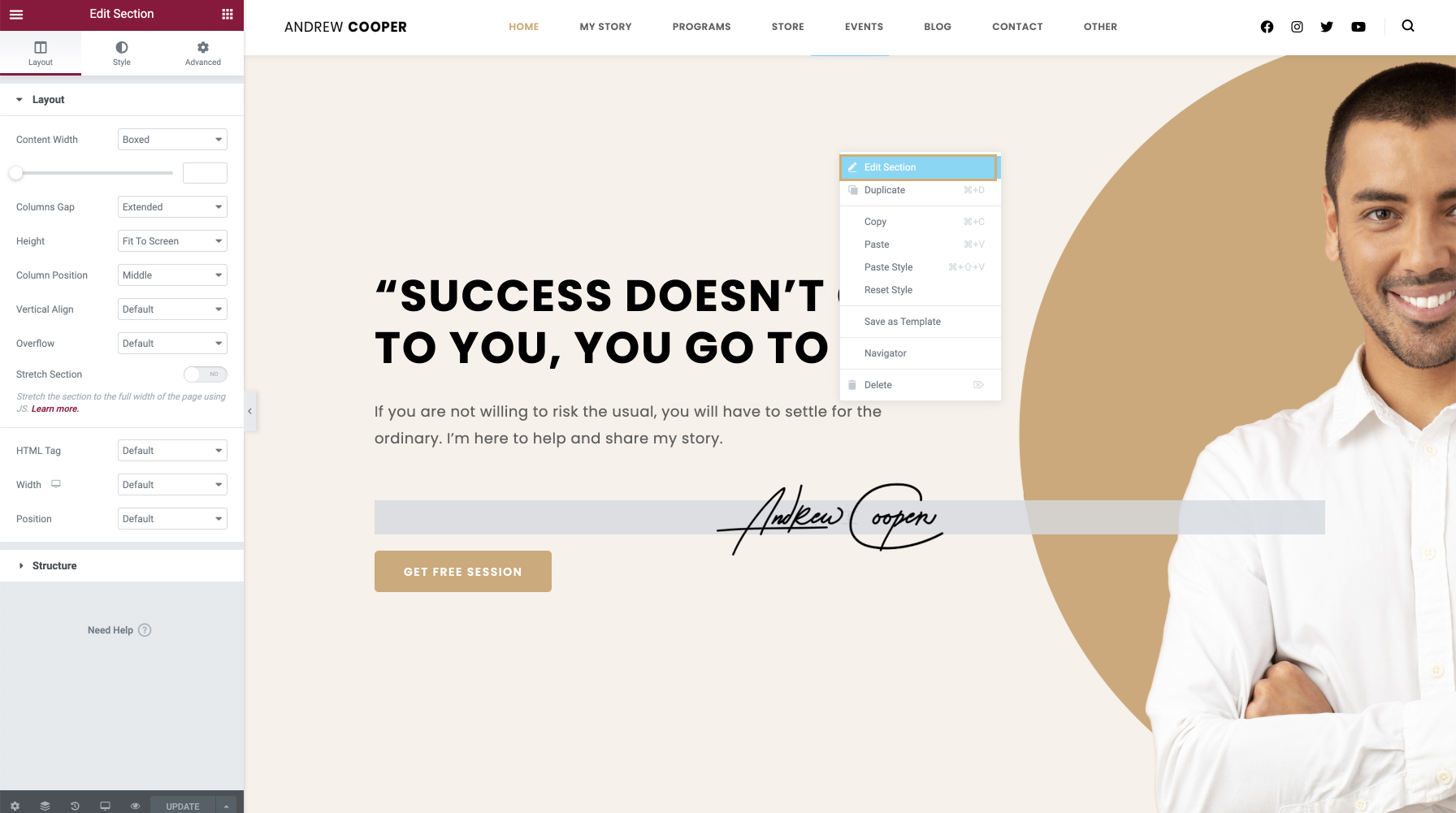
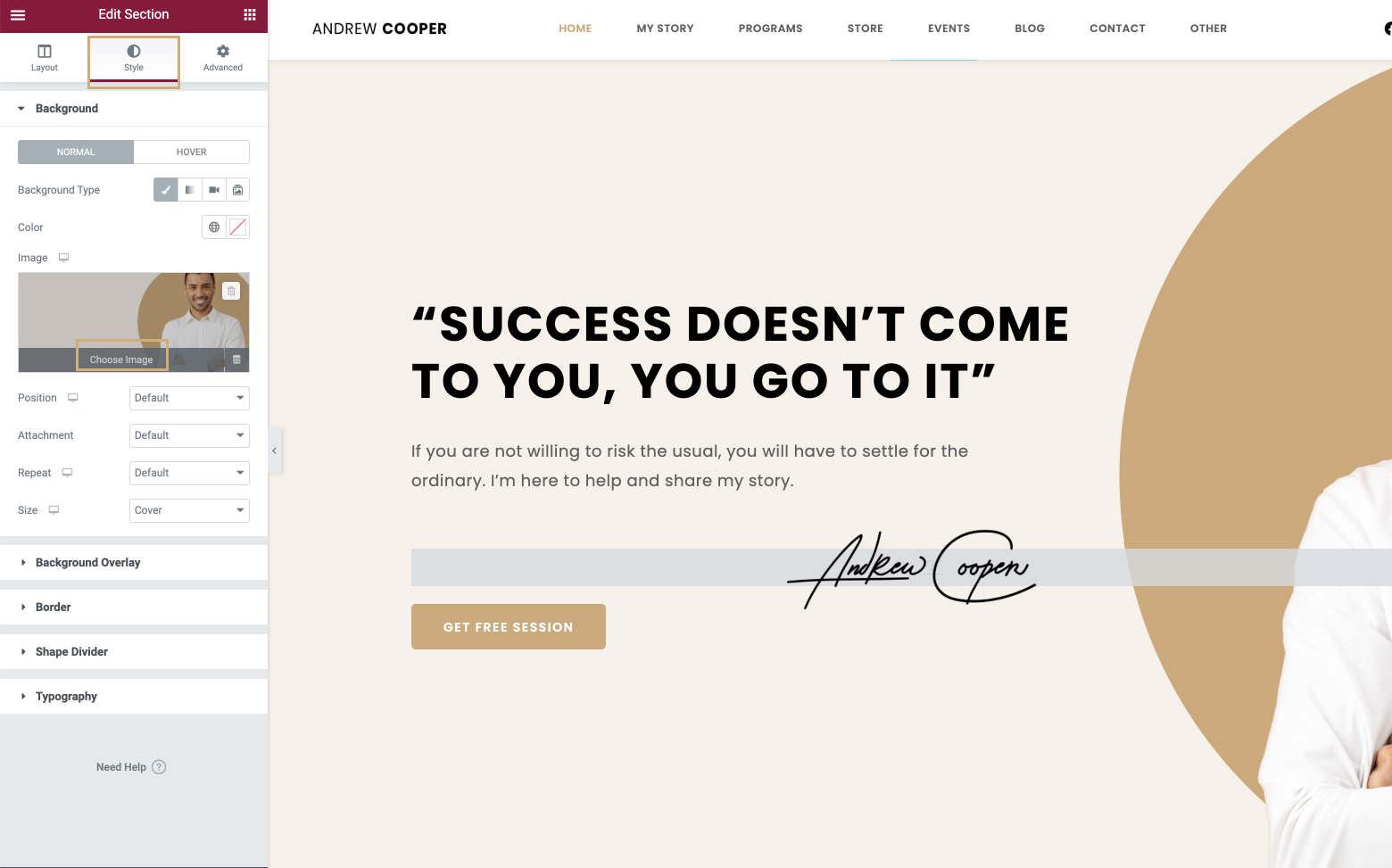
To edit the homepage you have to find it in the pages list, hover on it and click on Edit with Elementor. To change the hero image, click on the Edit icon on the top right corner of your screen.

Select the Style tab in the settings panel on the left of the screen and upload your image to the Choose Image section.

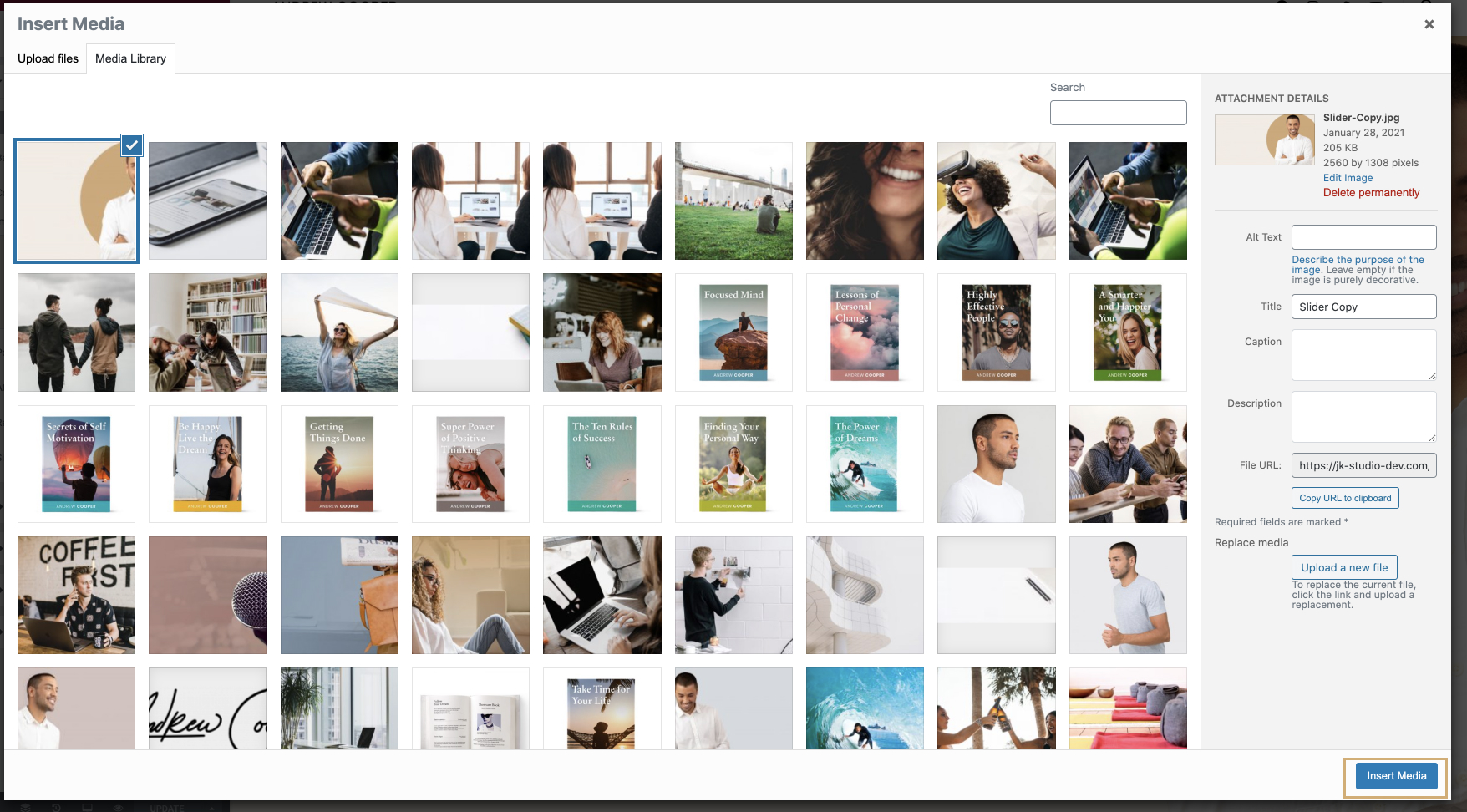
Click on the Select Files button and upload your image. Click on the Insert Media at the bottom of your screen.

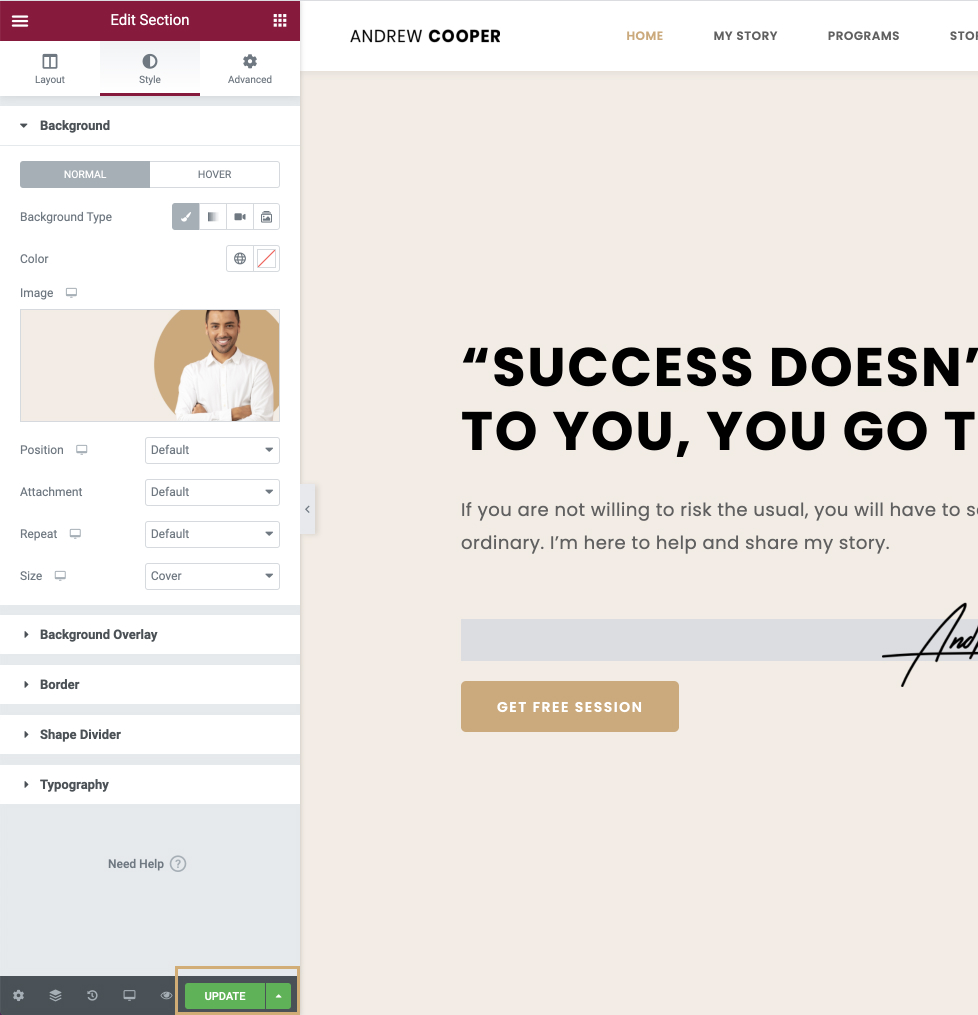
After uploading the image or making any other changes, don’t forget to click on the Update button to save the changes.

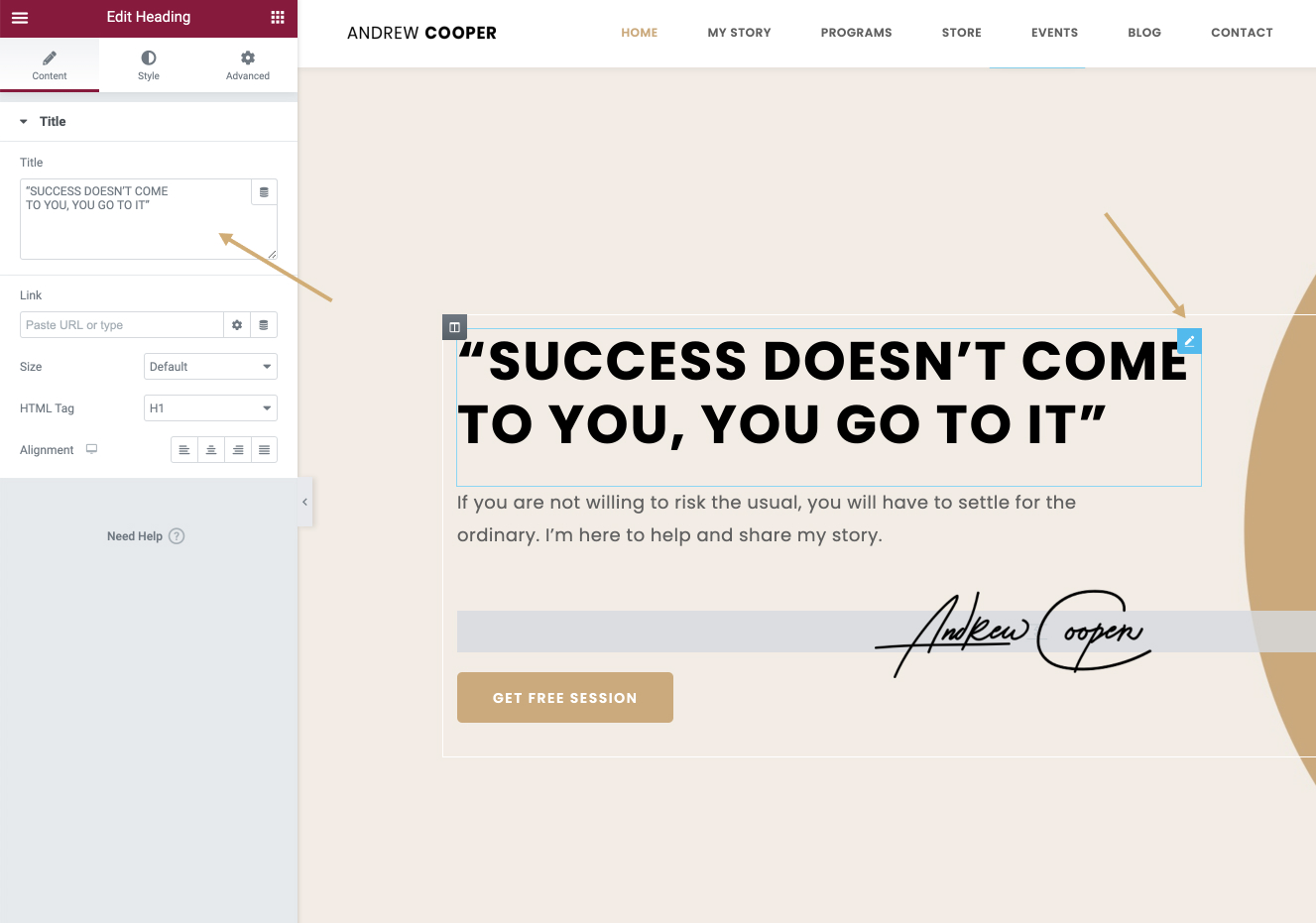
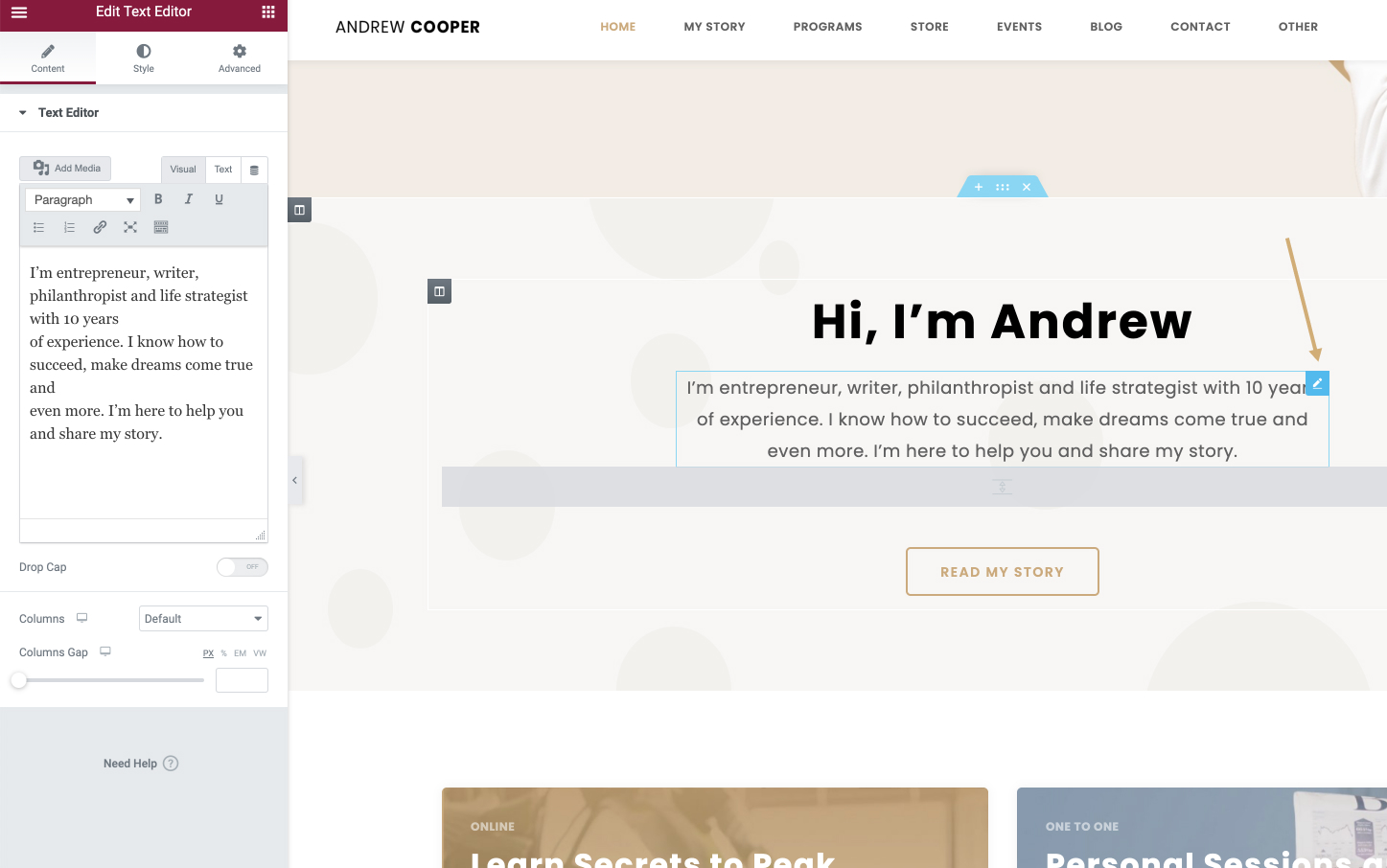
To edit the Title/Subtitle and Button, click on the Edit button, edit all you need in the left side panel and apply changes.

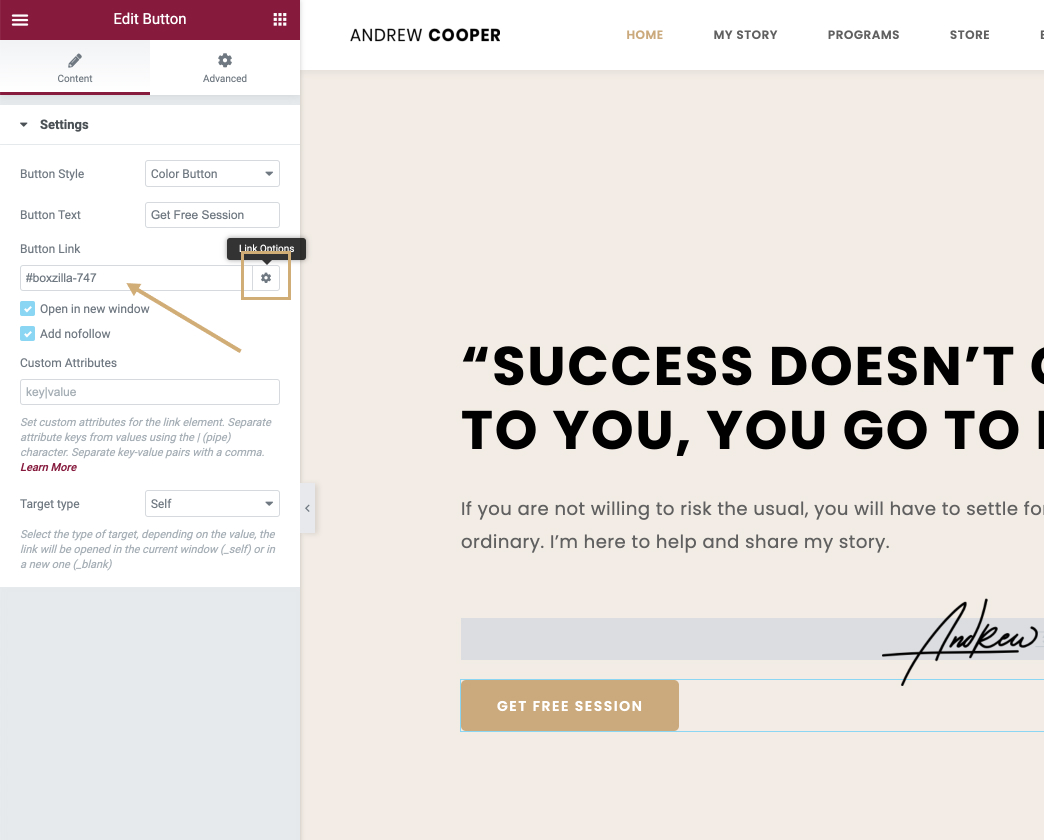
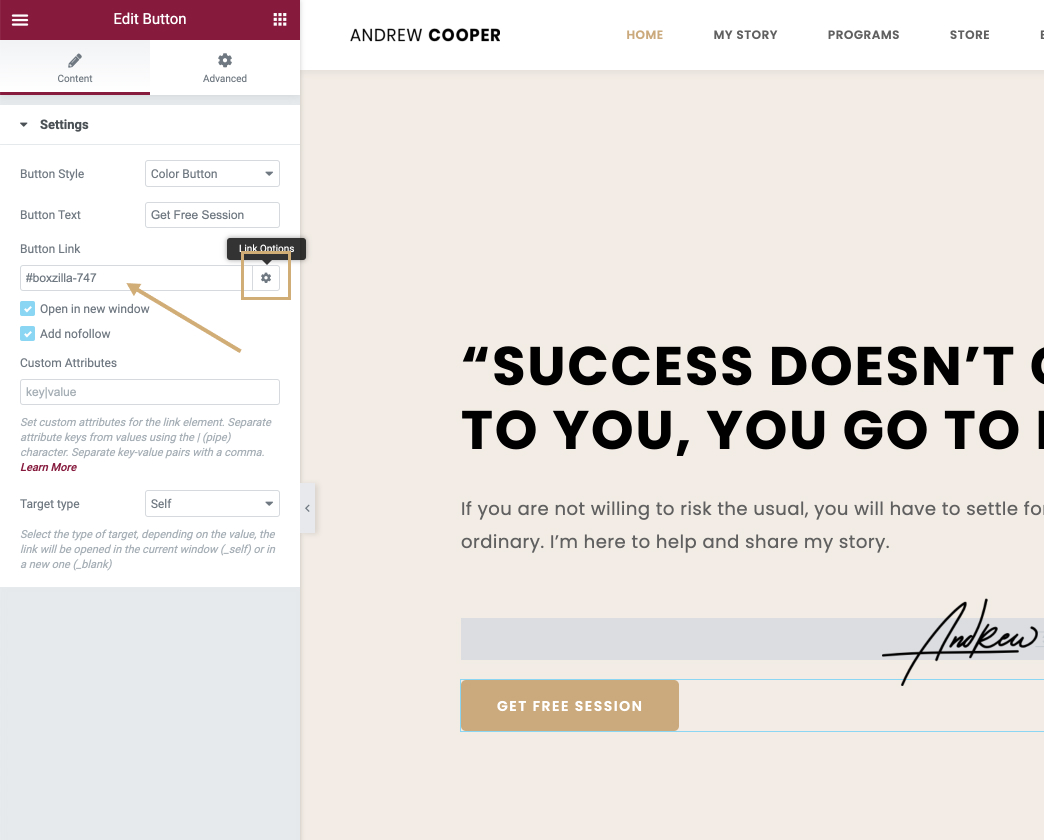
Each button in the theme has following settings: you can add any link to open or a shortcode to open popup or contact form. Also you can add a setting to open that link in the same or new window by clicking on the settings icon near the Button Link input field. By default all links will be opened in the new window.

To edit any other section on the page, click on the Edit icon on the left of the section and make changes in the left side panel. Click on the Update button on the bottom of the screen to save the changes.

6.2 Programs
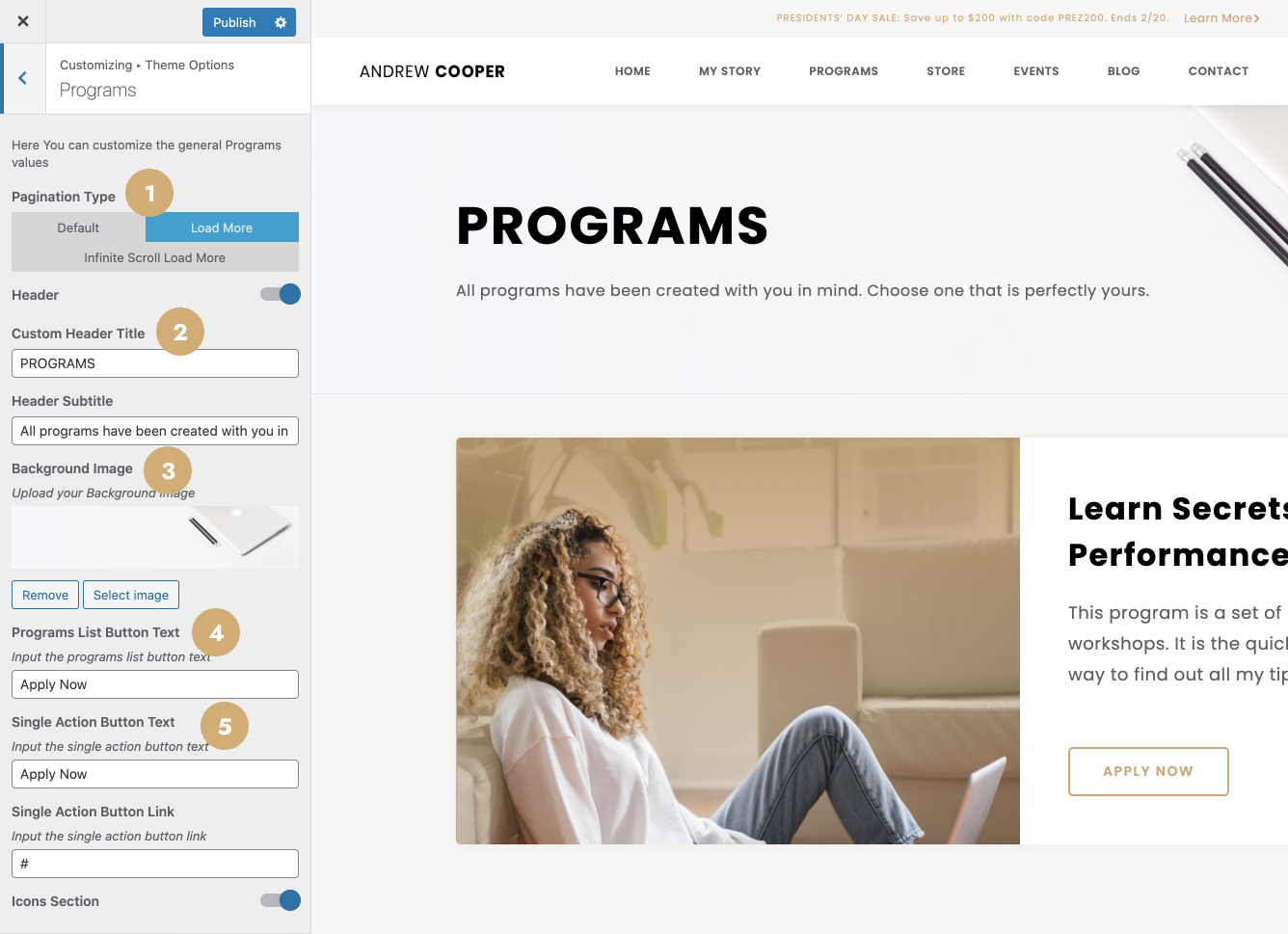
To edit the Programs catalogue page you have to click on the Customize > Theme Options > Programs. All main settings of the Programs, Events, Store and Blog catalogue are located here.

In the left side panel you can see all the settings for the Programs Catalogue page: pagination type, heading and subheading, background image, buttons copy and link settings for the button on the program details page. Button settings are global and will be applied to the buttons on all Program Details pages. For more information on shortcodes for popups, please see section 4. BoxZilla Popups & Shortcodes. You can change the icons and set up a call to action section at the bottom of the page.

6.3 Program Details
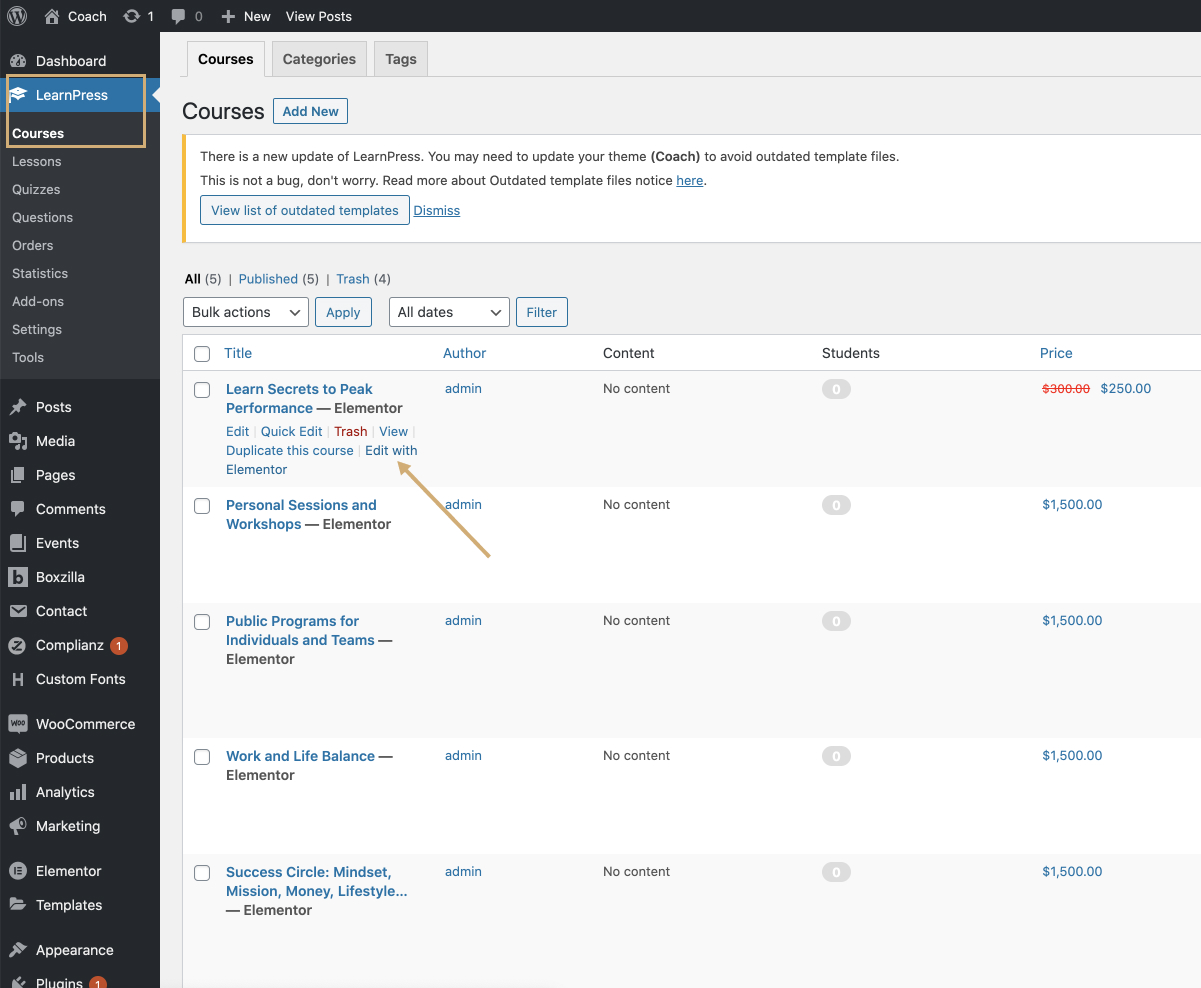
To edit the Program Details page you have to go to your admin panel and click on the LearnPress > Courses. You will see the list of all available courses. Hover on one of the courses and click on the Edit with Elementor

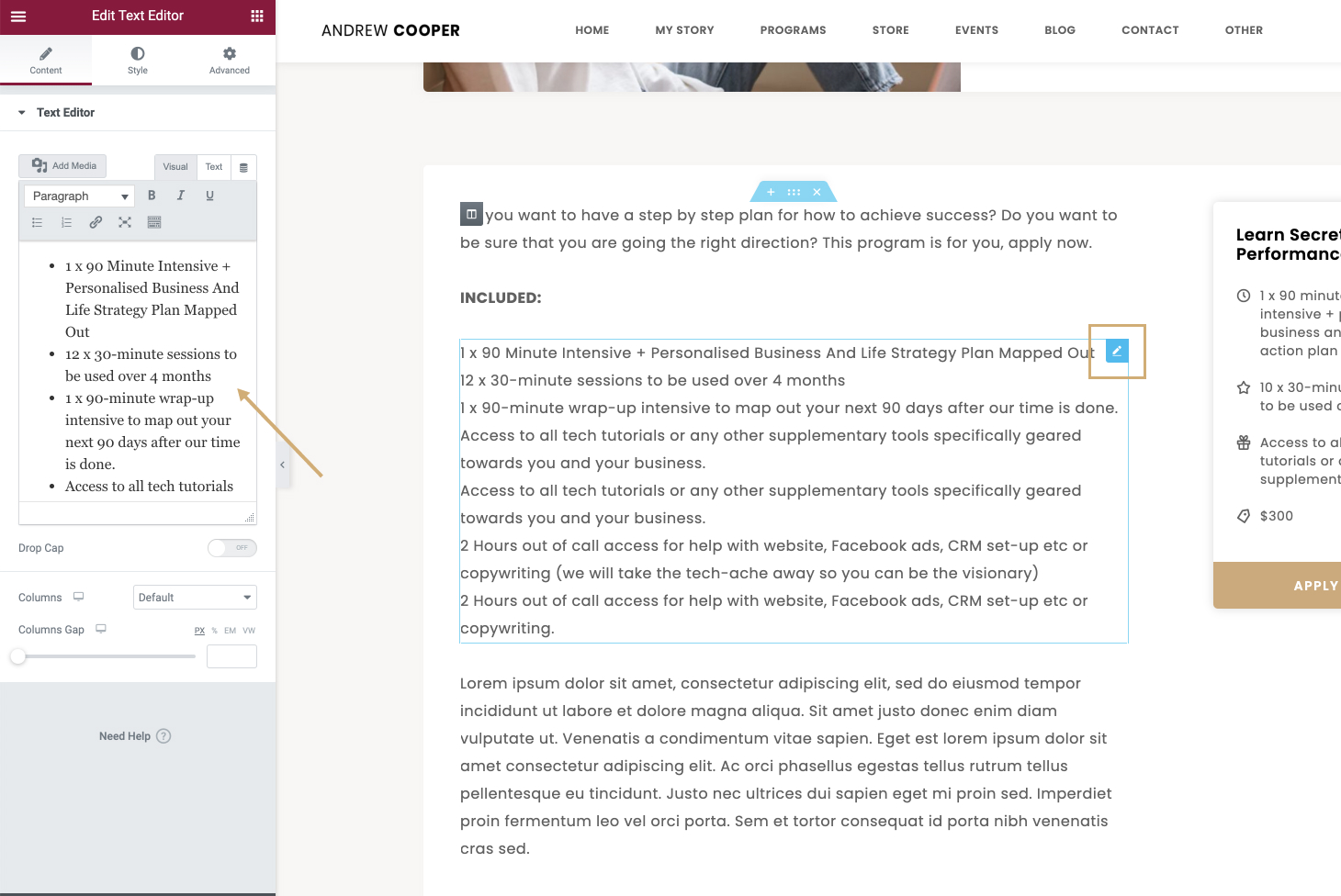
Here you will be able to edit the description of the Program Details page, click on the Edt icon on the right corner of each text section and edit the content in the left side panel, click on the Update button.

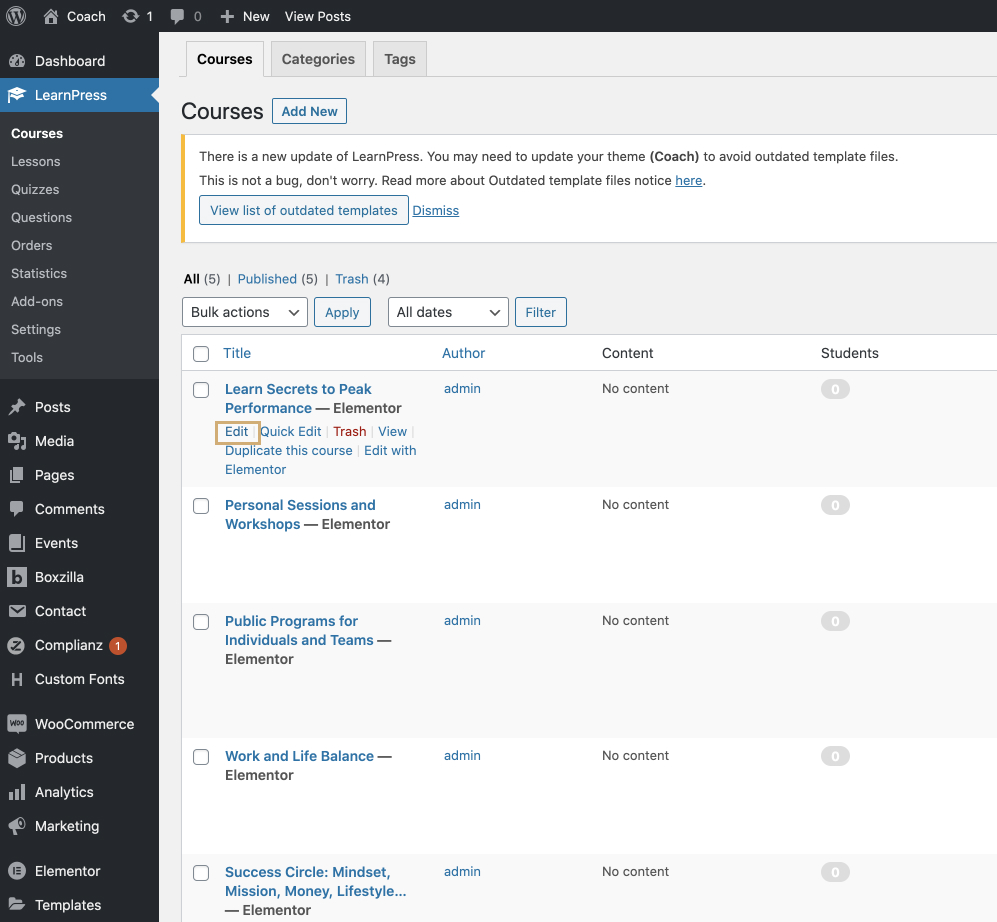
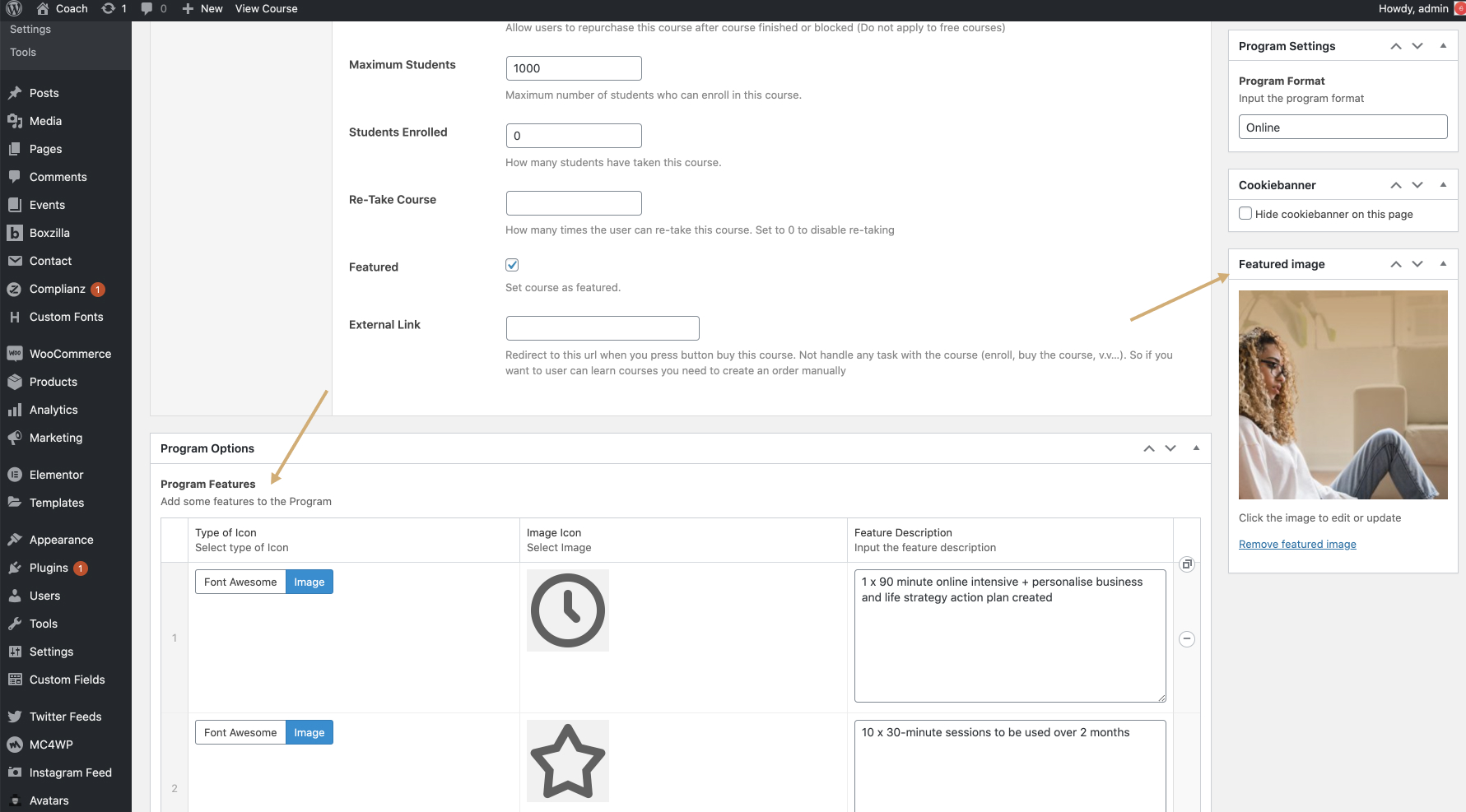
To edit the Program Details main information, like preview image, title, etc. click on the Edit and WordPress editor will be opened.

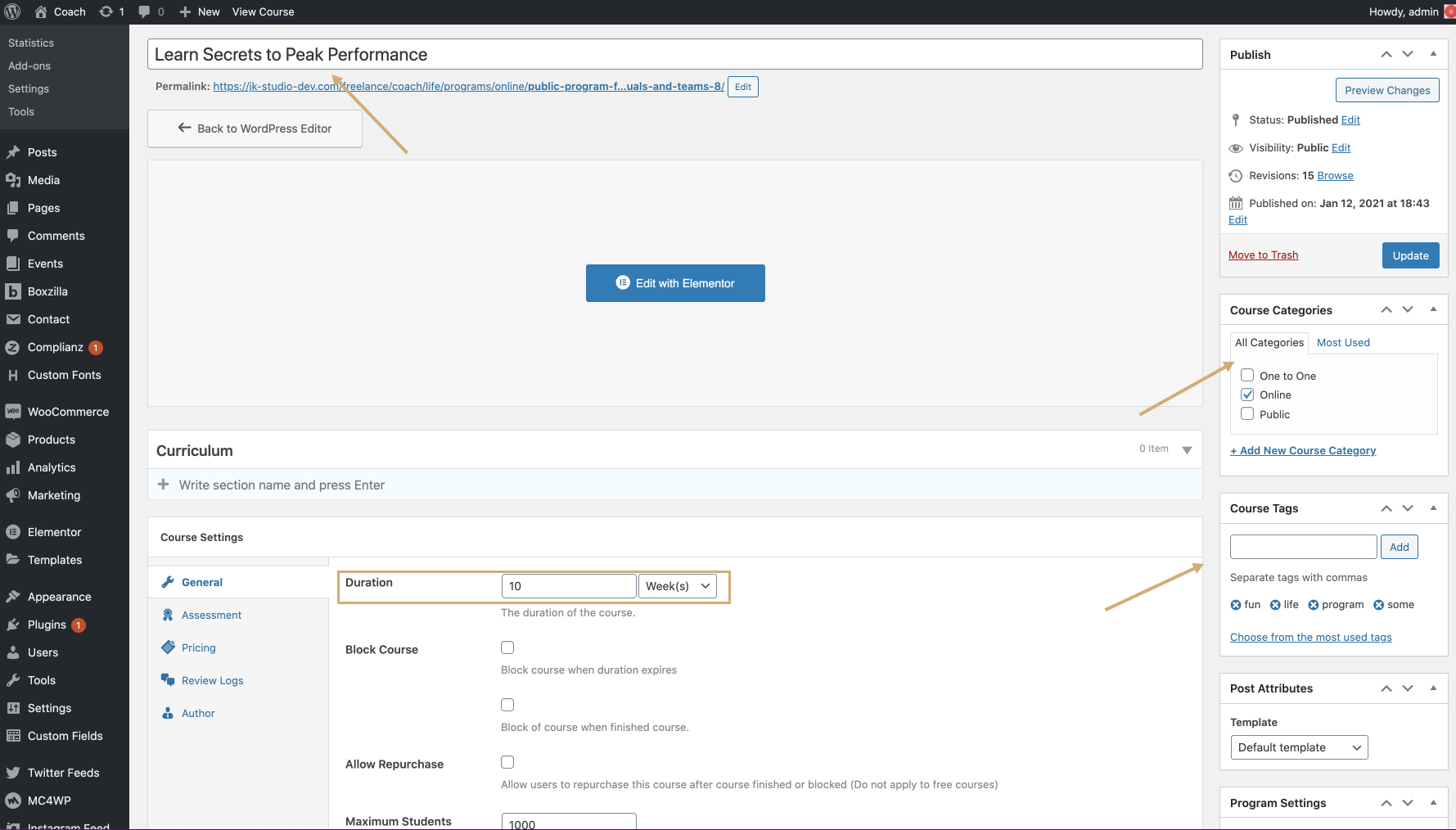
Here you will be able to edit Program title, duration, category, add tags, change preview image, icons with key information about the program, etc.


6.4 Events
To edit the Events catalogue page you have to click on the Customize > Theme Options > Events. All main settings of the Programs, Events, Store and Blog catalogue are located here.

In the left side panel you can see all the settings for the Events Catalogue page: pagination type, heading and subheading, background image, buttons copy and link settings for the button on the events details page, etc. Button settings are global and will be applied to the buttons on all Program Details pages. For more information on shortcodes for popups, please see section 4. BoxZilla Popups & Shortcodes. Don't forget to click on the update button on the top of the Customize panel to save all the changes.

6.5 Event Details
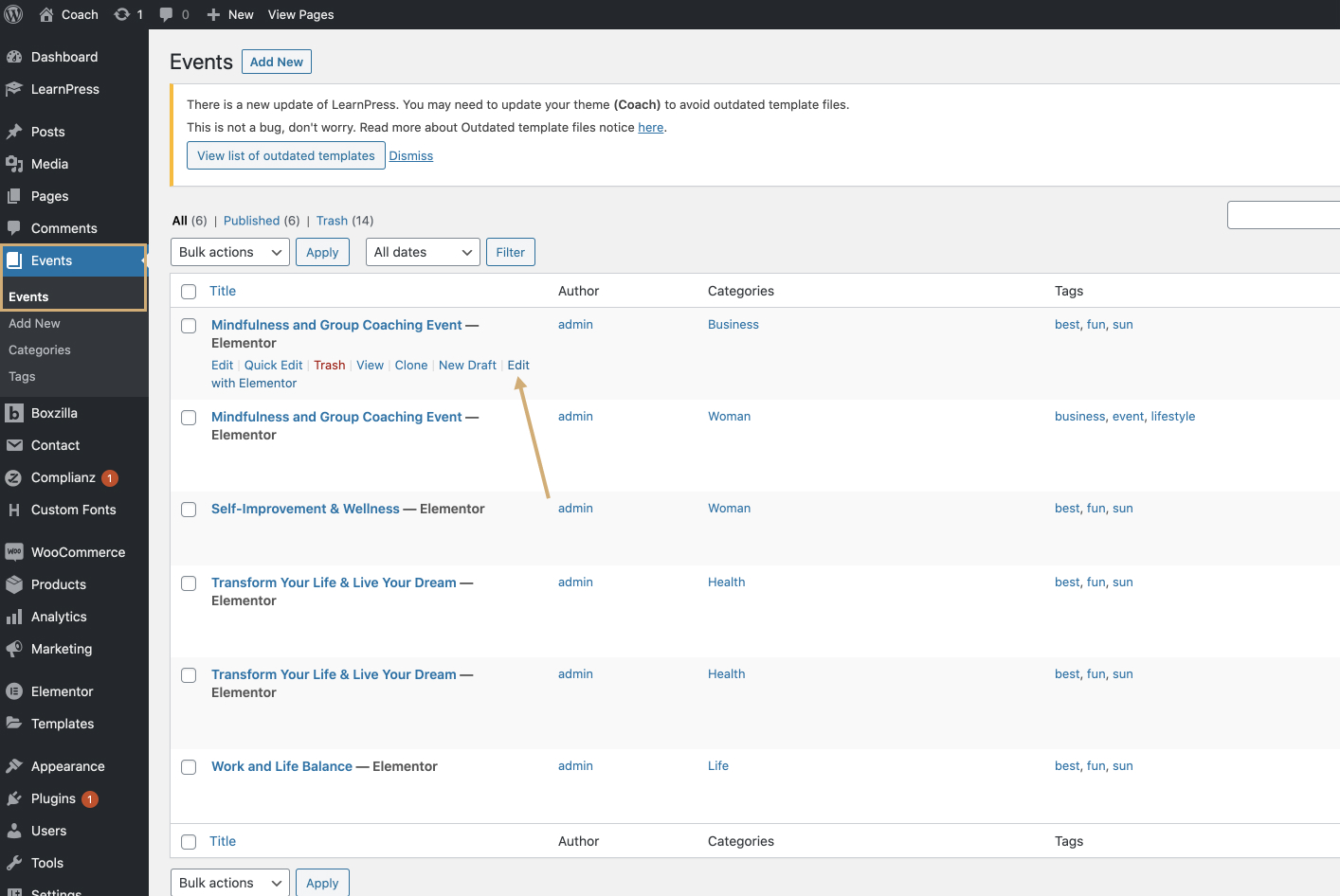
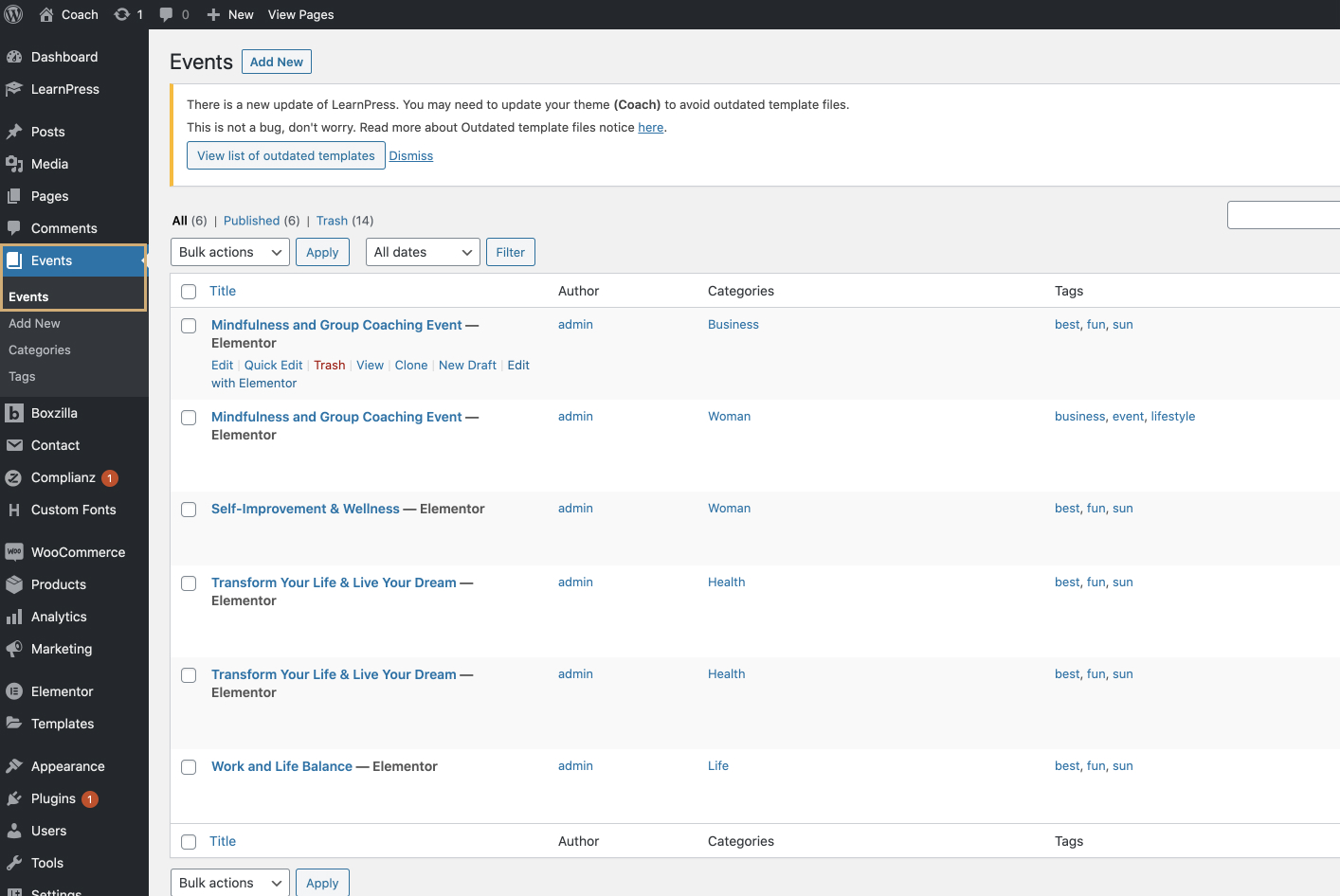
To edit the Event Details page you have to go to your admin panel and click on the Events. You will see the list of all available events. Hover on one of the events and click on the Edit with Elementor

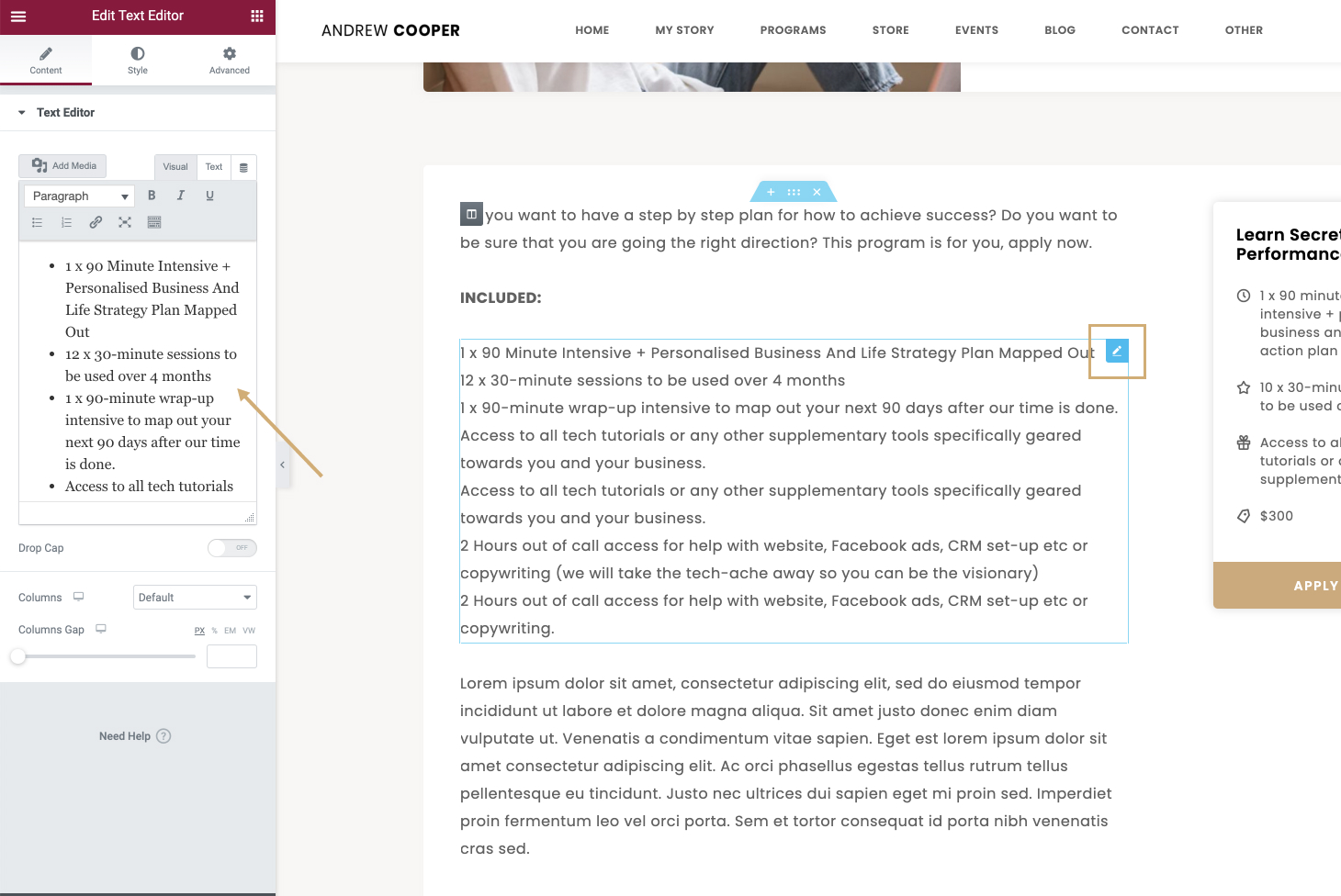
Here you will be able to edit the description of the Event Details page, click on the Edt icon on the right corner of each text section and edit the content in the left side panel, click on the Update button.

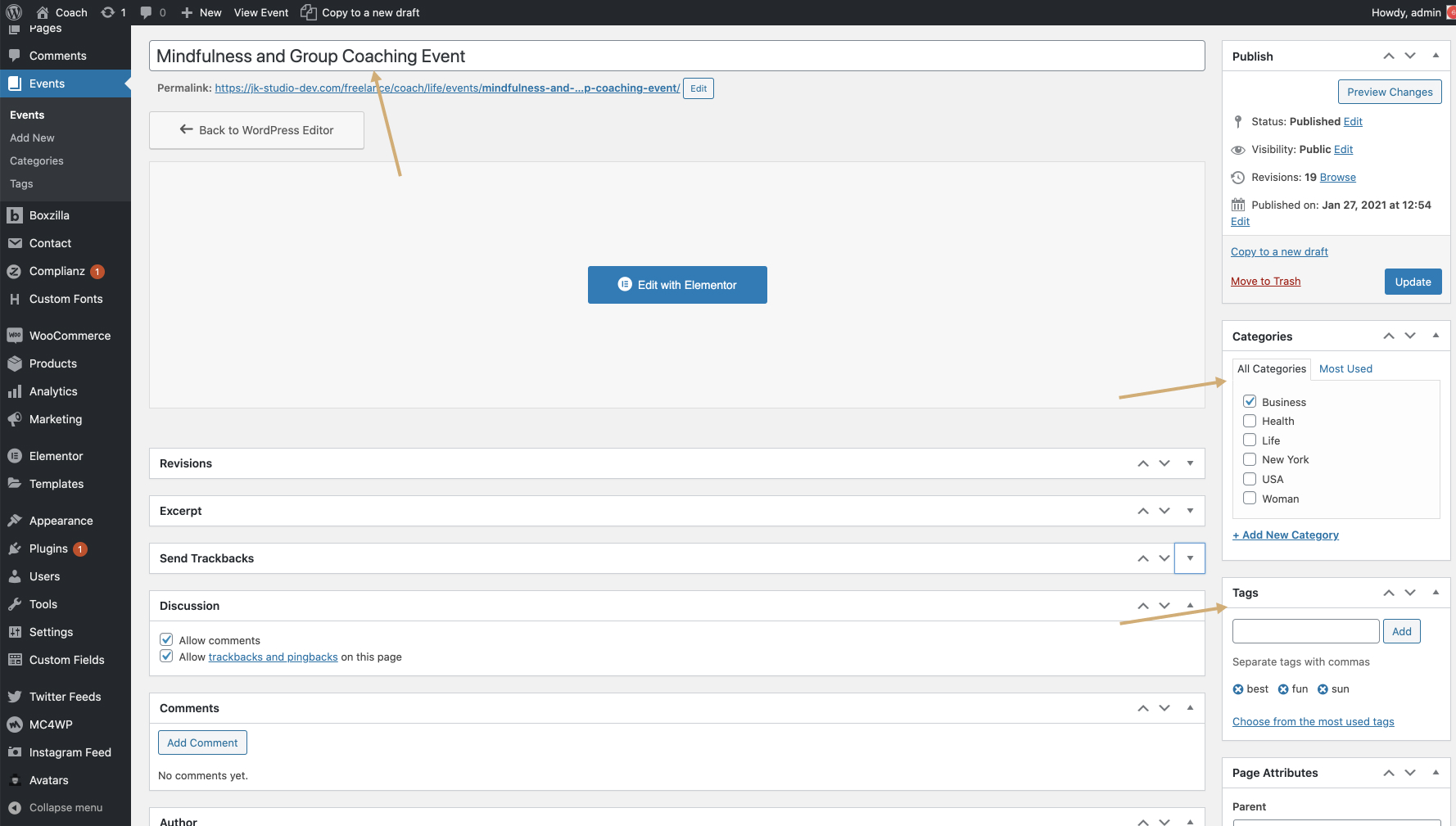
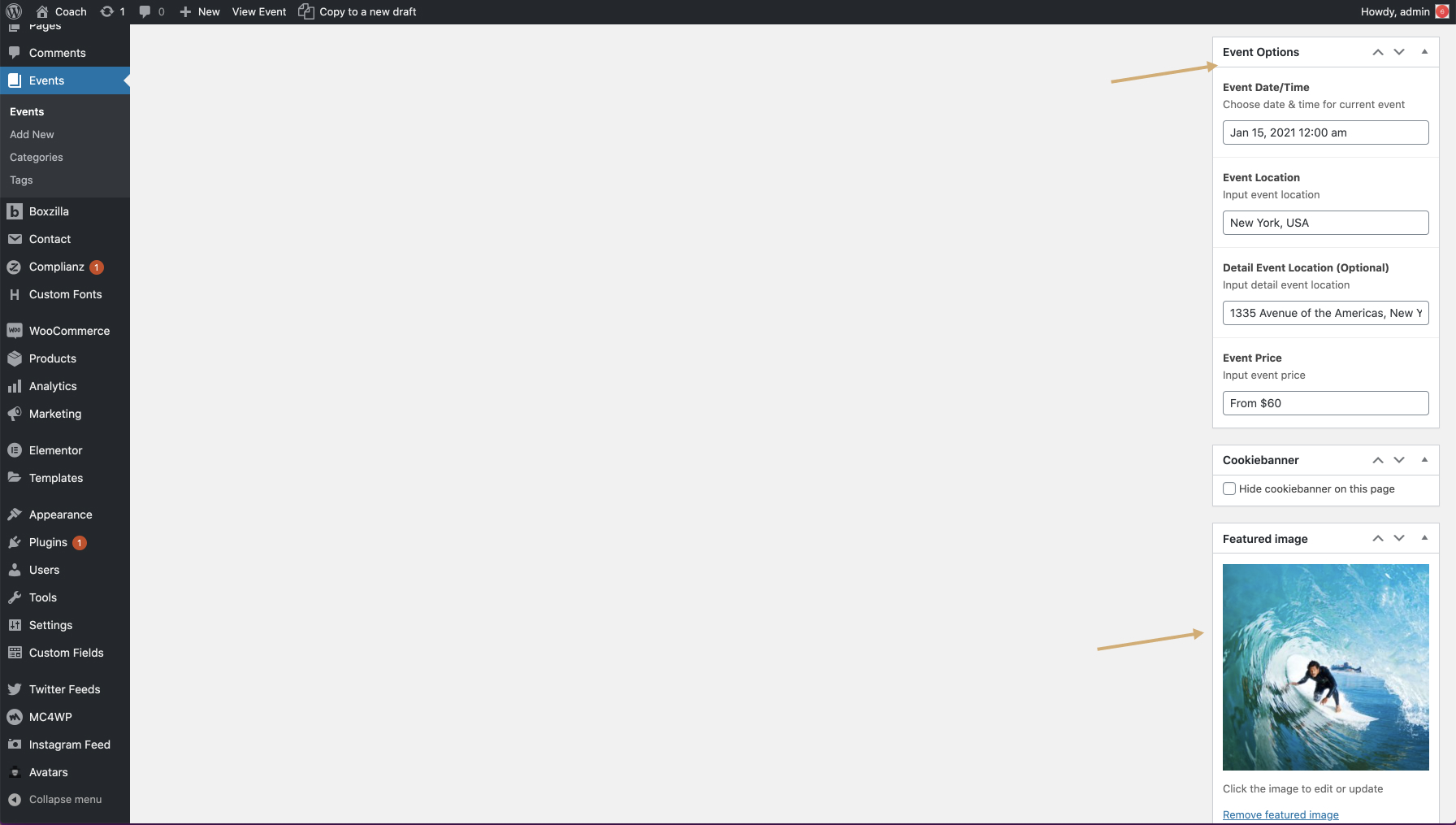
To edit the Event Details main information, like preview image, title, etc. click on the Edit and WordPress editor will be opened.

Here you will be able to adit Event title, add tags, change preview image, etc.


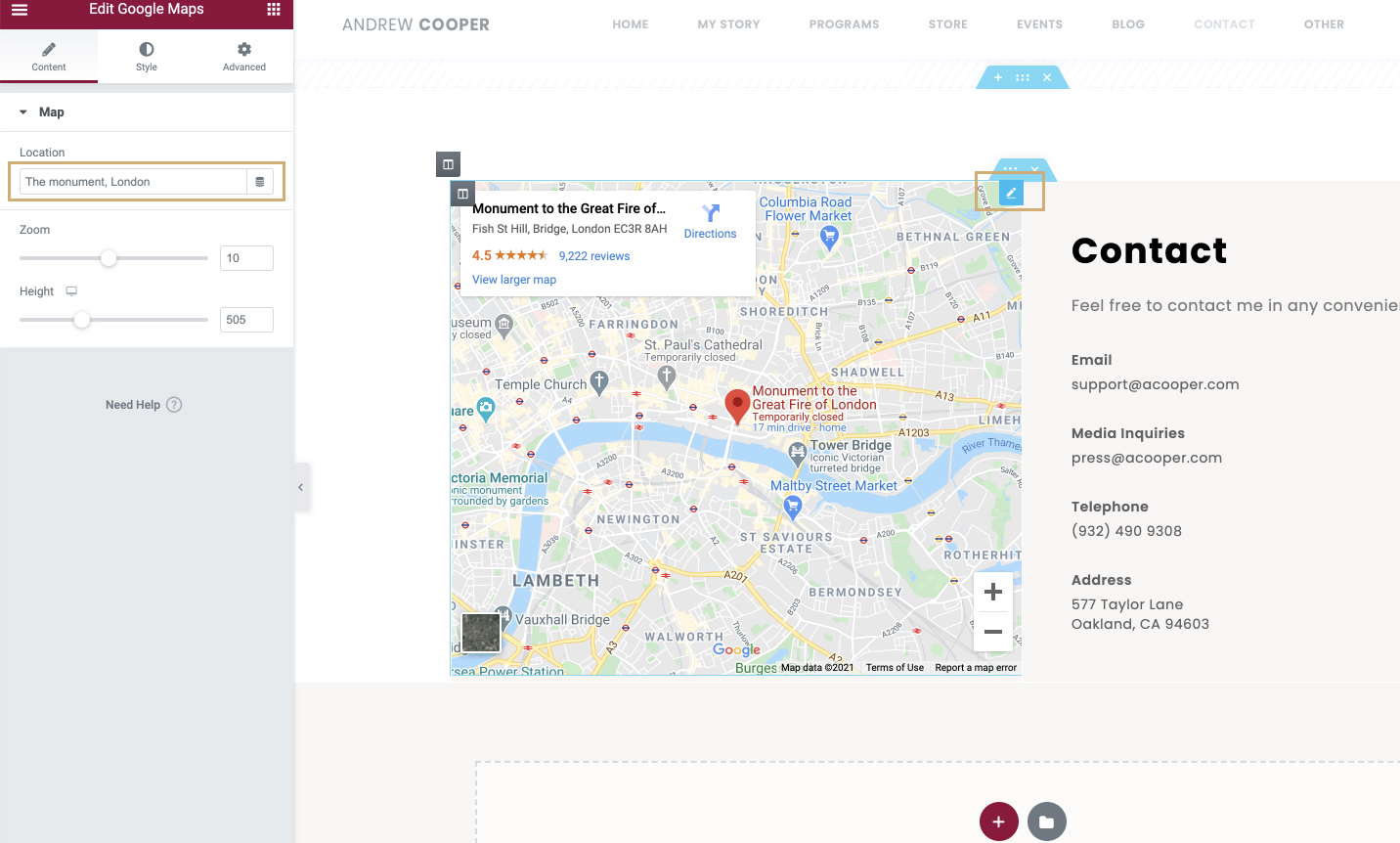
6.6 Contact
To edit the Contact page you have to find it in the pages list, hover on it and click on Edit with Elementor.

Contact page is created using Elementor page builder, so all the blocks are edited as usual.
To change the location pin on the map click on the Edit icon on the top of the map and enter your location to the Location input field in the left side bar. Click on the Update button to save the changes.

6.7 Store
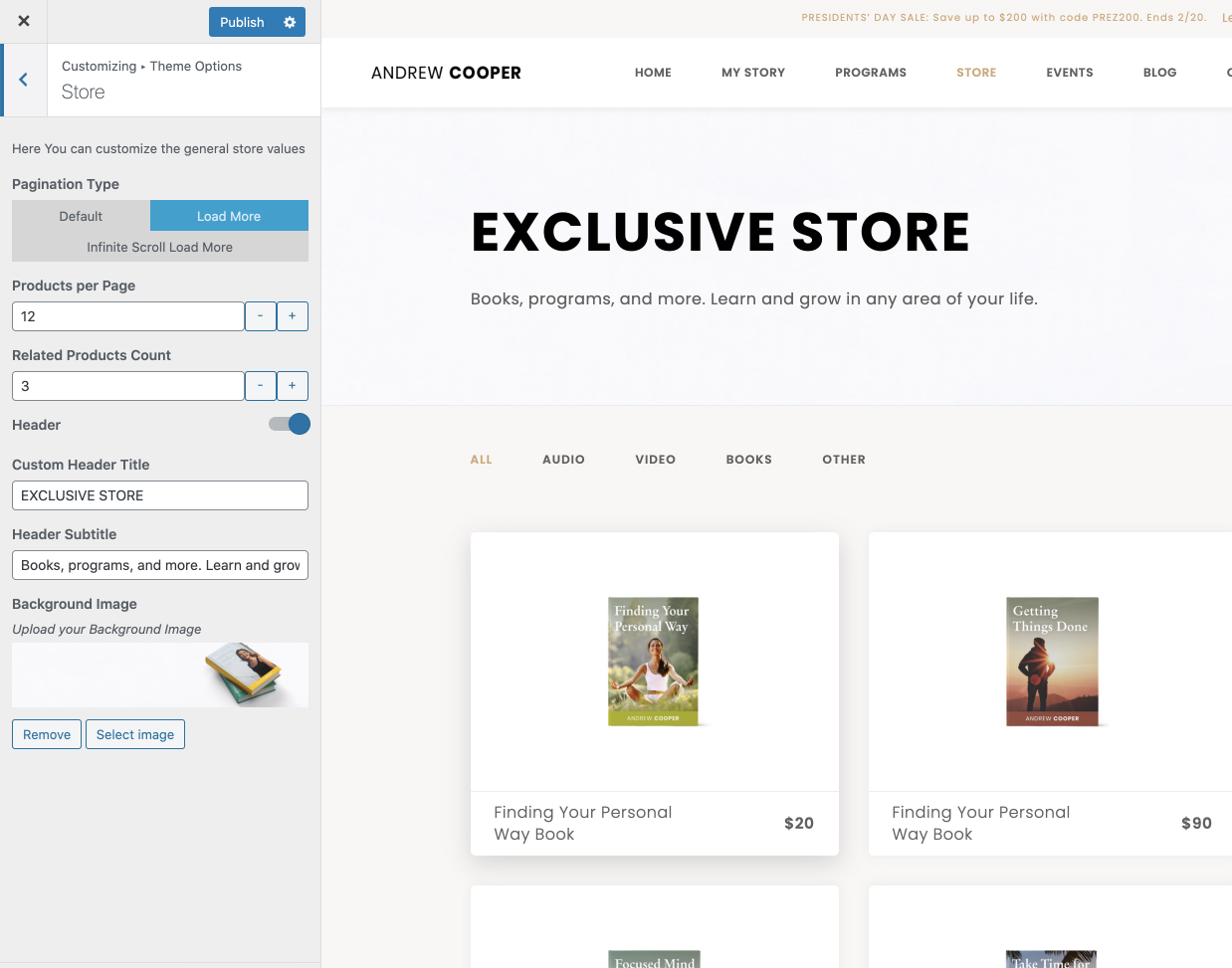
To edit the Shop catalogue page you have to open it and click on Customize on top of the screen.

Select Theme Options > Store from the left side panel.

Here you will be able to select pagination type, set the number for products per page, change title and subtitle and the change background image.

After making all the changes click on the Publish button on the top of the screen to save the changes.
6.8 Products
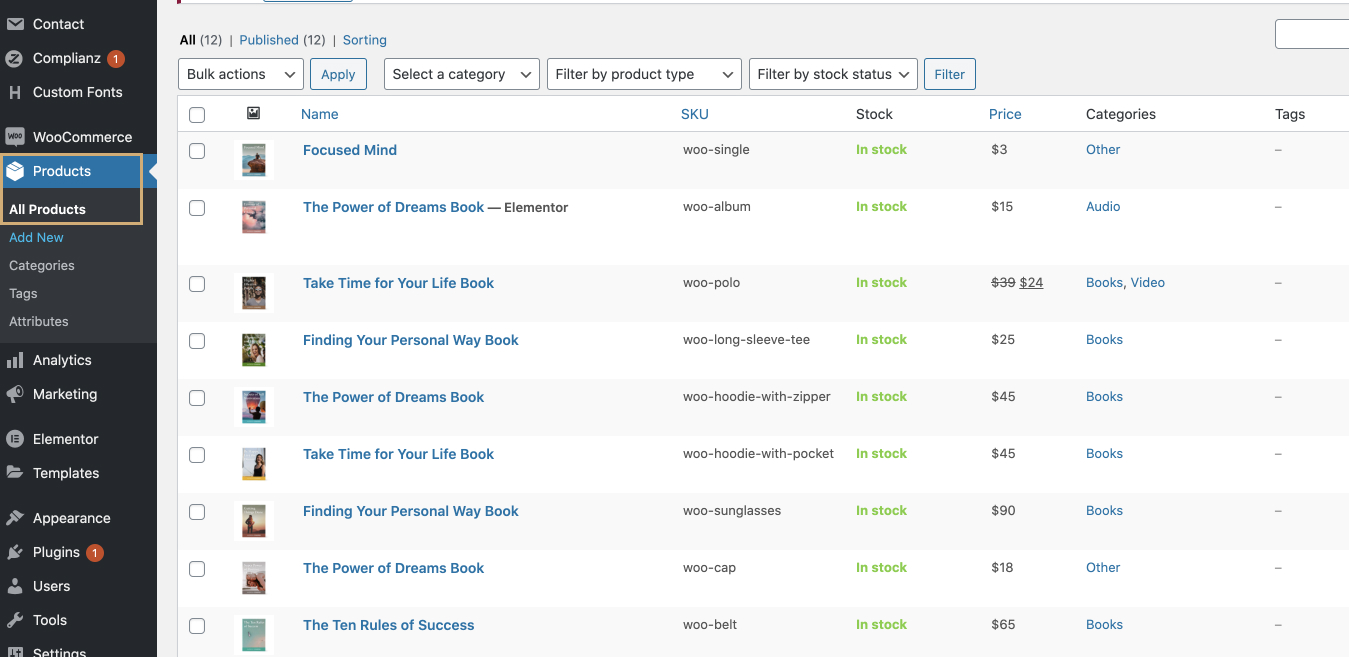
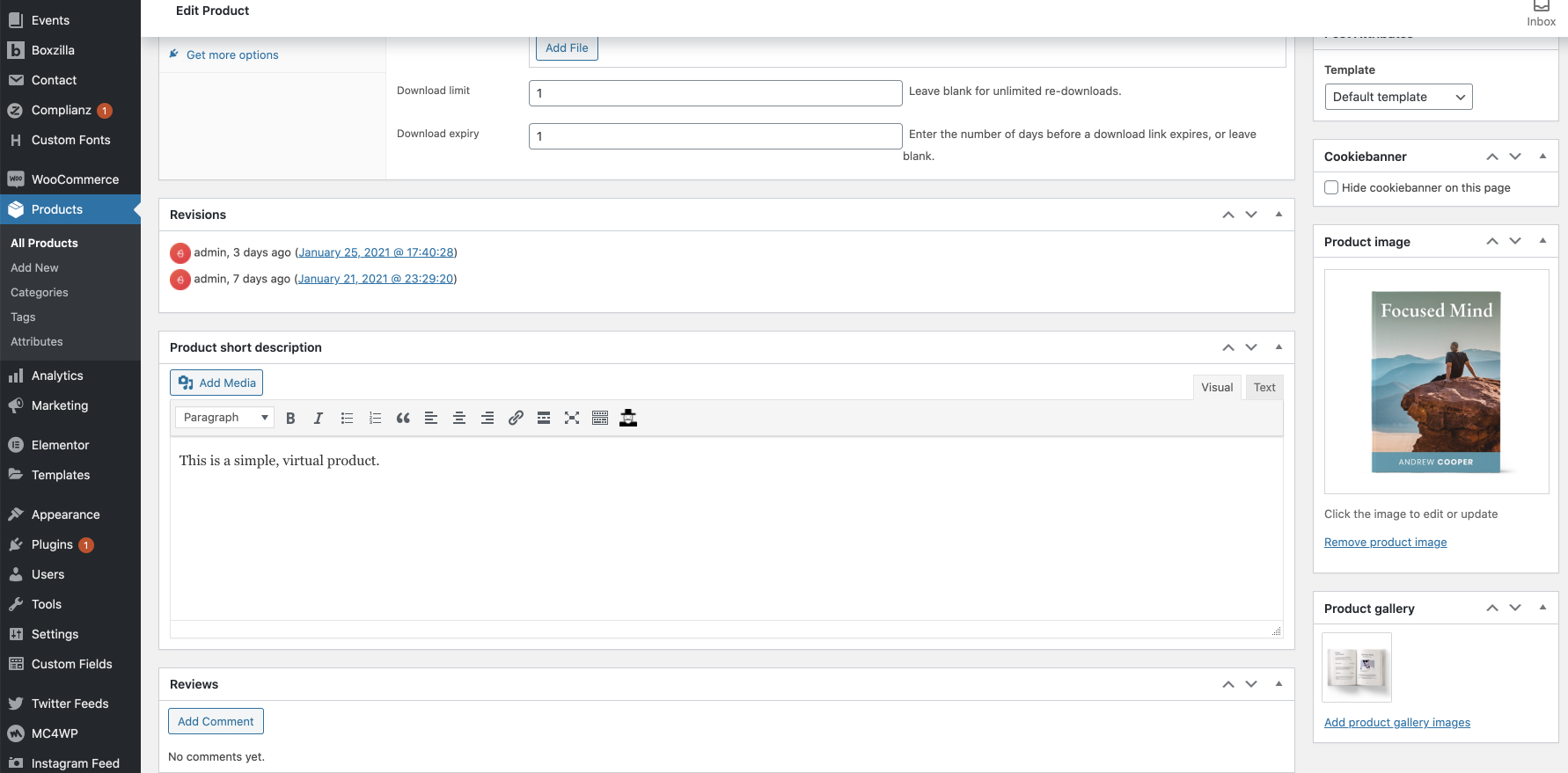
Go to your admin panel and click on Products > All Products. Here you will see the list of all products available in the theme shop. To add a new product simply click on the Products > Add New.

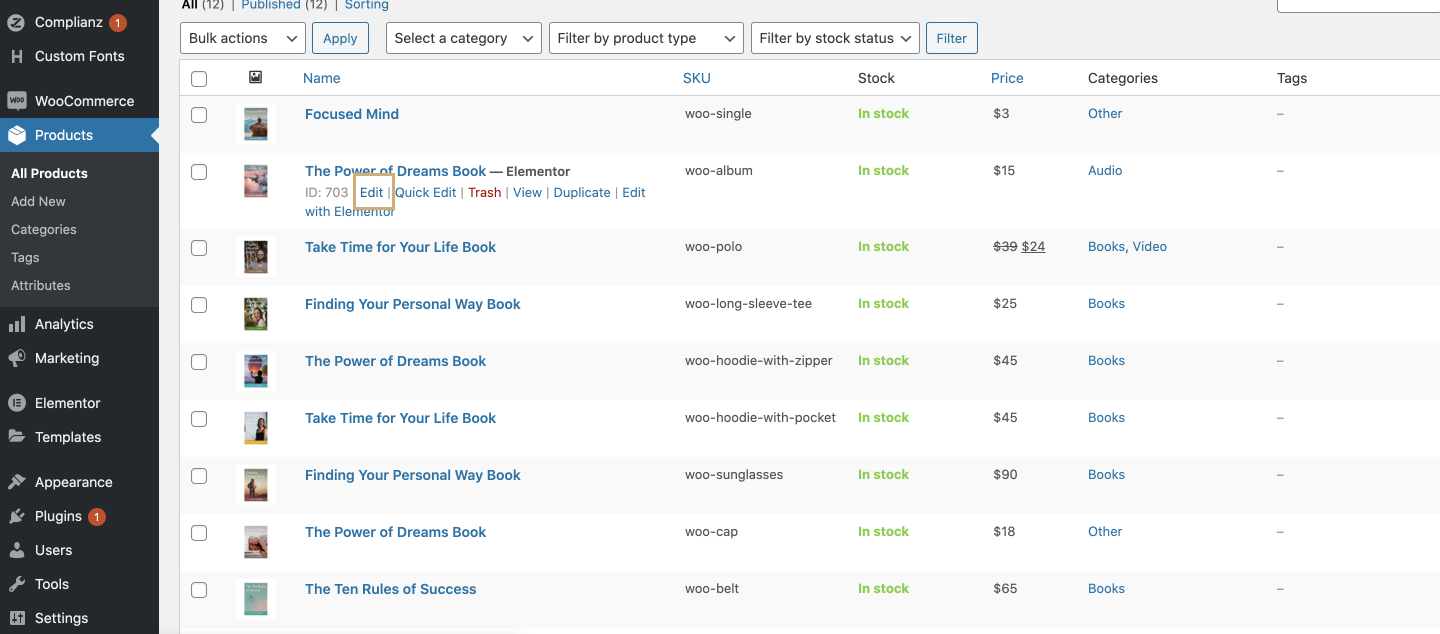
To edit an existing product, hover on its name and click on the Edit action link.

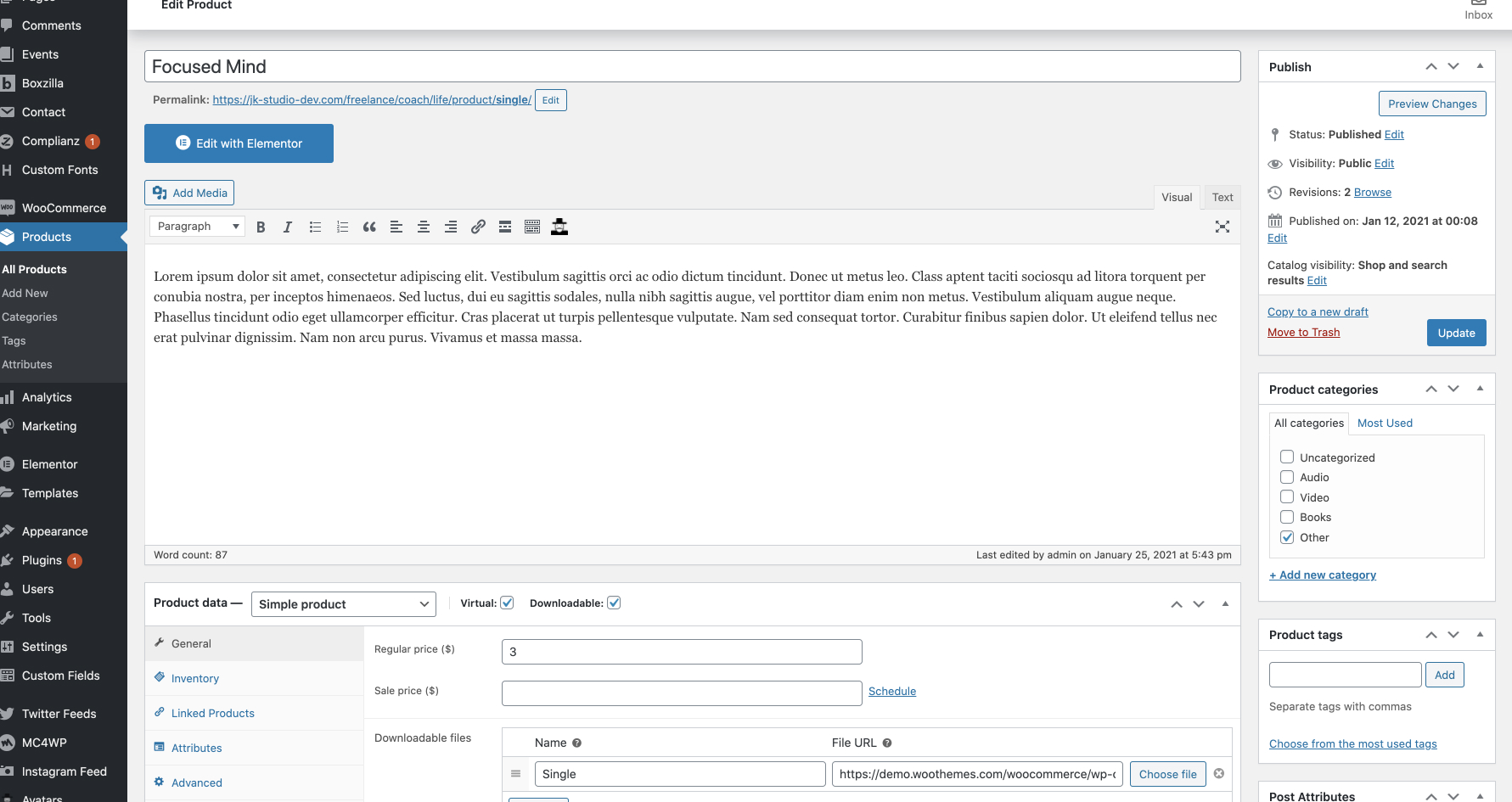
For each product you should add its name, description, price, you can also add product categories and tags.

Don’t forget to add product image and images to the product gallery, suggested image size is not less than 540 by 540px.

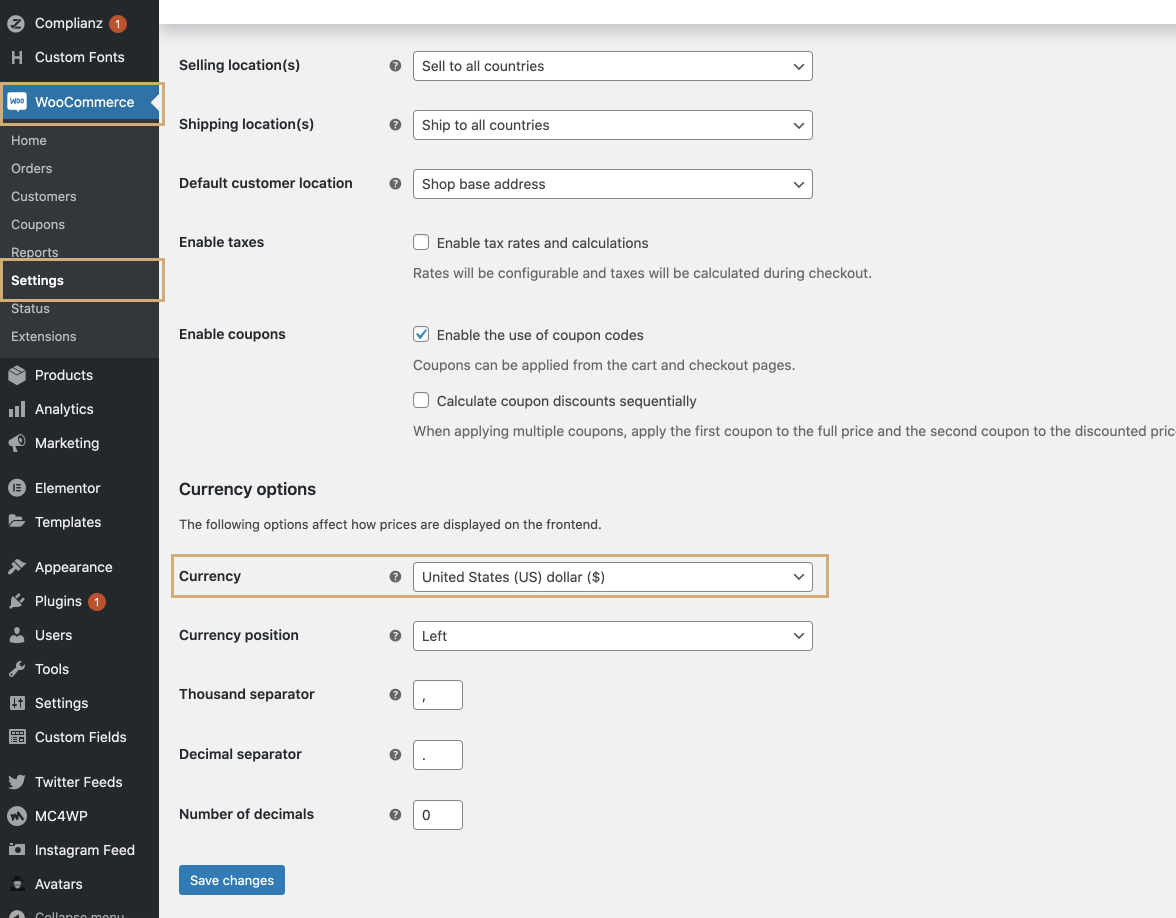
All settings regarding currency and payment methods can be found in the WooCommerce settings section.

6.9 Blog Catalogue & Posts
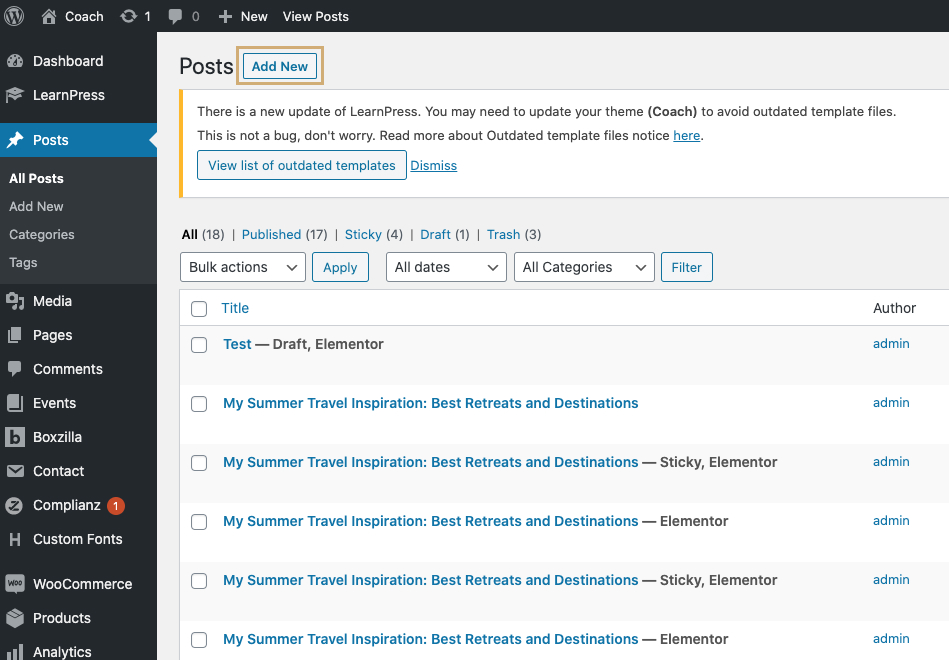
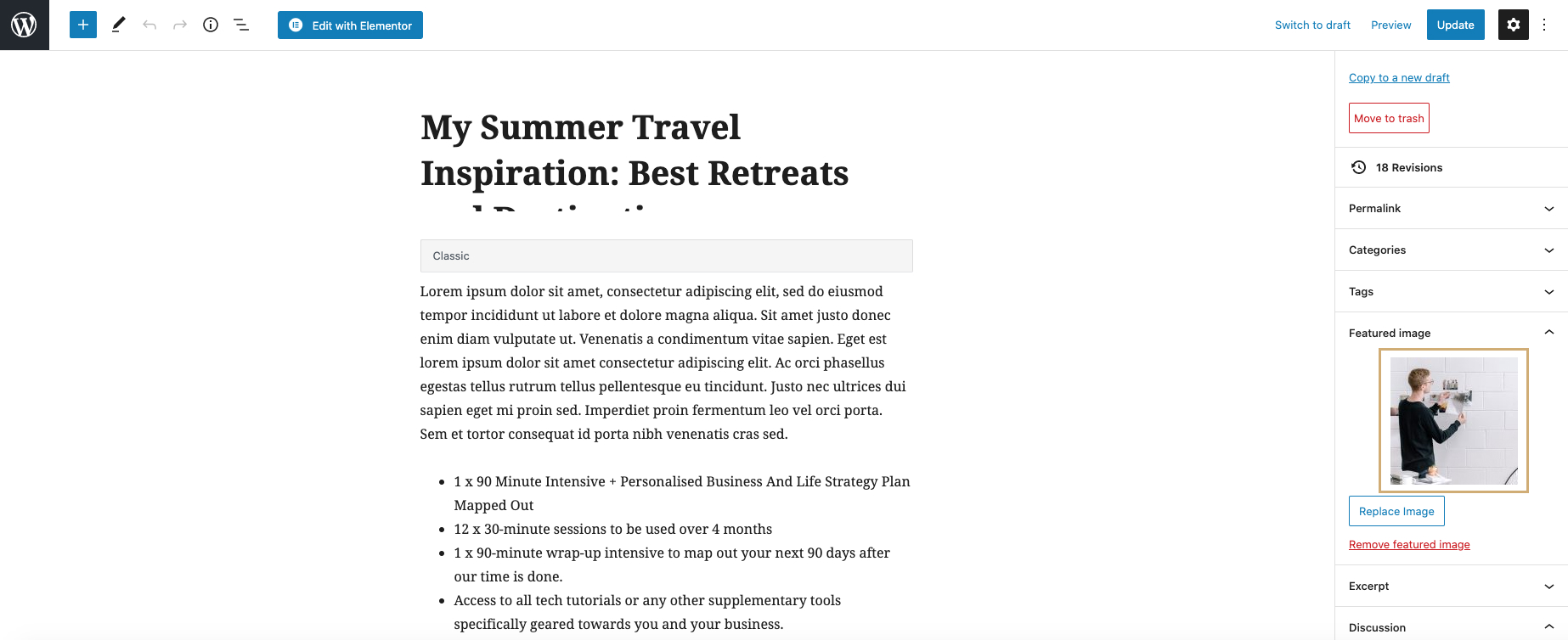
Go to your admin panel and click on Posts > All Posts. Here you will see the list of all blog posts. To add a new post simply click on the Add New button on top of the screen.

You can choose from two types of the Blog Catalogue page, you can find more information in the ‘Blog’ section of this documentation.
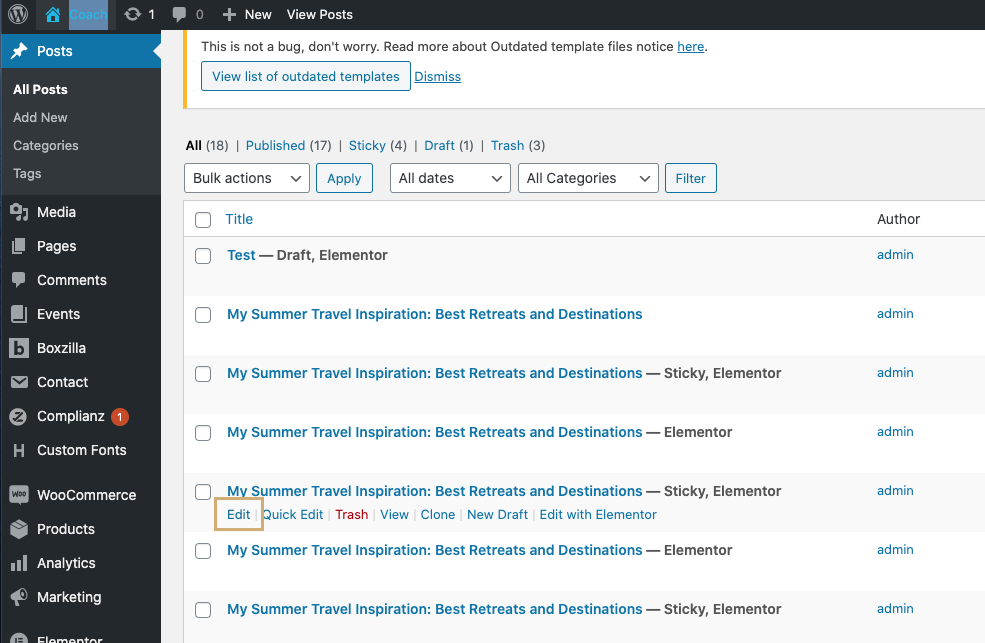
To set up a blog post, hover on its name and click on the Edit action link.

For each post you will need to upload a preview image, it will appear on the blog catalogue page.

After the changes are applied, click on the Update button on the top right corner of the screen to save and apply all changes.
7. Button Settings
Each button in the theme has following settings: you can add any link to open or a shortcode to open popup/contact form. Also you can add a setting to open that link in the same or new window by clicking on the settings icon near the Button Link input field. By default all links will be opened in the new window. For more information about shortcodes to open popups, please see section Boxzilla Popups & Shortcodes.

8. Mailchimp for WordPress Plugin
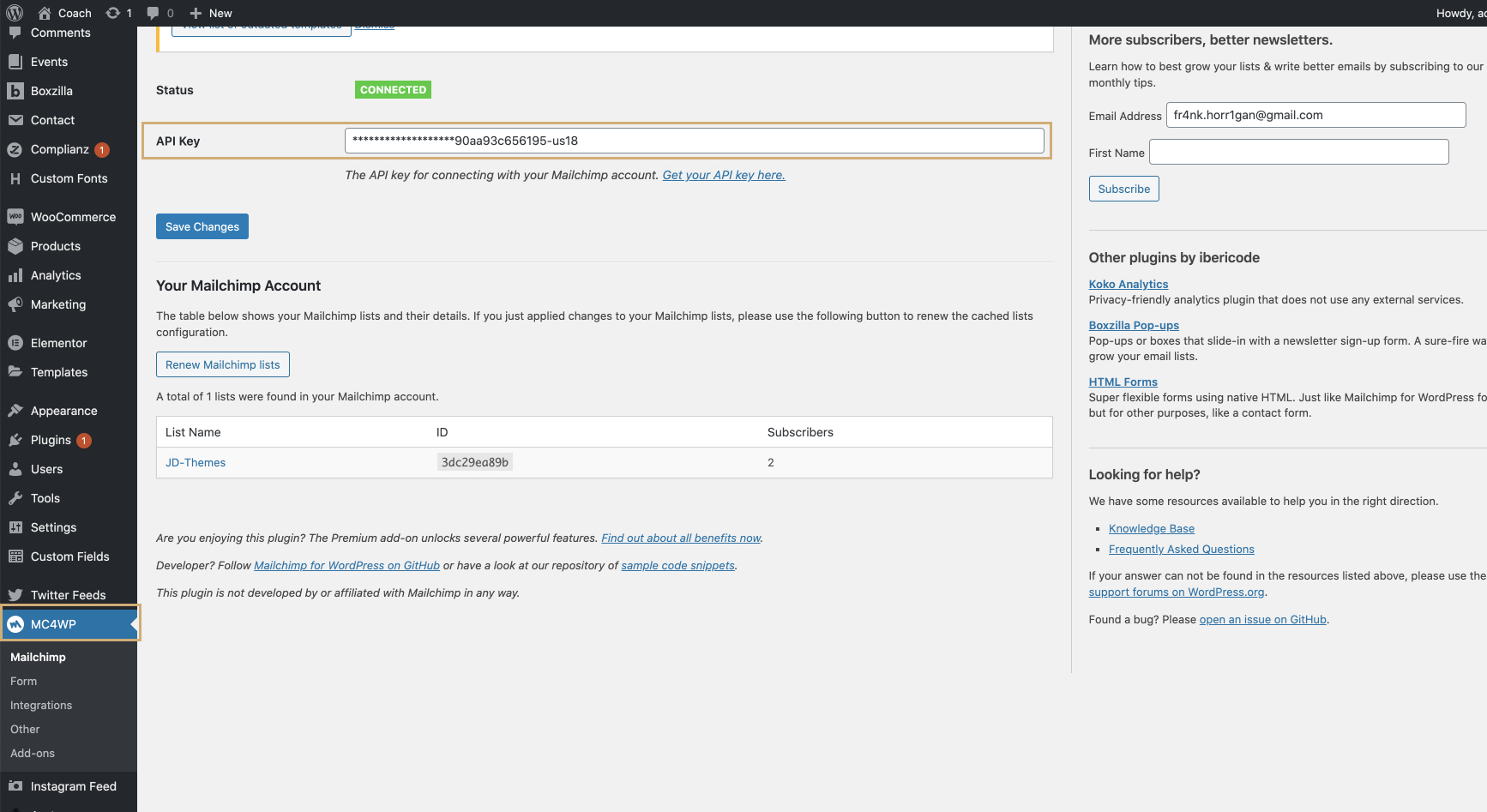
First of all, you have to install Mailchimp for WordPress plugin. The author is ibericode. If you have followed our instructions on how to install the theme, all the plugins including this one should have been already installed and activated. Leadership theme is developed using this plugin, however, if you want to use another one, it is fine.
Go to the Admin panel > MC4WP > Mailchimp and provide your API key. If you do everything right, you will see status Connected.

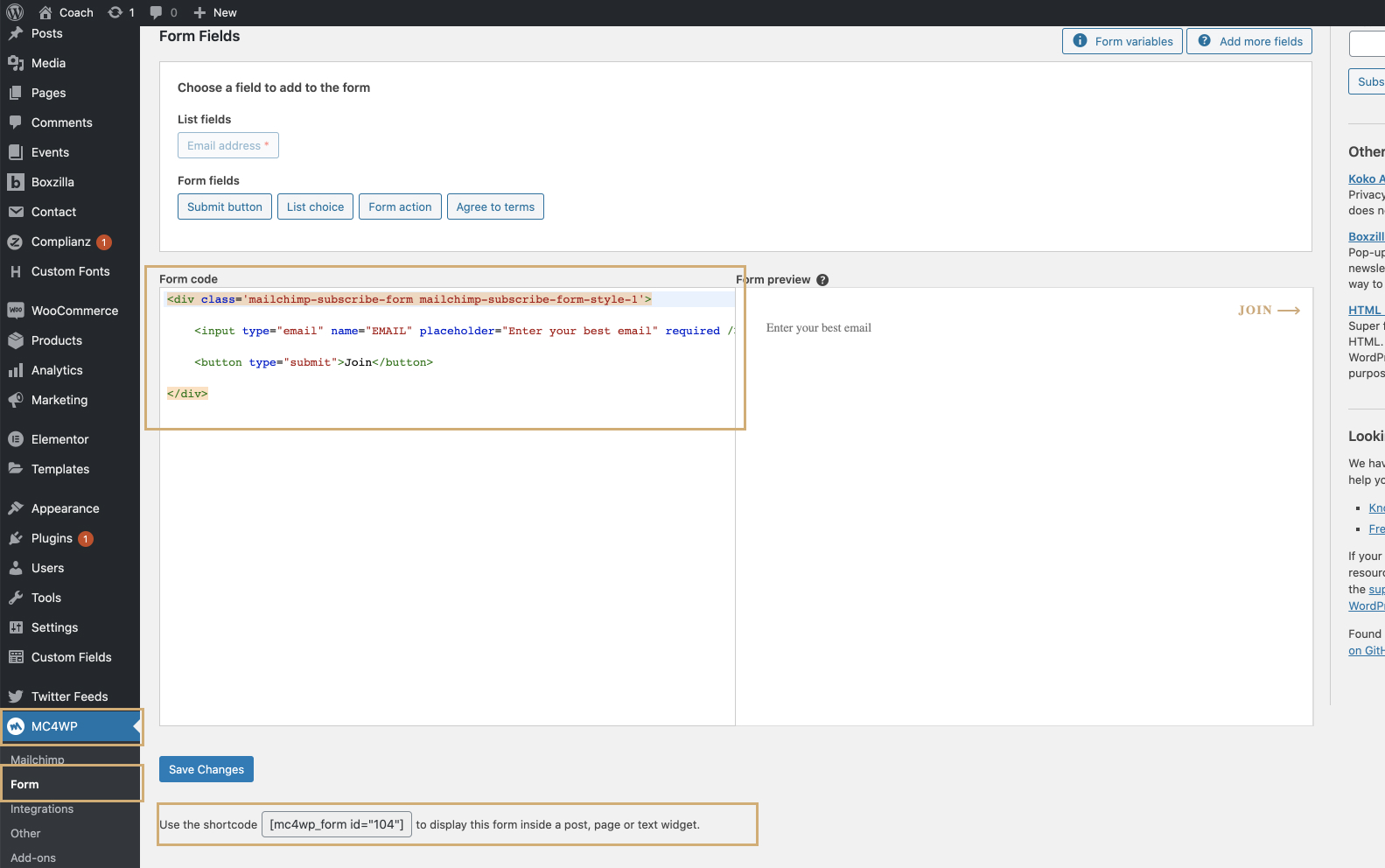
In case if you want to change the appearance of the subscription form, go to Admin panel > MC4WP > Form and change html code.
The form shortcode can be found right underneath the Form code field.

9. Contact Form 7
For the detailed information about the Contact Form 7 plugin, please read the official guide here.
10. Multilingual Settings
11. WordPress
Since WordPress is constantly being updated information about how to install WordPress may become out of date, so you can always read the official guide here.
Here you can find some useful links about the WordPress:
WordPress Codex – general info about WordPress and how to install it on your server.
First Steps With WordPress – general information that covers a wide variety of topics.
FAQ New To WordPress – the most popular FAQ’s regarding WordPress.
12. GDPR
We suggest using Complianz – GDPR/CCPA Cookie Consent plugin. Complianz is a GDPR/CCPA Cookie Consent plugin that supports GDPR, DSGVO, CCPA and PIPEDA with a conditional Cookie Notice and customized Cookie Policy based on the results of the built-in Cookie Scan.